문제
기존에 서비스의 경우 Enter 키를 누르면 메시지 전송이 되지 않는 문제가 있었다.
해결
HTML
<form id="messaging-form" action="">
<input type="text" id="my-message" placeholder="enter message" autocomplete="off">
<button onclick="send()">Send</button>
</form>div 태그로 감싸던 것을 form 태그로 감쌌다. 다만, 이렇게 하면서 한 가지 문제점이 생겼다.
바로, 메시지를 보내면 해당 창이 새로고침되면서 새로 접속되는 현상이 생기는 것이다. 이 현상을 해결하고자 여러 번의 시행착오를 겪으면서 해결했다.
JavaScript
const send = () => {
const messageInputForm = document.getElementById('messaging-form');
const input = document.getElementById('my-message');
const chatLog = document.getElementById('chat-log');
const messageBox = document.createElement('div');
const node = document.createTextNode(input.value);
messageBox.classList.add('myMessage');
messageBox.appendChild(node);
chatLog.appendChild(messageBox);
messageInputForm.addEventListener('submit', (event) => {
event.preventDefault();
if (input.value) {
socket.emit('message', {
type: 'ohterMessage',
message: input.value
});
input.value = '';
}
});
};submit 이벤트가 해당 form에서 발생했을 때 해당 함수를 호출하도록 하였다. div 때는 그러지 않았는데, form 때는 input.value를 다른 값으로 바꾸는 코드가 해당 이벤트 핸들러에 없으면 새로고침이 일어난다.
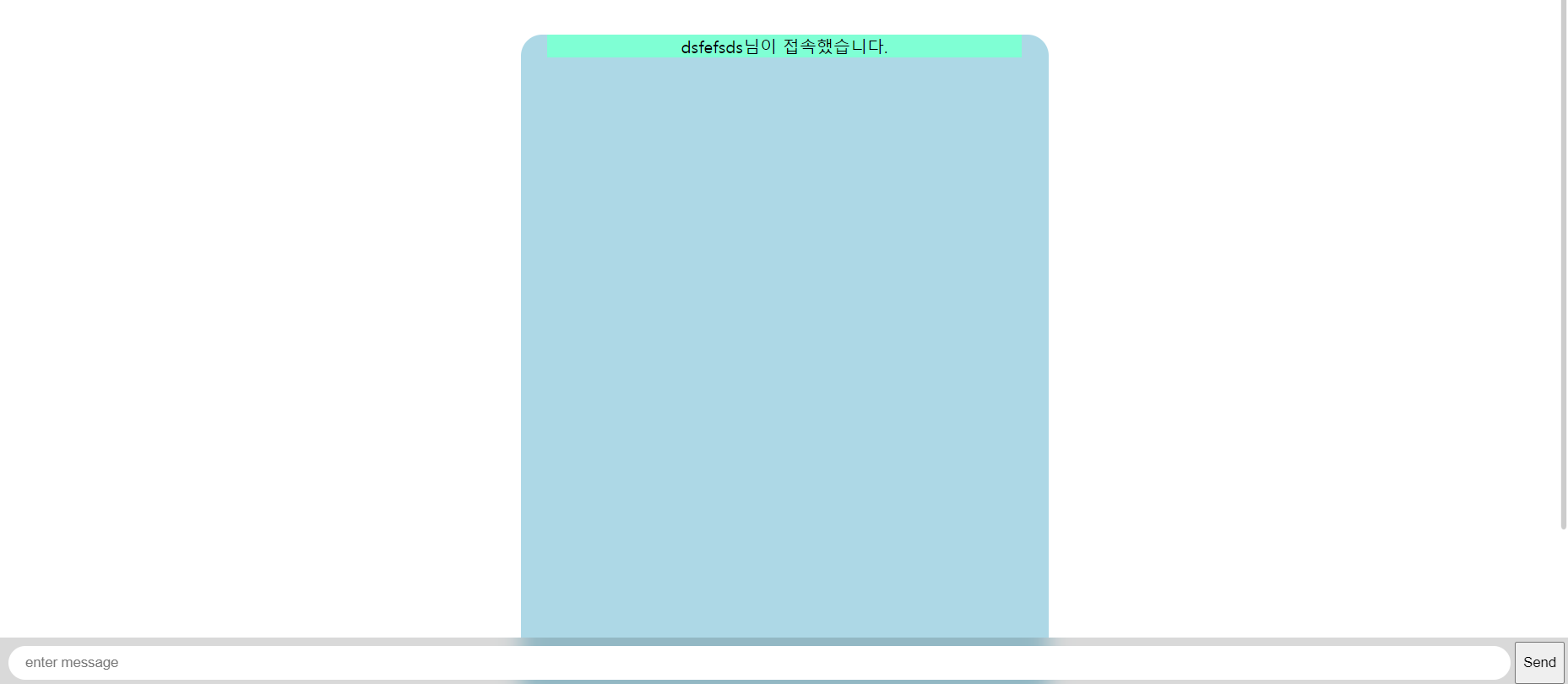
실행 결과

그런데, css를 잘못 설정한 것 같다. 메시지 출력 창에 비해 메시지 입력 폼이 지나치게 넓다. 다음 포스트에서는 저 css 설정을 바꾸는 것에 대해 써야겠다.
