
실행 컨텍스트란?
- 실행 컨텍스트(Execute context)란 실행 코드에 제공할 정보들을 모아 놓은 객체 입니다.
실행 컨텍스트를 알기앞서, Stack과 Queue에 대해 간략히 알아보겠습니다.
Stack, Queue
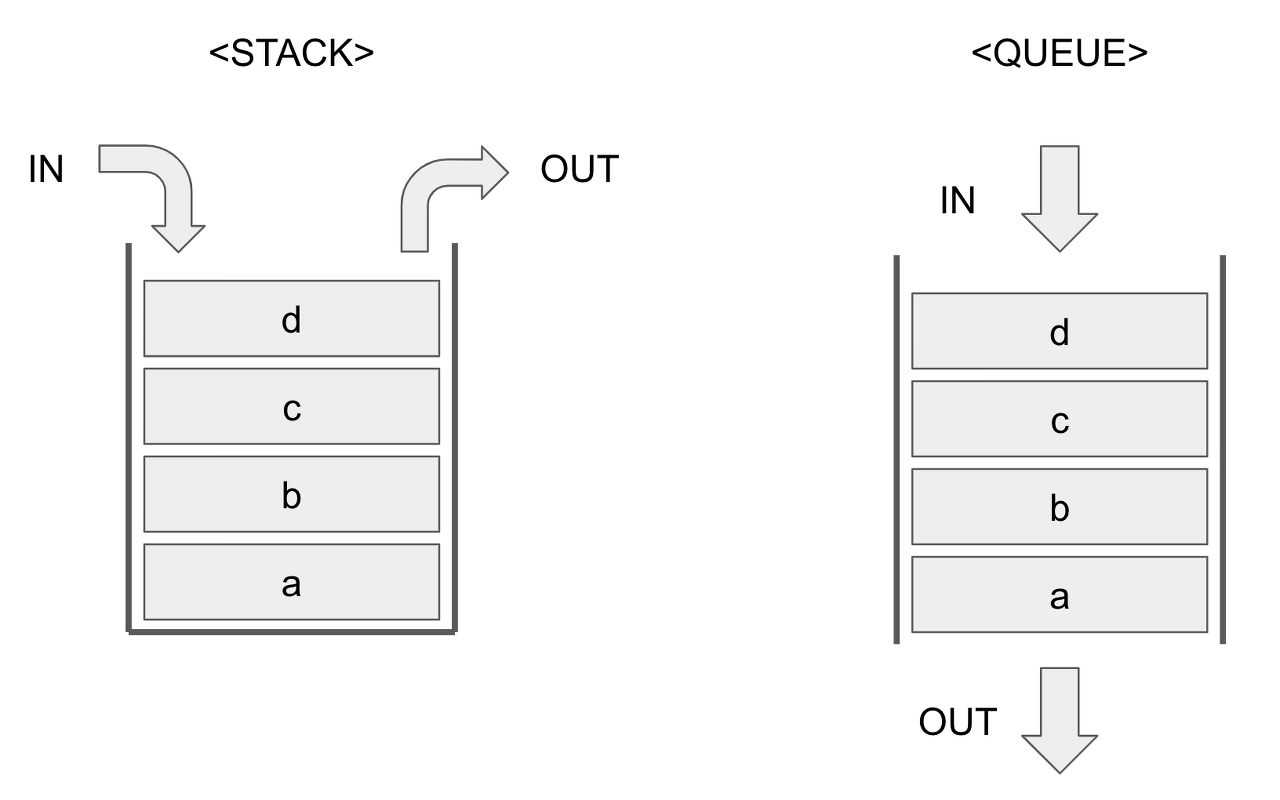
-Stack: LIFO (Last In First Out)
-Queue: FIFO (First In First Out)

Stack에서는 가장 마지막에 들어온 d,c,b,a 순으로 데이터를 꺼낼 수 있습니다.
