생각보다 오래걸렸던 paging..
오늘의 삽질과 구상들을 기록 해두고싶어 글을 쓴다..ㅠㅠ

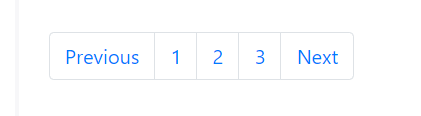
원했던 페이징의 모습은 이런 모습이였다.
보여줄 목록을 5개로 만들고,
그 앞뒤에 이전, 다음으로 가는 paging을 만들고싶었다.
만드는김에 앞뒤에 처음 , 마지막 도 같이 만들어야겠다 싶었다.
현재 페이지를 받아와서 그 페이지를 중간부분에 띄우고
만약 1~3페이지라면 이전버튼이,
마지막 페이지에서 1~3페이지전 이라면 다음버튼이 활성화가 안되게 만들고싶었다.
그래서 종이에 그려보면서 어떻게 해볼지 구상하다가
'잠깐.. 이전, 다음 버튼 누를때 다음 페이지로 이동을 해야하나??
옆에 숫자 버튼을 누르면 이동할수 있는데??
사용자가 쓰기에는 어떤게 편하지??'
라는 생각이 들어 여러 사이트를 방문한 결과
보통 페이지에서 이전, 다음 버튼은 paging목록의 이전과 다음로 이동하는것으로 이용하는 사이트들이 많다는것을 알고 코드 구상을 다시 시작했다
우선, 현재페이지가 1페이지 일때
[1][2][3][다음]
이런식으로 나오고
4페이지를 가야
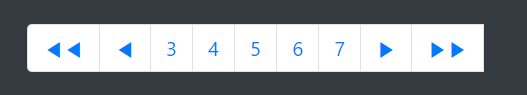
[이전][2][3] 4 [5][6][다음]
이런식으로 나오기를 바랐다
현재 페이지가 3 미만일때 [이전]버튼이 안나오면 되는거니
<c:if> 를 사용해서 띄우기로 했다.
목록마다 if문을 걸어서 특정 조건이 됐을때만 paging버튼이 출력될수 있는 코드로 구상했다.
<c:if test = "${param.page gt 3}" >
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath }/board/list?page=1">◀◀</a>
</li>
<li>
<a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) -3 }">◀</a>
</li>
</c:if>
<c:if test = "${param.page gt 2}">
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) -2 }">${param.page -2}</a></li>
</c:if>
<c:if test = "${param.page gt 1 }">
<li class="page-item"><a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) -1 }">${param.page -1}</a></li>
</c:if>
<li class="page-item"><a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${param.page }">${param.page }</a></li>
<c:if test = "${param.page lt (lastPage) }">
<li class="page-item"><a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) +1 }">${param.page +1}</a></li>
</c:if>
<c:if test = "${param.page lt (lastPage-1) }">
<li class="page-item"><a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) +2 }">${param.page +2}</a></li>
</c:if>
<c:if test="${param.page lt (lastPage-2) }">
<li class="page-item">
<a class="page-link" href="${pageContext.request.contextPath }/board/list?page=${(param.page) +3 }">▶</a>
</li>
<li>
<a class="page-link" href="${pageContext.request.contextPath }/board/list?page=21">▶▶</a>
</li>
</c:if> 그렇게 완성된 paging의 모습은
 [1페이지 일때]
[1페이지 일때]
 [5페이지 일때]
[5페이지 일때]
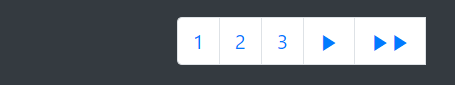
 [마지막페이지까지 2개 남았을때]
[마지막페이지까지 2개 남았을때]
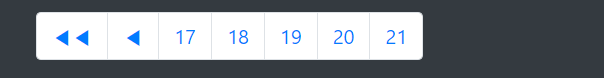
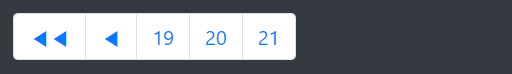
 [▶▶ 눌렀을때 (마지막페이지로 이동)]
[▶▶ 눌렀을때 (마지막페이지로 이동)]
사실 그렇게 어려운 코드는 아니였는데 계속 에러가 나서 종이에 코드써내려가고 구상하고 하면서 '맞는거같은데 왜안되는건데ㅠㅠ' 했는데 오타..^^
param.page를 pram.page로 써놓고 돌아가길 바라다니..ㅎ
오타 제발 조심.. 오타 하나에 구동 안되는 슬픔은 제발 그만..ㅎ..ㅠㅠㅠㅠㅠㅠ
