
[JS] export
- 자바스크립트와 리액트를 공부하면서 코드들을 살펴보면 export, export default, import as 와 같이 각기 다른 문법들을 살펴볼 수 있습니다.
쓰임은 알고 있지만 정확하게 어떠한 차이가 있는지 구분 짓기 위해서 포스팅을 하게 되었습니다.
export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용합니다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있습니다.
모듈은 단지 파일 하나에 불과합니다.
모듈에 특수한 지시자 export와 import를 적용하면 다른 모듈을 불러와 불러온 모듈에 있는
함수를 호출하는것과 같은 기능 공유가 가능합니다.

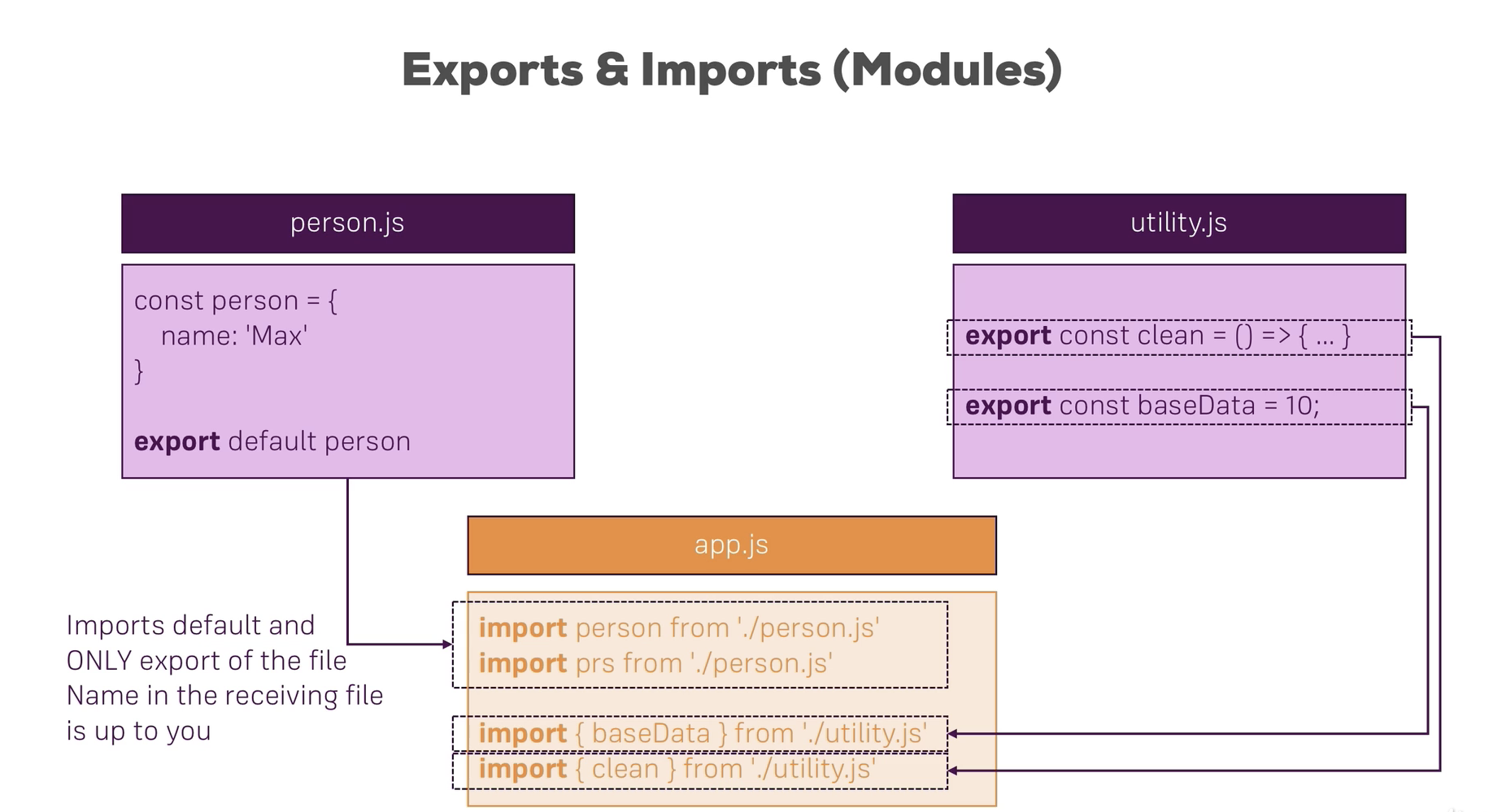
✅ 위 예시에서 default 키워드로 특정요소를 지정할 경우(person.js), import 하는 파일
에서 어떤 이름으로 가져오더라도 항상 default로 지정된 요소를 가지고오기 때문에
이름을 변경해도 상관이 없습니다.
