5. 세부내용 커스텀 해보기
1) nav 안쓰는 내용 삭제
shg4821.github.io/_config.yml 설정 변경
_config.yml 파일을 보면 urls 라는 부분이 있습니다.
음.. 이 부분으로 보입니다.
쓰지 않는 부분을 주석처리 해줍니다.
삭제는 혹시 모르니까 하지 않는 걸로...
(나중에 귀찮으니까)
urls:
- text: About Me
url: /about
- text: Blog
url: /blog
- text: Gallery
url: /gallery
# - text: Shop
# url : /shop
- text: Contact Me
url : /contact
# - text: Styleguide
# url: /styleguide
# - text: Get Started
# url: /get-started샵, 가이드 부분을 주석 처리 해서 지워줍니다.

그리고 또 하나, 우측 상단 카트 모양이 굉장히 거슬립니다.
shg4821.github.io/_includes/header.html 변경
언제 쓸지 몰라서 그냥 주석처리 해줬습니다.

너무 깔끔해서 행복합니다.
2) 위젯 삭제하기
이 부분은 저에겐 필요 없는 기능이죠
shg4821.github.io/_includes/head.html 에서 삭제
<!--
<script>
(function(d, h, m) {
var js,
fjs = d.getElementsByTagName(h)[0];
if (d.getElementById(m)) {
return;
}
js = d.createElement(h);
js.id = m;
js.onload = function() {
window.makerWidgetComInit({
position: "left",
widget: "ofeeof264otl2l5g-zspk40eq2gaomj2n-higi2qphmveubksi"
});
};
js.src = "https://makerwidget.com/js/embed.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "dhm");
</script>
-->
<!-- buy me a coffeee -->
<!--
<script
data-name="BMC-Widget"
src="https://cdnjs.buymeacoffee.com/1.0.0/widget.prod.min.js"
data-id="sujaykundu"
data-description="Support me on Buy me a coffee!"
data-message=""
data-color="#FF813F"
data-position="right"
data-x_margin="10"
data-y_margin="10"
></script>
-->역시나 주석처리로 지워줍니다.
3) 카테고리 만들기
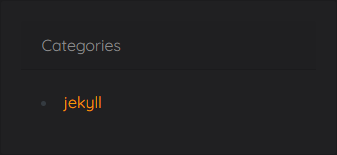
Blog 탭에 들어가면 기본 카테고리가 하나 있습니다.

"jekyll" 이라고 되어 있는데요
아무래도 카테고리 하나 가지고는 글을 관리하기가 어렵곘죠?
어디에서 관리하는지 찾아봅니다.
대놓고 "categories" 라는 폴더가 있네요. 눌러봅니다.
아까 만났던 기본 카테고리가 있습니다.

