
2.5 GitHub Desktop 설정하기
주의 : 글쓴이의 편의 위주이므로 사용하지 않아도 무관합니다.
1) GitHub Desktop 설치
일단 글 시작은 항상 어렵습니다. 그래도 일단 제가 좋자고 하는 거니까 제 편의에 맞춰 작성하도록 합니다.
우선 GitHub Desktop을 설치하기 위해 설치페이지로 이동합니다

당연하게 다운로드 버튼을 눌러줍니다.

다운 받는 동안 여담을 좀 하자면, 처음 GitHub라는 걸 알게 됐을 때 구글링으로 본 첫 글에서 소개시켜준 게 바로 이 GitHub Desktop이었습니다.
그래서 그냥 다운 받고 첫 커밋을 간신히 했던 게 아직도 생생합니다. 짜릿했는데..
2) GitHub Desktop 실행 및 설정
각설하고, 일단 설치가 다 되었다면 이런 화면이 뜰겁니다.
우리는 깃허브에 올라가있는 걸 피씨에 받아줄 것이기 때문에 표시되어 있는 "Clone a repository from the Internet..." 을 눌러줍니다.
그럼 이렇게 뜨는데요, 우리는 기본적으로 선택되어 있는 GitHub.com 에서 Sign in을 눌러줍니다.
로그인 방법은 두 가지입니다. 이 부분에서 저의 상황은
- 기본 브라우저가 크롬이고
- 아이디, 비밀번호가 저장 되어 있고
- GitHub 사이트를 열어둠
이렇게 되어 있으니 수기 입력 하지 않고 사이트에서 로그인 하겠습니다.
그러면 과하게 친절하게 알림이 뜹니다. 당연히 "GitHub Desktop 열기"를 눌러줍니다.
아주 간편하게도 로그인이 되고 repository 목록까지 불러와줍니다.
우리가 만든 pages repository도 있군요. 이 친구를 받아오기 위해 1, 2 순서대로 눌러줍니다.
그러면 어디에 가져올지 경로를 선택할 수 있습니다.
저는 외장하드에 git이라는 폴더를 만들어서 설정하겠습니다.
그 후 Clone 버튼을 눌러주면 됩니다

PC로 받아오는 데는 보통 1분 내외면 됩니다.
"For my own purposes"를 선택하고 다음을 누르면 됩니다.
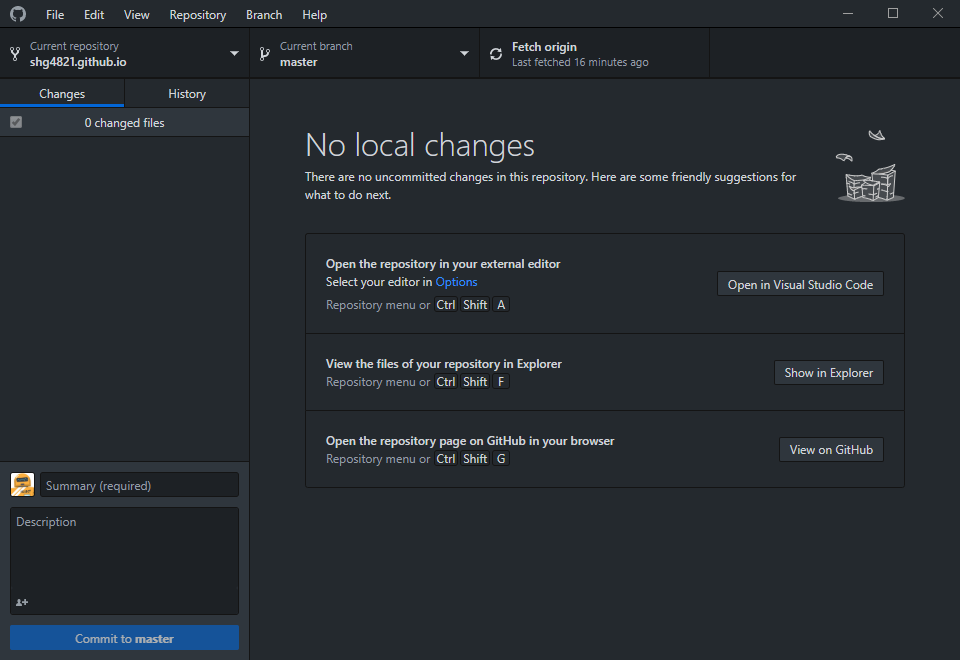
모두 끝났다면 좌측 상단에 repository 이름이 있을 겁니다.
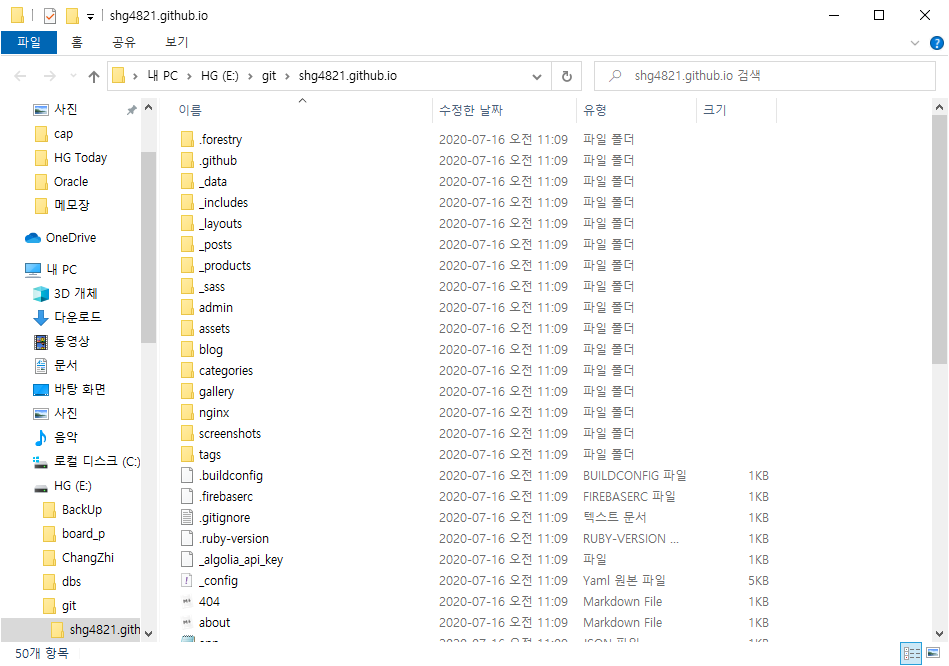
그래도 혹시 모르니까 폴더를 열어서 확인해봅니다.