export
// 변수, 함수 선언식을 하나씩 export
export let name1, name2, …, nameN; // var, const도 동일
export let name1 = …, name2 = …, …, nameN; // var, const도 동일
export function functionName(){...}
export class ClassName {...}
// 변수명, 함수명을 모아 멤버 목록으로 export
export { name1, name2, ..., nameN };
export { variable1 as name1, variable2 as name2, ..., nameN };
// 비구조화로 내보내기
export const { name1, name2: bar } = o;
// default export
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
import
// 무언갈 가져오고 싶다면 import {...} 안에 적어주면 된다.
import {sayHi, sayBye} from './src.js';
// 가져올 것이 많으면 import * as <obj> 처럼 객체 형태로도 가져올 수 있다
import * as say from './src.js'; // 코드가 짧아지지만 구체적이지 않음.
// as를 사용하면 이름을 바꿔서 가져올 수 있다.
import {sayHi as hi, sayBi as bye} from './src.js';
export default
✅ 모듈은 크게 두 종류로 나뉩니다.
- 복수의 함수가 있는 라이브러리 형태의 모듈
- 개체 하나만 선언되어있는 모듈
대개는 두 번째 방식으로 모듈을 만드는걸 선호하기 때문에 함수, 클래스, 변수등의
개체는 전용 모듈안에 구현됩니다.
이렇게 모듈을 만들다 보면 자연스레 파일 개수가 많아질 수밖에 없습니다. 그렇더라도 모듈 이름을 잘 지어주고, 폴더에 파일을 잘 나눠 프로젝트를 구성하면 코드 탐색이 어렵지 않으므로 이는 전혀 문제가 되지 않습니다.
모듈은 export default라는 특별한 문법을 지원합니다. export default를 사용하면 '해당 모듈엔 개체가 하나만 있다’는 사실을 명확히 나타낼 수 있습니다.
// 📁 user.js
export default class User {
constructor(name) {
this.name = name;
}
} 파일 하나엔 대개 export default가 하나만 있습니다.
이렇게 default를 붙여서 모듈을 내보내면 중괄호 {} 없이 모듈을 가져올 수 있습니다.
// 📁 main.js
import User from './user.js'; // {User}가 아닌 User로 클래스를 가져왔습니다.
new User('John');- export default는 파일당 하나만 있으므로 이 개체를 가져오기 하려는 모듈에선
중괄호 없이도 어떤 개체를 가지고 올지 정확히 알 수 있으므로
이름이 없어도 괜찮습니다.
named export와는 다르게 default export는 가져오기 할 때 개발자가 원하는 대로 이름을 지정해 줄 수 있습니다.
그런데 이렇게 자유롭게 이름을 짓다 보면 같은 걸 가져오는데도 이름이 달라 혼란의 여지가 생길 수 있습니다.
이런 문제를 예방하고 코드의 일관성을 유지하기 위해 default export 한 것을 가져올 땐 아래와 같이 파일 이름과 동일한 이름을 사용하도록 팀원끼리 내부 규칙을 정할 수 있습니다.
import User from './user.js';
import LoginForm from './loginForm.js';
import func from '/path/to/func.js';참조 :
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/export
https://ko.javascript.info/import-export#ref-4122