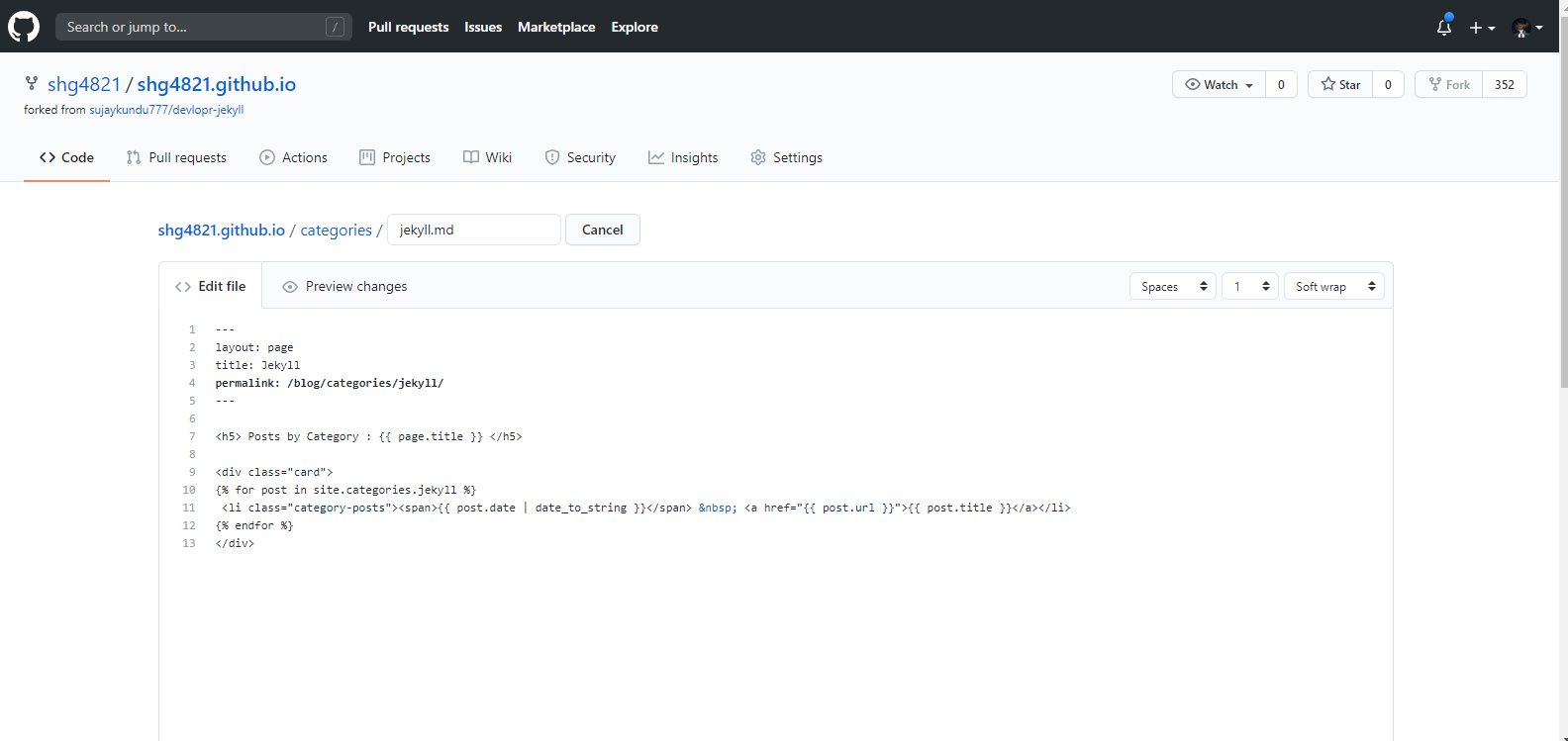
눌러 보니 이렇게 생겼습니다.
일단 잘 모르는친구니까 이름을 바꿔봅니다.
---
layout: page
title: Etc
permalink: /blog/categories/etc/
---
<h5> Posts by Category : {{ page.title }} </h5>
<div class="card">
{% for post in site.categories.etc %}
<li class="category-posts"><span>{{ post.date | date_to_string }}</span> <a href="{{ post.url }}">{{ post.title }}</a></li>
{% endfor %}
</div>역시 삭제보다는 수정을 택합니다.
"permalink"는 위의 사진을 참고하여 변경해줍니다.

파일명도 같이 변경해줍니다.