Queue에서는 제일 먼저 들어온 a,b,c,d 순으로 데이터를 꺼낼 수 있습니다.
실행 컨텍스트
실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아 놓은 객체입니다.
실행 컨텍스트의 동작은, 동일한 환경에 있는 코드들을 실행할 때 필요한 환경정보를 모아 컨텍스트를 구성하고, 이를 콜 스택에 쌓아놓은 뒤, 가장 위에 있는 컨텍스트와 관련 있는 코드들을 실행하는 것으로 코드의 환경과 순서를 보장합니다.
하나의 실행 컨텍스트를 구성할 수 있는 방법은 다음과 같습니다.
-전역 공간(Global)
-eval() 함수
-함수
// ------------------- (1)
var a = 1;
function outer() {
function inner() {
console.log(a);
var a = 3;
// --------------- (2)
}
inner(); // -------- (3)
console.log(a);
// ----------------- (4)
}
outer(); // ---------- (5)
console.log(a);
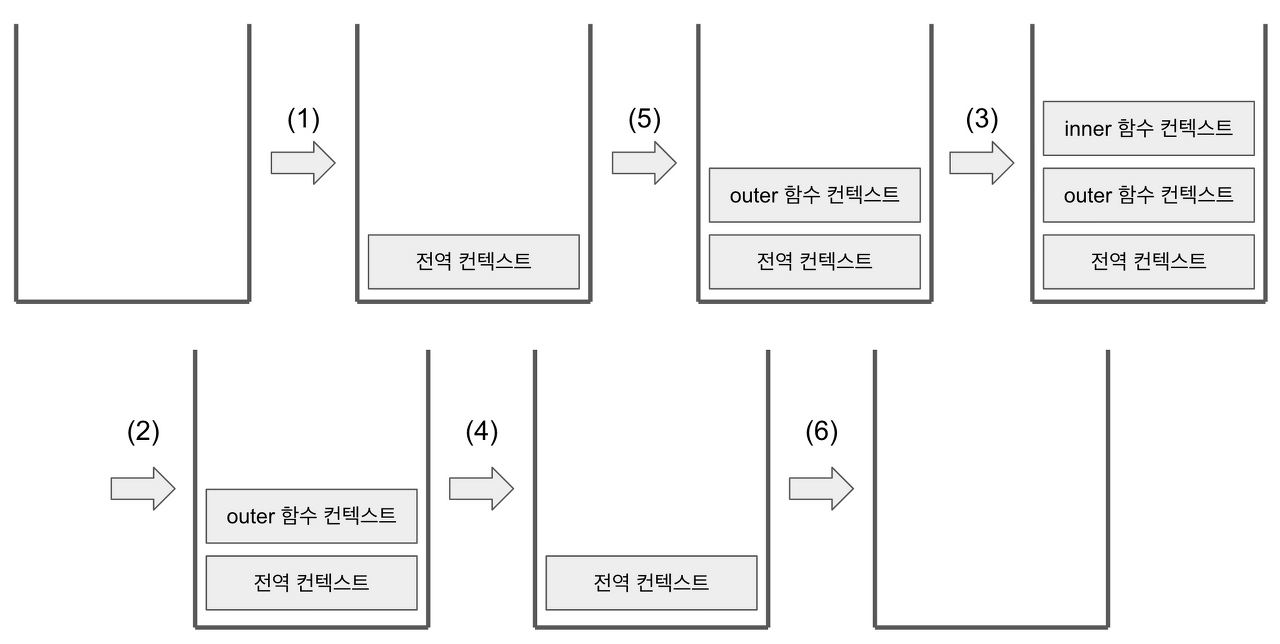
// ------------------- (6)- 실행 순서 : (1) → (5) → (3) → (2) → (4) → (6)

자바스크립트 코드를 실행시키면 자바스크립트 엔진은 콜 스택에 전열 실행컨텍스트를 담습니다.
만약 전역에서 함수 outer을 호출할 경우, 함수 outer의 실행 컨텍스트를 생성해서 또 콜 스택에
담습니다.
