6. Algolia 검색도구 적용하기
Algolia에 대한 정의는 아래 링크에서 확인
1) Algolia 가입 / API 발급
- Algolia 가입
"LOG IN" 을 눌러줍니다.
저는 잘 몰라서 GitHub 로그인 했습니다.
"Authorize algolia" 클릭
정보 작성
회사명은 그냥 제가 가고 싶은 곳으로 입력했습니다.
데이터 센터 선택
한국이 없습니다. 대충 아무 나라나 골라도 무관할 것 같습니다.
저는 그냥 기본값이 일본이길래 그대로 진행했습니다. (이 시국에..)
프로젝트 부분은 그냥 스킵 했습니다.

이렇게 하면 일단 가입이 완료 되었습니다.
- API 발급
① 요금 정책 선택
"Go to Dashboard" 클릭.
뭘 또 동의하래...
일단 "I Agree" 클릭해줍니다
좌측 메뉴바 Billing 클릭 > Select Plan 클릭
저는 가난하니까... FREE 로 선택해줍니다.
우측 상단 x를 눌러주면

이런 알림창이 뜹니다.
"Discard & Leave" 클릭
② 인덱스 생성
좌측 메뉴바 Indices 선택 > Create index 클릭
인덱스명 입력하는 부분에 저는 shg4821_blog 로 입력해줬습니다.

4단계의 과정 중에 첫 단계가 끝났나 봅니다.
③ API 키 적용 ( _config.yml )
좌측 메뉴바 API Keys 선택 > Application ID, Search-Only API Key 확인
_config.yml 에 적용
이 부분을 바꿔줍니다.
# algolia search
algolia:
application_id: I3Q91YUEOX
index_name: shg4821_blog # You can replace that with whatever name you want
files_to_exclude: []
nodes_to_index: 'article'
search_only_api_key: 750776805b7541274ad67a27c3b3f72cindex_name 부분에는 ② 인덱스 생성 에서 만든 인덱스명을 넣어줍니다.

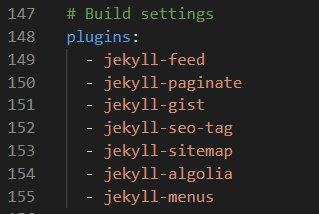
제가 사용하는 테마에는 이렇게 플러그인이 적용 되어 있습니다만 혹시 사용하시는 테마에는 없다면 한 줄 추가해주시면 됩니다.
- jekyll-algoliaGemfile 확인

제 테마에는 참 많은 게 적용되어 있습니다.
이 부분마저 기본값으로 입력이 외어 있습니다만 안되어있는 분이 게신다면 추가해주시면 됩니다.
# Plugins
group :jekyll_plugins do
gem 'devlopr', '~> 0.4.5'
gem 'jgd', '~> 1.12'
gem 'jekyll-feed', '~> 0.13.0'
gem 'jekyll-paginate', '~> 1.1.0'
gem 'jekyll-gist', '~> 1.5.0'
gem 'jekyll-seo-tag', '~> 2.6.1'
gem 'jekyll-sitemap', '~> 1.4.0'
gem 'jekyll-algolia', '~> 1.6'
gem 'jekyll-menus', '~> 0.6.1'
gem 'jekyll-admin', '~> 0.9.0'
end_algolia_api_key 입력