네 아주 정상적으로 들어와 있습니다.
이렇게 하면 PC에 있는 "닉네임.github.io" 폴더에 작성한 코드를 저장하고 커밋을 할 수 있게 됩니다.
3) 부가 설정
저는 칙칙한 게 좋습니다.
앞서 말씀드렸듯 VS Code를 주로 사용하는 이유도 기본 배경 색이 어두운 게 좋아서 그렇구요
그래서 GitHub Desktop도 색을 바꿀겁니다.
요즘은 대부분 다크모드를 지원하는데 이 친구도 마찬가지입니다.
File > Options

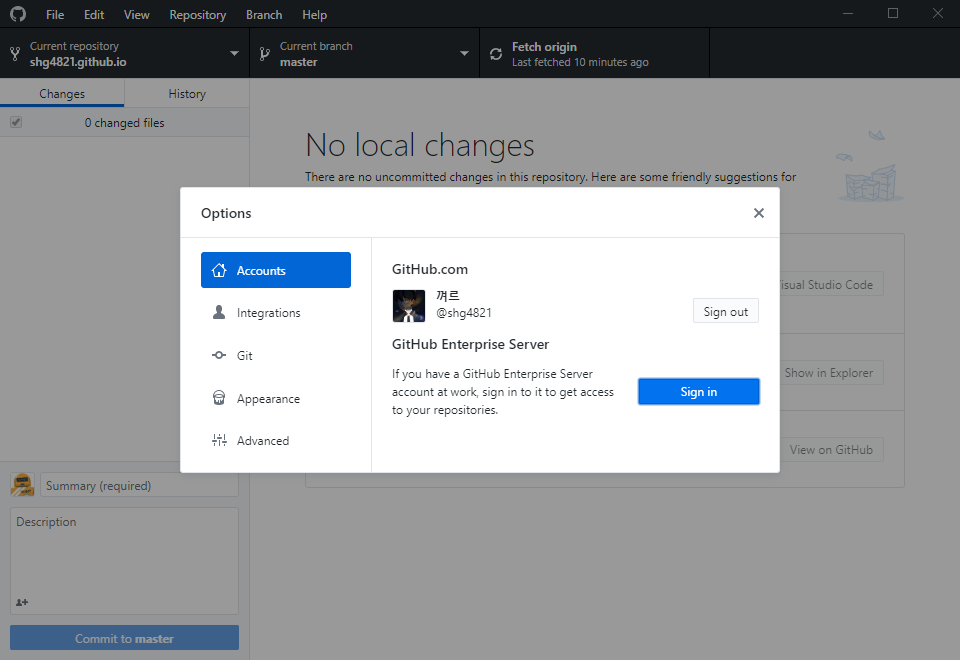
일단 옵션에 들어가면 계정 정보가 나옵니다.

