
Virtual DOM 이전에
브라우저의 랜더링 과정을 살펴보겠습니다.
브라우저의 렌더링 과정

(webkit 엔진에서 사용하는 바르우저 렌더링 다이어그램)
DOM Tree 생성
개발자가 작성한 html을 브라우저가 전달 받으면,
브라우저의 렌더 엔진이 이를 파싱하고, DOM node로 이루어진 트리를 생성합니다.
각 노드는 각 HTML 엘리먼트들과 연관되어 있습니다.
Render Tree 생성
이후 css파일과 각 엘리먼트의 inline 스타일을 파싱하고,
스타일 정보를 추가하여 렌더트리를 생성한다.
Layout
렌더트리가 만들어지고 나면 레이아웃 과정을 거칩니다.
이 과정에서 각 노드들은 스크린의 좌표가 주어지고 정확히 어디에 위치해야할지 정해집니다.
Painting
마지막으로 렌더링 된 요소들에 색을 입히는 과정 입니다. 트리의 각 노드들을 거쳐가면서 paint() 메소드를 호출하면 브라우저에 ui가 나타납니다.
DOM 조작의 비효율성
DOM을 직접 조작하여 화면을 업데이트하려면 앞서 설명했던 일련의 과정을을 전부 진행합니다.
그러면 실제로 비용이 많이 드는 작업이기 때문에 프로램의 성능을 저하시킵니다.
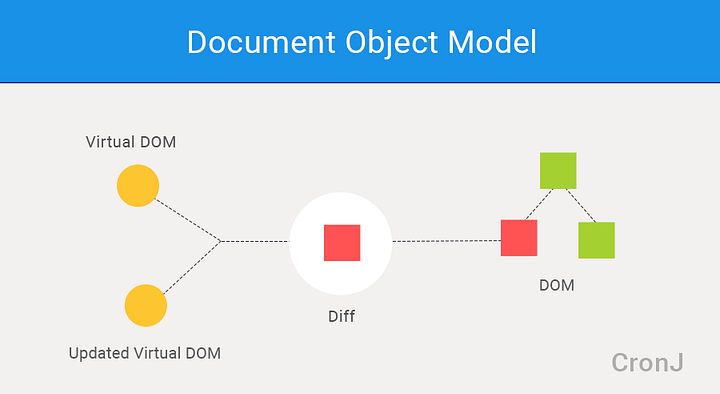
Virtual DOM
리액트는 Virtual DOM을 사용해서 실제 DOM을 조작하는 일을 엄청나게 빠르게 도와줍니다.
Virtual DOM은 실제 DOM과 같은 내용을 담고 있는 복사본 입니다.
그리고 이 복사본은 JS에 객체 형태로 메모리상에 저장 되어있습니다.
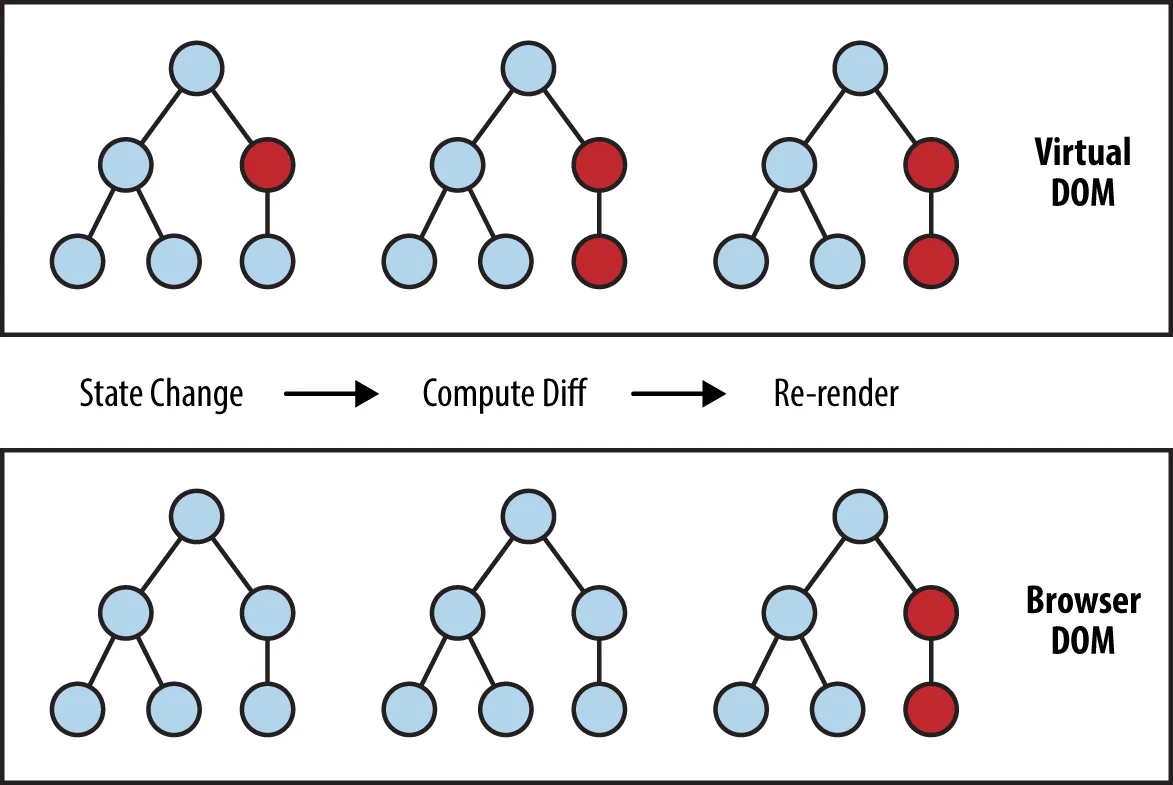
리액트의 DOM 조작 과정
✅ 리액트는 두 가지의 가상 돔을 가지고 있습니다.
-
렌더링 이전 화면 구조를 나타내는 가상돔
-
렌더링 이후에 보이게 될 화면 구조를 나타내는 가상돔
👉 우리가 이미 알고 있듯이 리액트는 state가 변경 될 때 마다 화면이 랜더링 됩니다.
리액트는 랜더링이 발생될 상황에 놓일 때 마다 새로운 화면에 들어갈 내용이 담긴