제가 사용하는 테마에는 _algolia_api_key 라는 파일도 있습니다.
Admin API Key 값 입력
2) Travis-ci 적용
- Travis-ci 가입
- Travis-ci 가입
Travis-ci 에 접속하여 가입을 해줍니다.
Sign Up 클릭
자동으로 GitHub 계정과 연결됩니다.
Authorize Travis-ci 클릭
GitHub 패스워드 입력 > Confirm password 클릭
- Travis-ci 설정
우측 상단 프로필 클릭 > Settings 클릭
이렇게 Repository 목록이 나타납니다.
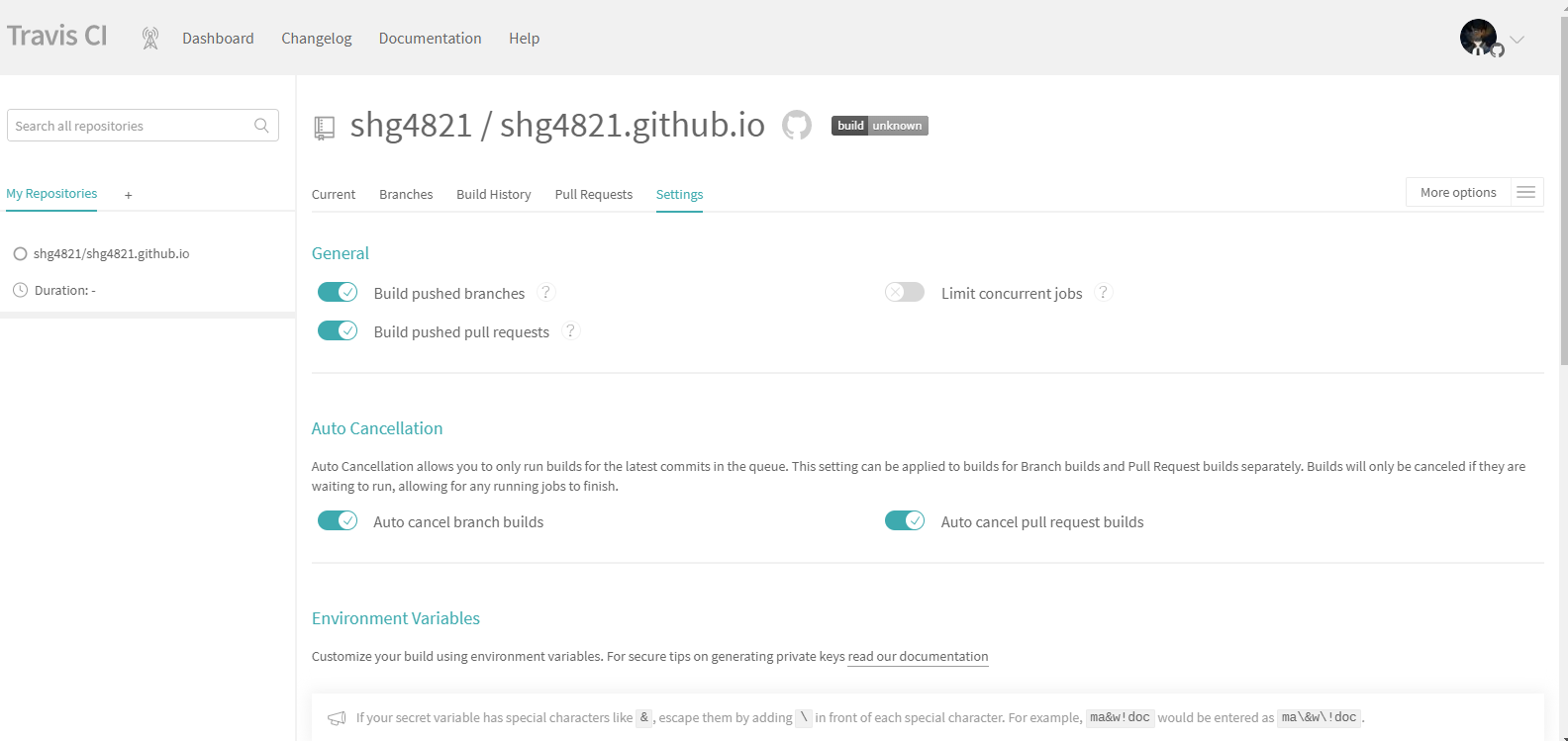
블로그 Repository 활성화 > Settings 클릭