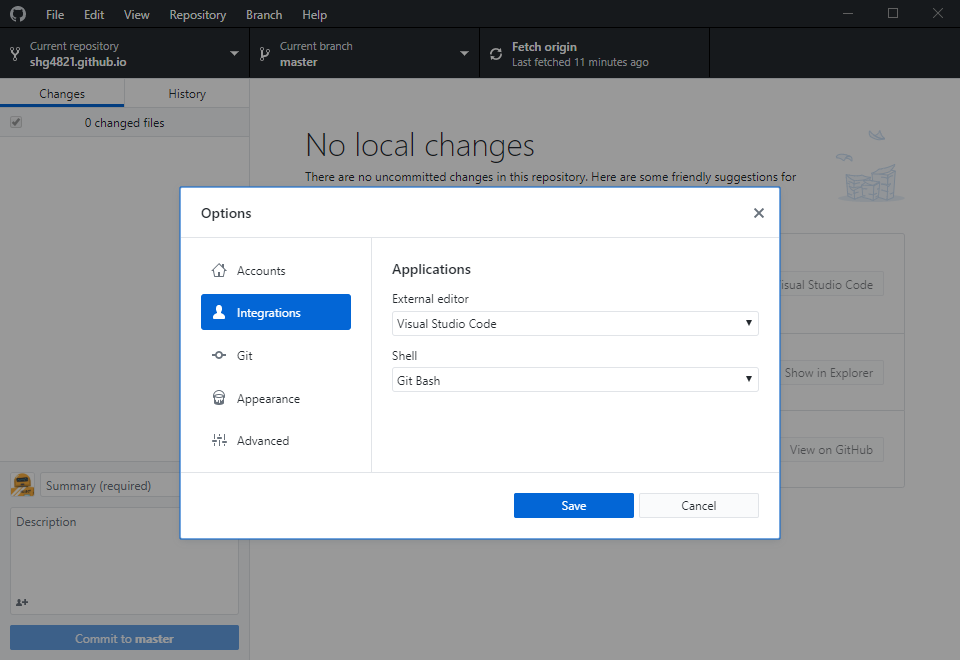
기본으로 사용할 에디터와 Shell 설정도 나옵니다. 이 부분 역시 편한대로 바꿔주셔도 무방합니다.
드디어 여기서 테마를 바꿀 수 있습니다. 냉큼 눌러줍니다.
아래의 " Auto ... " 부분은 시스템 테마에 맞춰 자동으로 바꿔준다는 뜻인 것 같으나 저는 필요 없으니 안씁니다.

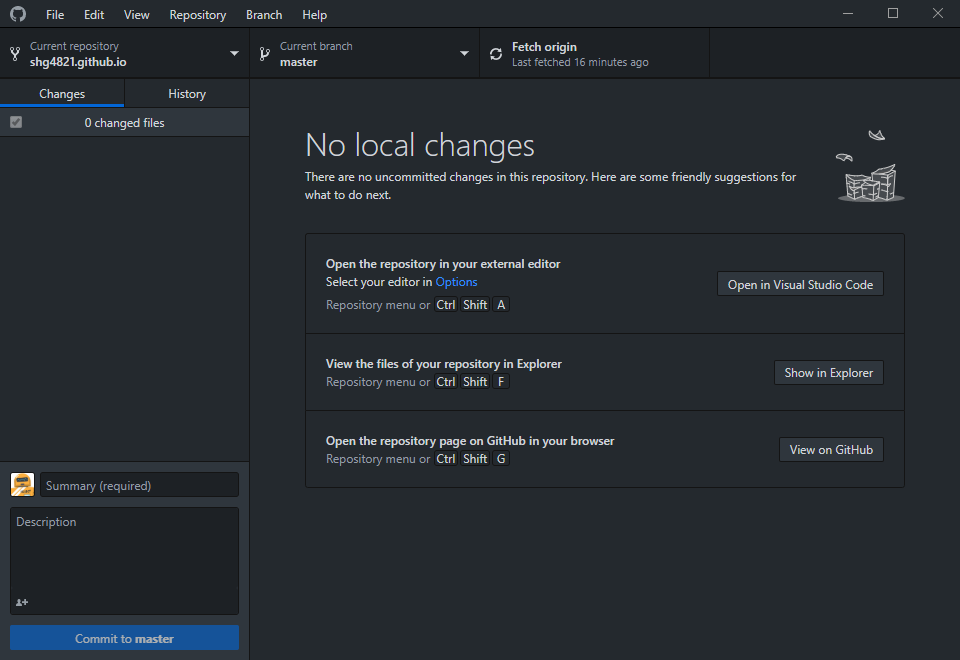
다크모드가 적용된 모습입니다. 역시 최곱니다. 마음에 쏙들어요 :)
역시 사람은 익숙한 게 최고인가 봅니다.
그럼 여기서 GitHub Desktop 설정 포스팅을 마치겠습니다.
