css를 접하다보면 레이아웃이라는 개념이 굉장히 중요한데, 이번 시간엔 레이아웃을 잡는 데 사용하는 프로퍼티 중 float에 대해 알아보자.
float는 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.
더 자세하게 예를 들면 본문 중간에 이미지를 넣고, 이미지가 본문 중간, 왼쪽, 오른쪽으로 위치하고,
텍스트가 자연스럽게 옆에 나오는 그런 모습을 만들때 사용된다.
이 프로퍼티는 이름 그대로 띄워서(float) 왼쪽이나 오른쪽에 배치할 수 있게 해준다.
하지만 페이지 전체의 레이아웃을 잡을 때 정말 중요하게 쓰인다.
아래 사진은 앞으로 배울 float에 대해 이런식으로 사용가능하구나 라고 정도만 알고 넘어가면 된다.

1. float 속성
float의 요소는 크게 4가지가 있다.
- none: 기본 속성, 요소를 띄우지 않는다.
- left: 요소를 왼쪽으로 띄운다.
- right: 요소를 오른쪽으로 띄운다.
- inherit: 부모의 속성을 상속 받는다.
위에 속성들은 특히 레이아웃을 많이 잡을때 사용되는 프로퍼티이다.
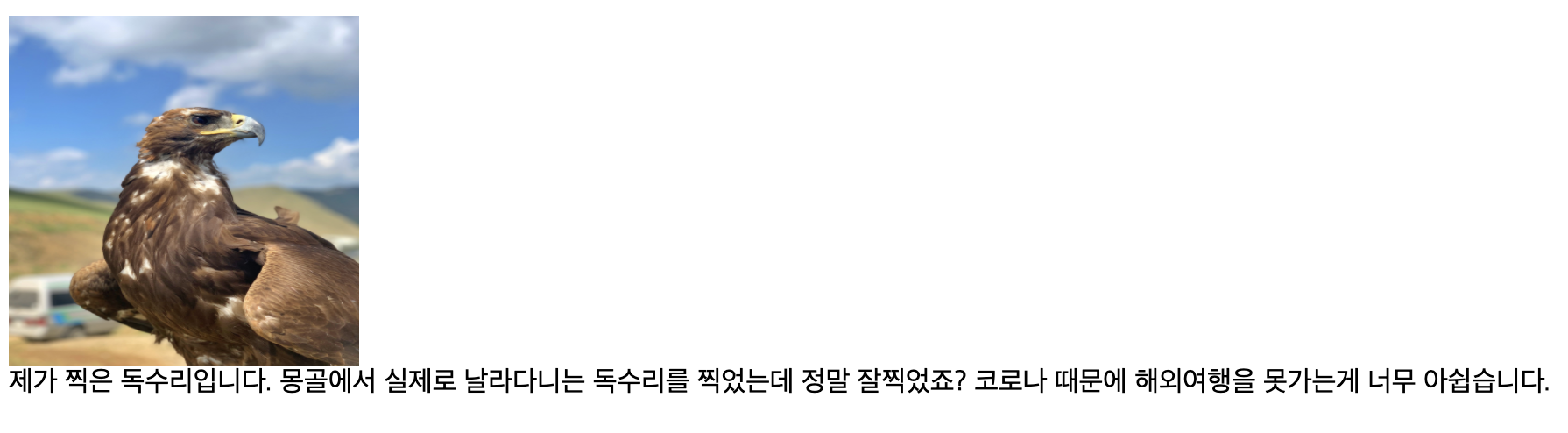
그럼 속성을 부여하지 않았을때 이미지와 텍스트를 넣으면 어떻게 될까?