그러면 이렇게 네 군데에 불이 들어와 있습니다.
이 화면에서 아래로 내려보면 Environment Variables 라고 되어 있습니다.
Name = ALGOLIA_API_KEY
Value = algolia 사이트 > API keys 탭 > Admin API Key 값
| 이름 | 값 |
|---|---|
| Name | ALGOLIA_API_KEY |
| Value | Admin API Key 값 |
Admin API Key는 위에 설명했듯 이렇게 볼 수 있습니다.
입력 후 Add 버튼을 눌러주면 이와 같이 추가 됩니다.
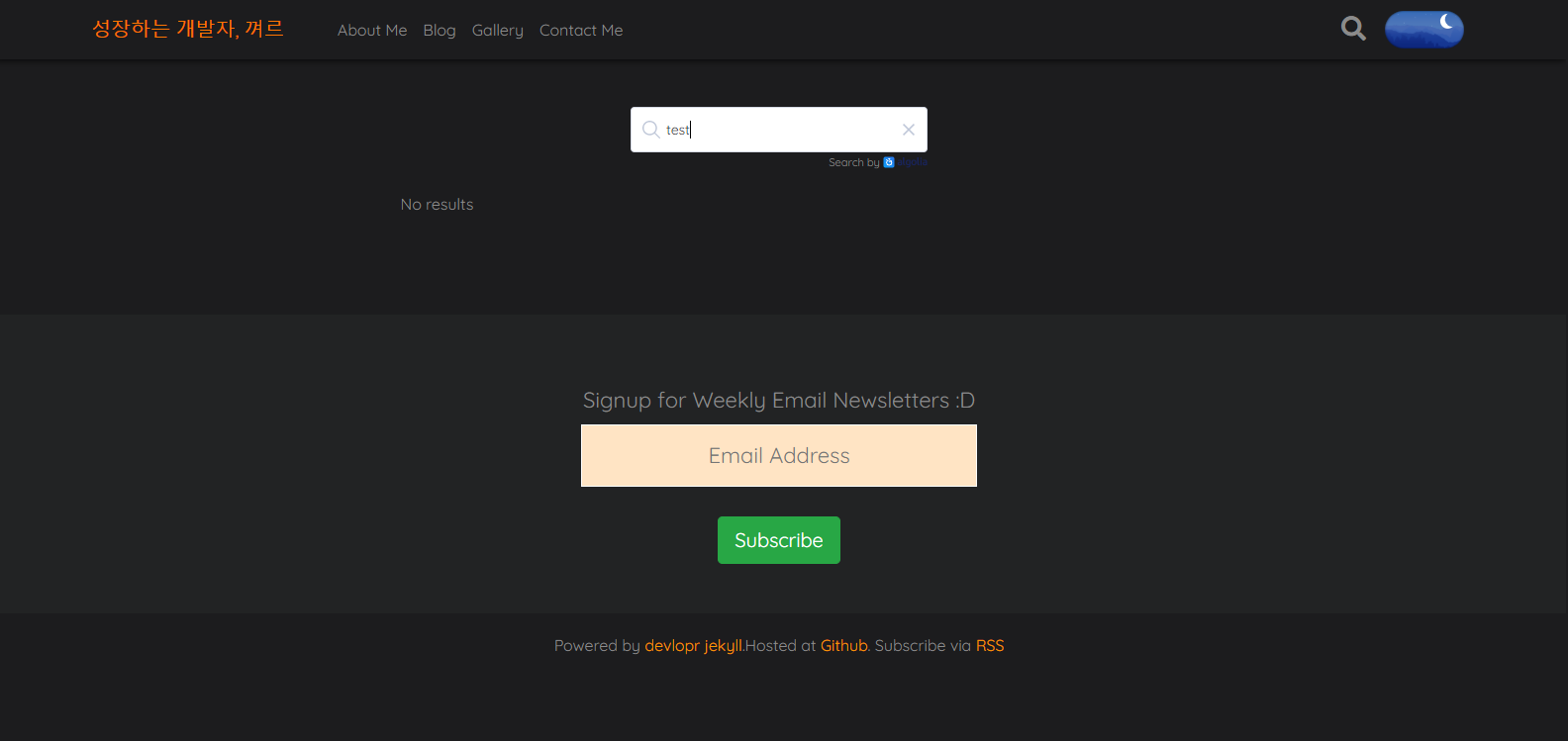
자, 이제 확인을 해봅니다.