콜 스택에서는 가장 최근에 추가된 실핼 컨텍스트만 활성화 됩니다.
또 함수 outer에서 함수 inner가 호출되면 또 실행 컨테스를 담습니다.
함수 inner의 실행을 마치고 inner가 종료되면 실행컨테스트가 사라집니다. 그러면
함수 outer로 돌아오고 마찬가지로 outer이 종료되면 이 컨텍스트도 사라집니다.
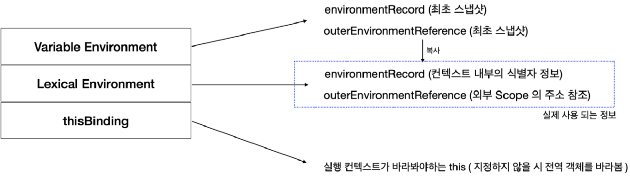
실행 컨텍스트의 구조

실행 컨텍스트의 구조에는 사진과 같이 Variable Environment와 LexicalEnvironment가 있는데 이번장에서는 LexicalEnvironment안에 있는 Record와 Outer를 집중적으로 다뤄보려고 합니다.
LexiclaEnvironment
내부 구성요소
-environmentRecord (식별자와 식별자에 바인딩된 값을 기록)
-outerEnvironmentReference (외부 환경 참조)
편의를 위해 Record와 Outer라고 쓰겠습니다.
❓ 호이스팅(Hoisting)
-선언문이 마치 최상단에 끌어 올려진 듯한 현상
1) console.log(name); //?? undefined
2) var name = 'SungBo';
3) console.log(name); //SungBo
선언 라인 위에서 name을 출력하면 다른언어에서는 에러가 발생할 수 있지만 자바스크립트에서는 에러가 발생하지 않고 undefined가 출력됩니다.
이렇게 선언 라인 전에도 에러가 나지 않고, 변수를 참조 할수 있는 현상을 호이스팅 이라고합니다.
이 현상이 발생하는 이유는 선언문이 있는 코드라인을 물리적으로 끌어오리는게 아니라, 자바스크립트 엔진이 먼저 전체 코드를 스캔하면서 변수 같은 정보를 실행컨텍스트 어딘가에미리 기록해놓기 때문입니다. 이때 기록해놓는 공간이 EnvironmentRecord 입니다.
일시적 사각지대 Temporal Dead Zone
let 또는 const로 선언했을때,
선언 이전에 식별자를 참조할 수 없는 구역
👉 위 호이스팅에 관한 설명에서 1번의 값은 undefined로 출력되지만 let, const로 선언했을 때는
Reference Error가 발생합니다. 이 이유에 대해서 설명해 보려고 합니다.

변수의 선언 및 초기화의 차이점
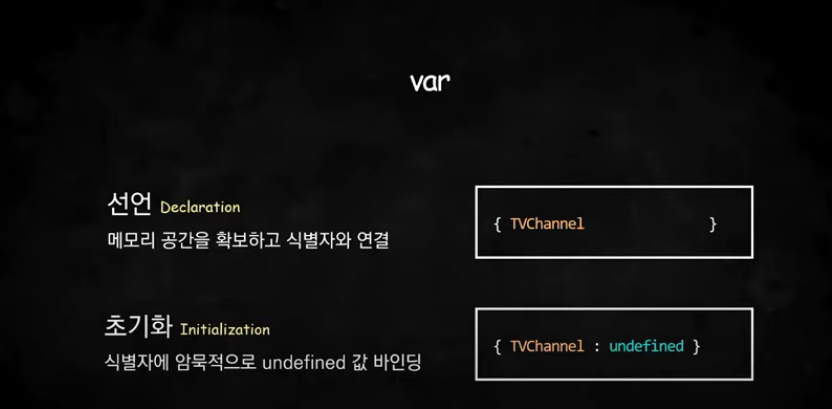
👉var
선언: 메모리 공간을 확보해두고 메모리 주소에 식별자를 연결합니다.