그런데 시간이 지나도 카테고리 부분이 바뀌지 않습니다.
설정이 잘못 된건가 싶어 permalink대로 타고 가봅니다.
문제가 없습니다.
그럼 카테고리 목록을 표시해주는 쪽이 문제겠죠
- 첫 번째 시도
shg4821.github.io/admin/config.yml 변경
- {label: "Category", name: "category", widget: "string", default: "etc"}= failed
- 두 번째 시도
shg4821.github.io/admin/config.yml 에서 주석처리 해제
# Archives
jekyll-archives:
enabled:
- categories
layout: archive
permalinks:
category: '/categories/:name/'- 세 번째 시도
기존 포스트에서 설정변경
- before
category: jekyll- after
category: etc성공.
해당 카테고리에 작성된 글이 없으면 카테고리에 표시가 안 된다는걸 이렇게 알게 됐습니다.
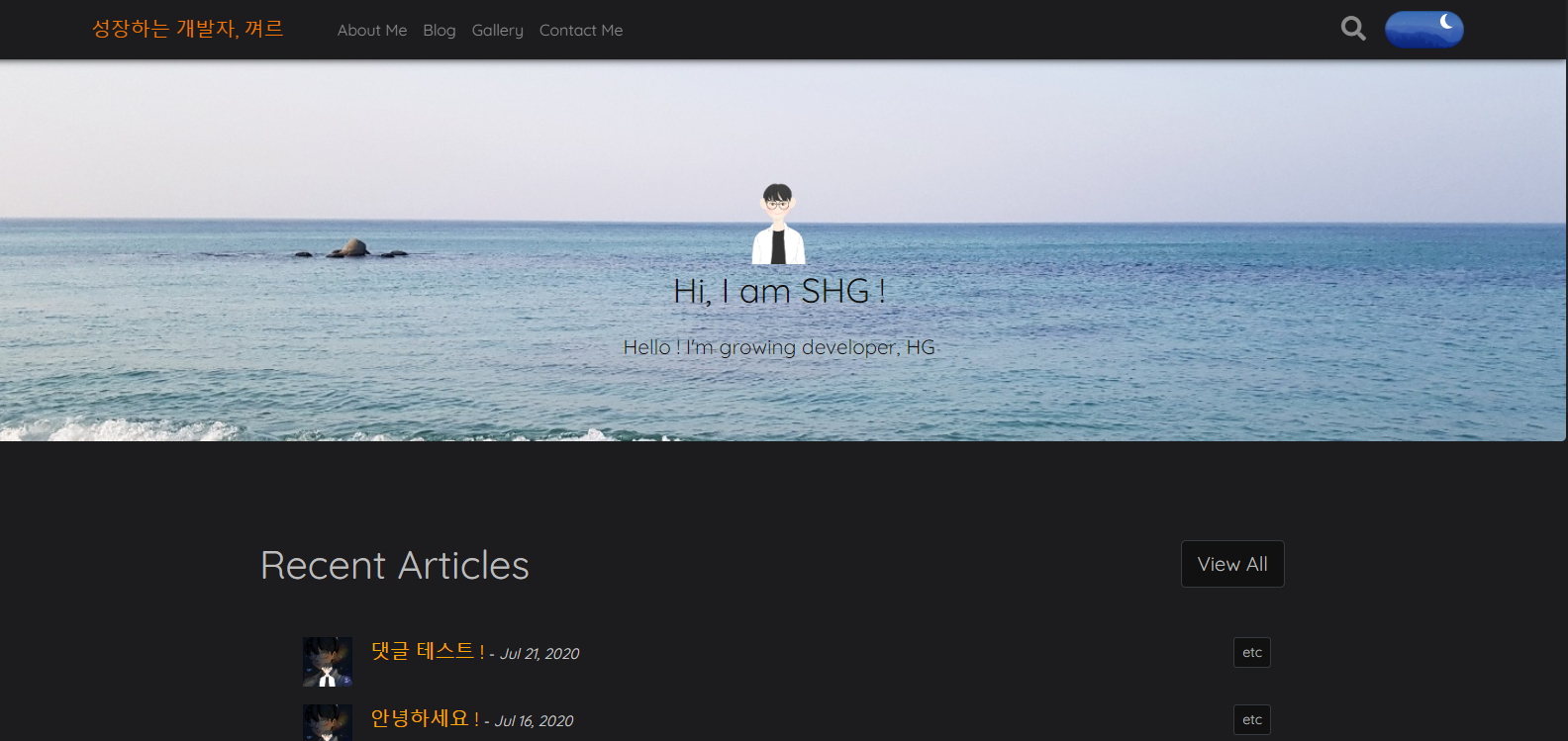
4) 점보트론 이미지 변경
전글에 말했듯 핑크랑 하늘색 조합을 좋아하긴 합니다만 이왕이면 개인적으로 바꾸는 게 더 좋아서 바꿔보려 합니다.
이 부분을 바꿔주면 되는 간단한 문젭니다.
별로 어렵지도 않은 문제지만 저는 css 파일에서 변경을 시도 했다가 실패 했습니다.
그래서 div에 넣어주기로 합니다.
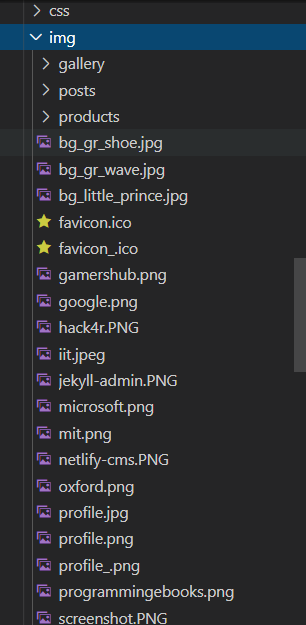
- 삽입할 이미지 경로 확인
/assets/img 폴더 내에 사진파일 생성

