
React : Invalid host header
리액트에 외부에서 도메인을 접속할려고 할 때 Invail host header라는 오류로 접속이 안됐습니다.
구글링 결과 webpackDevServer.config.js 안에 {disableHostCheck: true} 로 바꿔주라는 글 들을 봤습니다.
CRA로 생성 한 앱에서는 코드가 달라서 작성하게 됐습니다.
-
Solved
-
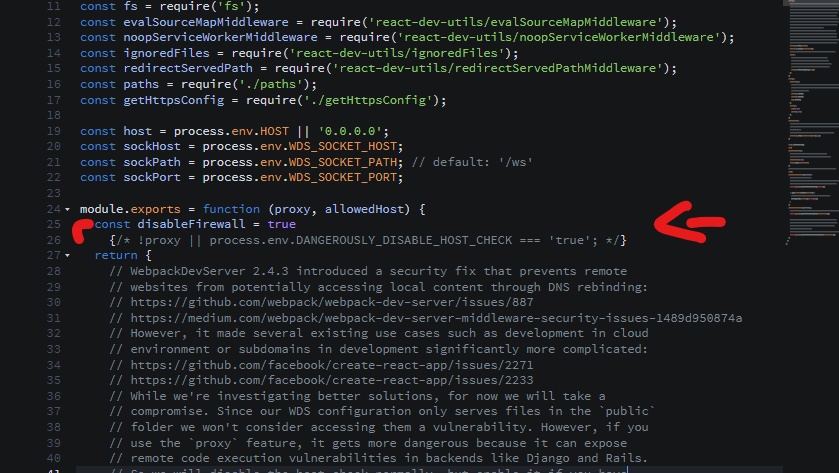
/node_modules/react-scripts/config/webpackDevServer.config.js
-
파일 열어서 [disableFirewall] 검색
-
파일 수정하기 (Before > After)
//befoer const disableFirewall = true !proxy || process.env.DANGEROUSLY_DISABLE_HOST_CHECK === 'true' //after const disableFirewall = true {/* !proxy || process.env.DANGEROUSLY_DISABLE_HOST_CHECK === 'true'; */} ```
-
-
p.s)
(저는 기존의 코드 부분을 주석처리했습니다.)
정리
이번 글은 Invaild host Header에 관해서 작성했습니다. 저 처럼 구글링 중 disableHostCheck 찾지 못하시는 분들이 참고하시면 좋을 것 같습니다.