초기화: 식별자를 암묵적으로 undefined 값으로 초기화해둡니다.
👉let, const
값을 undefined로 초기화해두지 않습니다.
-var 키워드와는 다르게, 할당문 직전까지 let, const는 변수에 아무런 값이 담기지 않기 때문에 유요한 값을 할당 이전에 가져올 수 없는 이유입니다.
이러한 동작 때문에 일시적 사각지대가 생기는 것입니다!!
✅ var키워드와 다르게 동작하는 let, const 키워드가 비교적 최근에 추가되었다는 것은,
자바스크립트에서도 '선언 라인 이전에는 변수를 참조할 수 없다' 라는 관점으로 바라 볼 수 있을 것 같습니다.
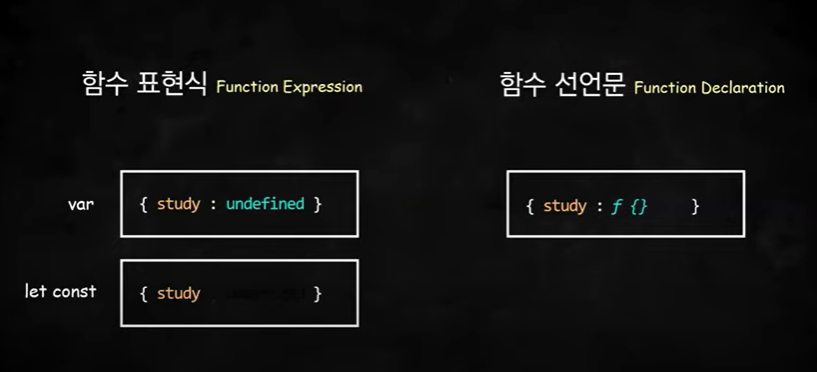
함수 표현식, 함수 선언문의 호이스팅

- 함수 표현식, 함수 선언문 두 경우에 환경레코드를 살펴보면
두 경우의 차이점을 알 수 있습니다.
👉 함수 표현식
study(); // Reference Error
const study = () => {
// study
};위 코드 처럼 변수에 함수를 담아서 함수를 선언하는 방식을 함수표현식이라고 합니다. 함수를 변수에 담고 있고 때문에 앞서 살펴본 변수 호이스팅과 똑같이 동작합니다.
var 키워드 일때는 환경 레코드의 값을 undefined로 초기화 해두지만,
undefined를 호출하려해서 Type Error가 났고,
let, const 일때는 환경레코드에 값을 초기화해두지는 않아서,
참조하려 하니까 Reference Eroor가 납니다.
👉 함수 선언문
study();
function study() {
// study
};함수 선언문으로 함수를 선언 할 경우 자바스립트 엔진이 study 함수 선언과 동시에 완성된 함수 객체를 생성해서 환경레코드에 기록해둡니다.
또한 위 코드에서는 함수 선언 이전에 study함수를 실행해도 에러없이
함수가 실행됩니다.
함수 선언문 방식으로 선언한 함수의 경우에는 선언과 동시에 함수가 생성된다는 점이 큰 특징이지만, 선언 전에 함수가 실행 될 수 있어서 주의해야합니다.
✅정리
실행컨텍스트를 한 마디로 정리한다면, 코드를 실행하는데 필요한 환경을 제공하는 객체 라고 할 수 있습니다.
여기서 환경이란? 코드 실행에 영향을 주는 조건이나 상태를 의미합니다.
따라서 코드를 실행하는 조건이나 상태를 모아둔 객체를 실행컨텍스트 라고 합니다.
참조:
http://www.yes24.com/Product/Goods/78586788
https://www.youtube.com/watch?v=EWfujNzSUmw&list=RDCMUC-mOekGSesms0agFntnQang&index=1
이미지:
https://taenami.tistory.com/109