저의 경우 /assets/img에 저장했습니다.
- style 추가
shg4821.github.io/_layouts/home.html 변경
home.html에서 클래스명 "jumbotron"을 찾아냅니다.
background-image:url(/assets/img/bg_gr_wave.jpg); background-size: cover;
백그라운드 이미지 관련 style 추가
<div class="jumbotron"
style="text-align: center; background-image:url(/assets/img/bg_gr_wave.jpg); background-size: cover;">
<img class="author-profile-img" src="/assets/img/profile.png" />
<p class="jumbotron-heading" style="text-shadow: white;">Hi, I am {{site.author}} !</p>
<p class="lead" style="text-shadow: white;" id="typewriteText"></p>
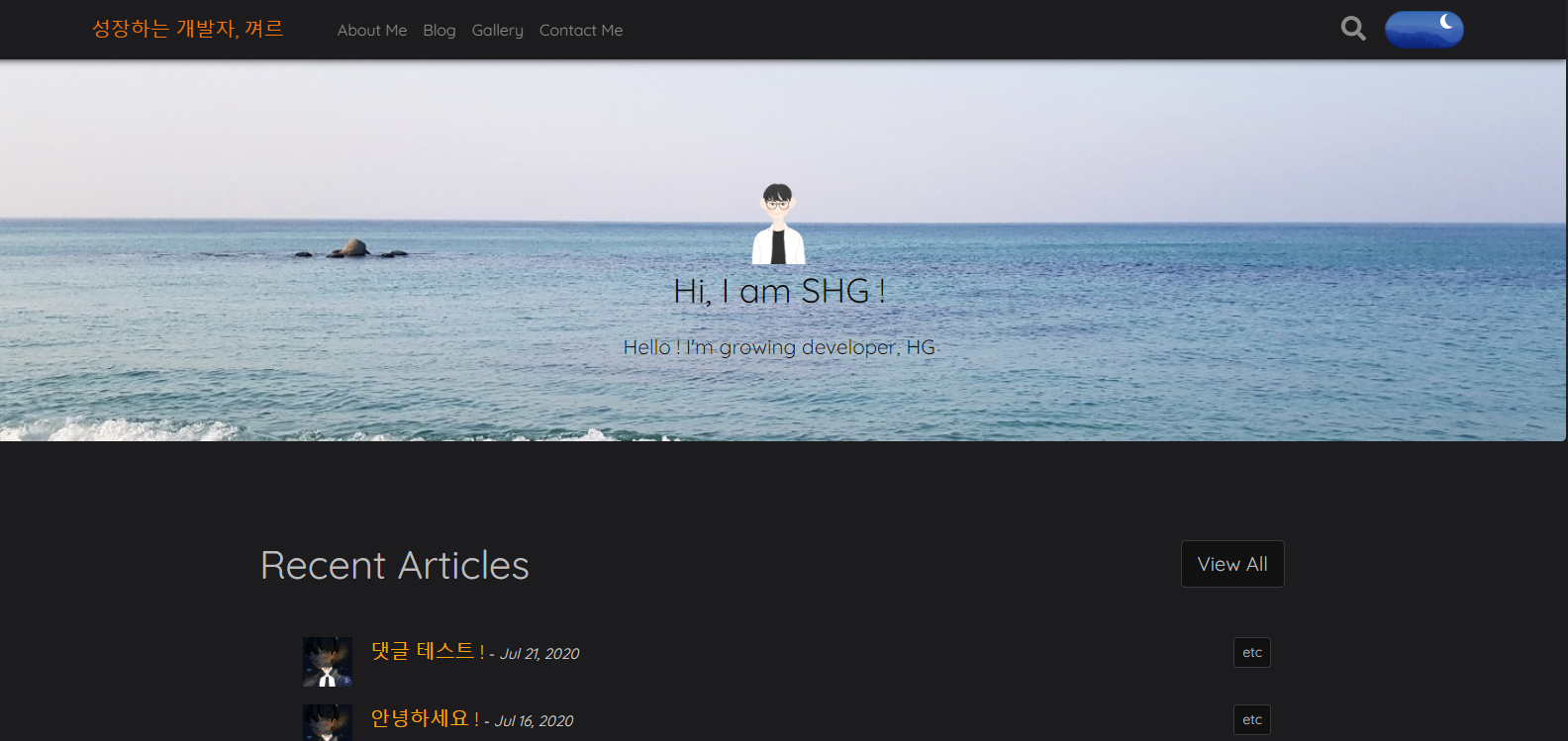
</div>- 확인

어쩐지 제 프로필 사진이 물귀신마냥 바다에 빠진 느낌입니다만 만족스러운 결과가 나왔습니다. 뿌ㅡ듯
이렇게 몇 가지를 바꿔 점점 저만의 블로그가 되어 가는 중입니다.
다음 포스팅에선 algolia 설정을 해볼겁니다