문제
지난 편에서 본 것과 같이 입력 폼의 길이가 지나치게 길어서 보기 안 좋았다. 메시지가 출력되는 main과 길이를 맞추고자 한다.
해결
css
#messaging-form {
background: rgba(0, 0, 0, 0.15);
padding: 0.25rem;
position: fixed;
bottom: 0;
left: auto;
right: auto;
display: flex;
width: 500px;
height: 3rem;
box-sizing: border-box;
backdrop-filter: blur(10px);
}솔직히 css를 잘 몰라서 이리저리 만져보다 해결되었다. 우선 가로폭의 길이를 지정하지 않아서 브라우저의 최대 길이로 가는 모양인 것 같아서 width 값을 #main과 같이 500px로 지정했다.
그랬더니 길이는 맞는 것 같은데 위치가 맞지 않아 left와 right 값을 바꿔보고자 했다. 우선 auto 값을 주었는데 잘 맞아서 다행이었다.
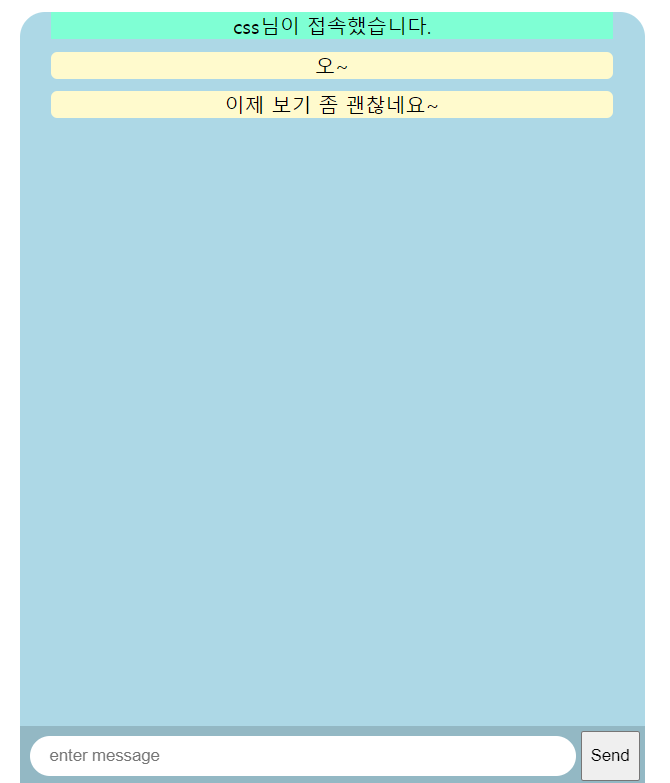
실행 화면

보기 좋게 main 창에 딱 맞는 크기가 된 것을 볼 수 있다.