안 나옵니다.
한 번에 될 리가 없죠.
구글링 결과도 많지 않고 저와는 다른 것 같아서 이것저것 건드려봤습니다.
3) 오류 해결
- 검색이 안될 때 ( 상세 설정 )
- 첫 번째 시도 : Index Languages 설정
Language 클릭 > Selext one or more languages 선택 > Show 59 result more ( 59개 언어 더보기 ) 선택 > 필요한 언어 선택 > Review and Save settings 클릭
저의 경우, 영어와 한국어를 골랐습니다.
- 두 번째 시도 : Records 추가
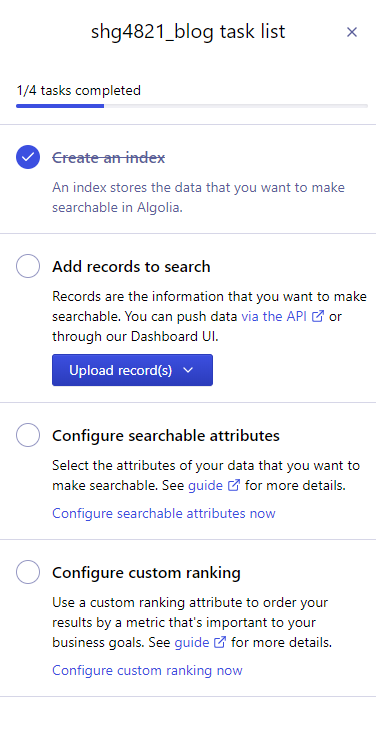
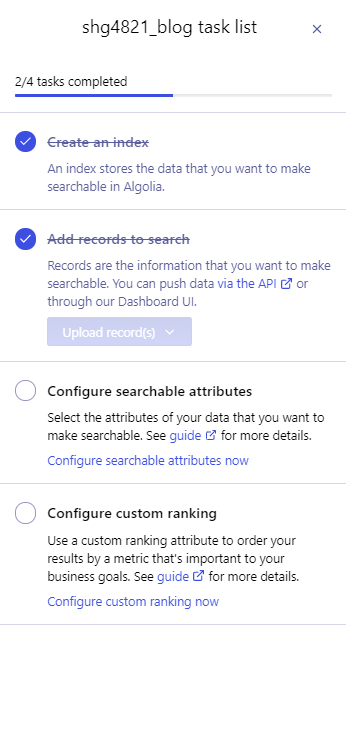
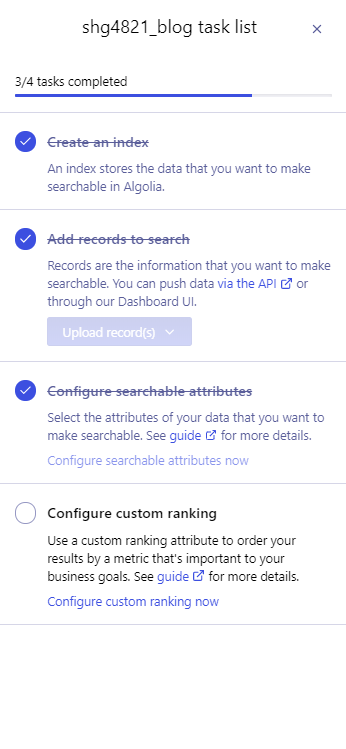
설정을 바꿔봐도 1/4 tasks completed 인 게 마음에 걸립니다.
눌러봅니다.
설정을 다 바꿔준 것 같은데도 한참 전에 본 그 모습 그대로입니다.
뭔가를 더 건드려줘야 하는듯 합니다.
Add Records to Search 클릭
검색 가능한 레코드가 없는 상태니 이 부분을 추가해줍니다.
다른 방법이 있는지 모르겠지만 저는 잘 모르니 일단 부딪힙니다.

Upload record(s) 클릭 > Add manually 선택

코드 입력창이 나옵니다.
이 부분을 채워주기 위해 올려둔 글을 참고합니다.
---
layout: post
title: "스푼라디오 매니저봇 소피아 코드 기반 Javascript 공부 시작"
summary: Javascript With SOPIA
author: SHG
date: '2020-07-24 16:53:00 +0900'
category: sopia-code
thumbnail: /assets/img/posts/sopia/yoon.PNG
---상단 설정 부분에 있는 내용을 바꿔줍니다.
JSON, CSV, TSV 형식을 지원한다고 하니 json 형식을 택해봅니다.
{
"layout": "post",
"title": "스푼라디오 매니저봇 소피아 코드 기반 Javascript 공부 시작",
"summary": "Javascript With SOPIA",
"author": "SHG",
"date": "2020-07-24 16:53:00 +0900",
"category": "sopia-code",
"thumbnail": "/assets/img/posts/sopia/yoon.PNG"
}이런 형식으로 변경해줍니다.
Save 클릭
오류 없이 저장이 됩니다.

진행률이 2/4가 되고 레코드가 정상적으로 출력된 걸 확인할 수 있습니다.
- 세 번째 시도 : Configure searchable attributes 설정
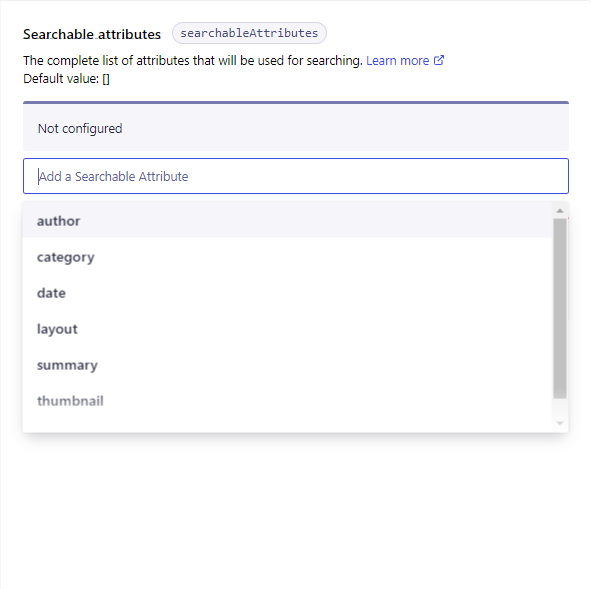
Configure searchable attributes 클릭
+ Add a Searchable Attributes 클릭

