
발단

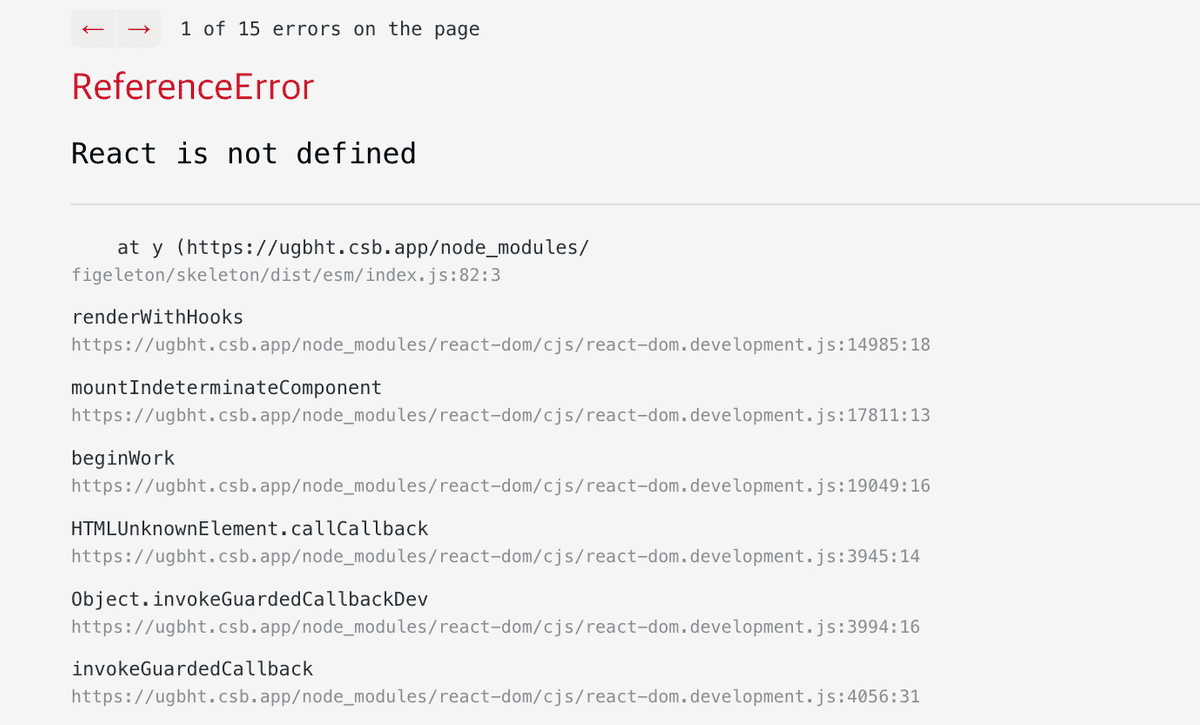
import React from 'react' 를 어떠한 경우에는 사용하고 또 사용하지 않는 경우를 보았다.
React17 부터는 사용하지 않아도 된다는 글을 보았고, 이에 대해서 궁금증이 생겨 글을 정리 하게 되었습니다.
리액트 공식문서에 따르면, JSX 를 사용할때 더는 import react 를 하지 않아도 된 이유는 결국 새로운 JSX Transform 때문이라고 합니다.
리액트 17버전 부터 새로운 JSX Transform 을 사용할 수 있는데,
이는 React 를 import 하지 않고도 JSX 문법을 사용 가능하게 해주며,
세팅에 따라서, bundle size 자체를 미세하게 나마 줄여줄 수 있습니다.
이전 방식과의 차이점!
import React from 'react';
function Greet() {
return <h1>Hello, world!</h1>;
}이전의 방식으로는 위와 같이 jsx코드를 브라우저가 이해할 수 있게 컴파일 해주었습니다.
import React from 'react';
function Greet() {
return React.createElement('h1', null, 'Hello, world!');
}이를 (Old JSX Transform), 자바스크립트 방식으로 바꾼다면 위와 같은 코드로 변형할 것입니다.
React 버전 17부터는 생략 가능
function Greet() {
return <h1>Hello, world!</h1>;
}
import {jsx as _jsx} from 'react/jsx-runtime';
function Greet() {
return _jsx('h1', { children: 'Hello, world!' });
}정리
리액트 17버전 이전에는, JSX 문법을 사용하기 위하여 React 를 import 했었지만,
2020년 10월 20일에 릴리즈된 React v17
에 출시된, NEW JSX transform으로 인하여, 기존에 JSX 코드를 React.creatElement 로 변환하여 사용하는 방식이 아닌, 자체적으로 함수를 호출하여 변환하기에 리액트 17 버전 이상을 사용한다면,
import React from ‘react’를 작성하지 않아도 된다!
참조:
https://so-so.dev/react/import-react-from-react/
https://ko.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html