가상돔을 생성합니다.그 다음, 랜더링 이전에 첫 번째 가상돔과 비교해서 정확히 어떤 element가 바뀐지 확인하고
diffing 합니다. diffing 알고리즘은 딱 바뀐 부분만 실제 DOM에 적용 시켜주고, 이것을 recdonciliation 재조정 이라고 합니다.
리액트 공식문서에서는 virtualdom을 다음과 같이 설명하고 있습니다.
"Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화하는 프로그래밍 개념입니다."
이 과정을 재조정이라고 합니다.
쉽게 설명하면 재조정은 실제 DOM과 virtual DOM을 비교하고 일치시키는 과정입니다.

앞서 설명했던 바와 같이 리액트는 변경 전의 Virtual DOM과 변경 이후에 두 가지 트리를
모두 유지하고 있습니다.
이 두 트리의 스냅샷을 비교하여, 변화 된 부분을 감지하고 변경 된 부분만을 실제 DOM에 적용합니다.
✅ 정리
-
리액트의 가상돔은 실제 DOM과 같은 내용을 담고 있는 복사본이다.
그리고 이 복사본은 JS 객체 형태로 메모리상에 저장되어있다. -
리액트는 항상 두개의 가상돔을 갖고 있다. 첫번재는 가상돔은 변경 이전의 내용을 담고있고,
두번째는 가상돔은 변경 이후에 보여질 내용을 담고 있다. -
변경 된 내용이 화면에 새롭게 그려지기 이전, 곧 실제 DOM이 변경되기 이전에
리액트는 두 개의 가상돔을 비교해서 정확히 어떤 부분이 바뀌었는지 효율적으로 비교하여 파악한다. -
Diffing을 통해서 변경 된 부분들을 파악한 이후에 리액트는 변경 된 부분만을 실제 DOM에 적용시켜준다.
참조:
https://ko.reactjs.org/docs/reconciliation.html
https://velopert.com/3236
https://www.youtube.com/watch?v=gc-kXt0tjTM&t=409s
이미지 :
https://www.cronj.com/blog/virtual-dom-react-js/