아까 추가했던 레코드들이 나옵니다.
검색 가능 속성값 추가 > 원하는 레코드에 ordered (우선순위) 주기 > Review and Save settings 클릭

해주고 나니 2/4였던 진행률이 3/4이 되었습니다
- 네 번째 시도 : Ranking and sorting 설정
Configure custom ranking now 클릭
No Custom Ranking 이라고 경고가 뜹니다.
+ Add ustom ranking attribute 클릭
title, category 추가 > Review and Save settings 클릭
그러면 우측의 거슬리는 진행상태 바가 제거되면서 4/4 tasks completed 라고 뜹니다 !!!

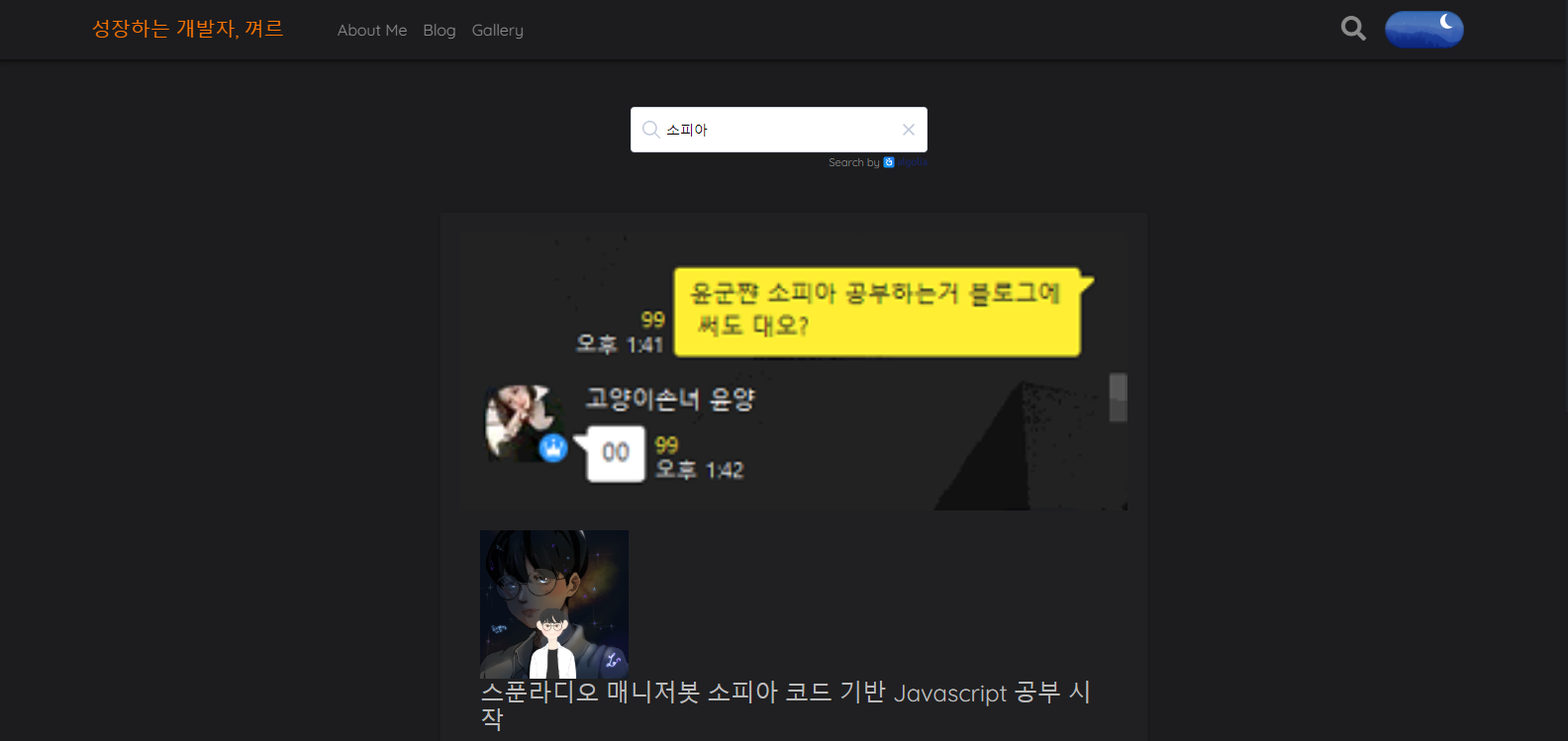
검색도 됩니다 !

Great post. I learned a ton from the article, which helped me widen my perspective
Fnaf