<img width="200px" height="200px" src="eagle.jpg" />
<div>제가 찍은 독수리입니다. 몽골에서 실제로 날라다니는 독수리를 찍었는데 정말 잘찍었죠? 코로나 때문에 해외여행을 못가는게 너무 아쉽습니다.</div>
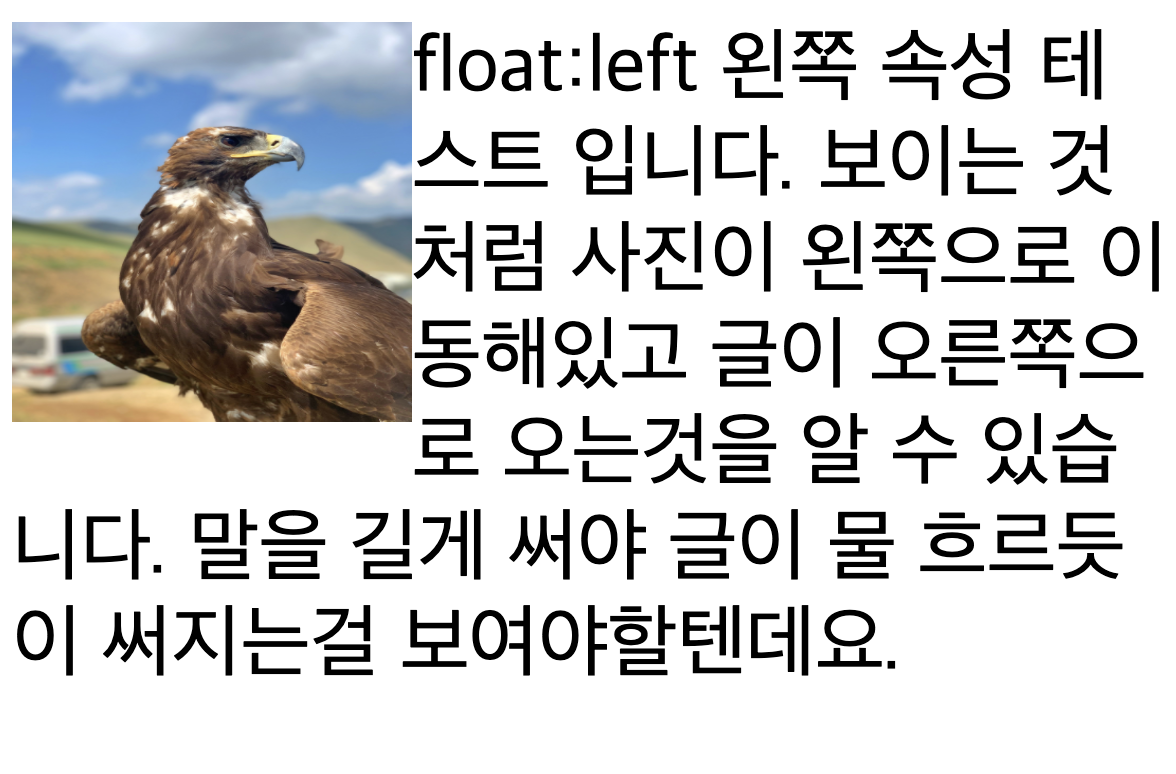
그럼 이번엔 사진을 왼쪽에 두고 오른쪽에 글이 나오도록 속성을 한번 넣어보자.
<img style="float:left" width="200px" height="200px" src="eagle.jpg" />
<div>float:left 왼쪽 속성 테스트 입니다. 보이는 것처럼 사진이 왼쪽으로 이동해있고 글이 오른쪽으로 오는것을 알 수 있습니다. 말을 길게 써야 글이 물 흐르듯이 써지는걸 보여야할텐데요.</div>
반대로 사진 프로퍼티 값을 right로 하게 되면 사진이 오른쪽으로 이동하고 글이 왼쪽에서 써진다.
2. clear 속성
방금 위에서 보았던 것처럼 float 속성을 사용하면 사진 주변으로 텍스트들이 물 흐르듯이 작성되어 배치되는 것을 볼 수 있다.
이러한 현상을 해제하기 위해 clear 속성을 사용한다.
clear의 요소는 크게 5가지가 있다.
- none: 아무런 해제를 하지 않는다.
- left: float:left를 해제한다.
- right: float:right를 해제한다.
- both: 모든 float(left,right)를 해제한다.
- inherit: 부모의 속성을 상속 받는다.
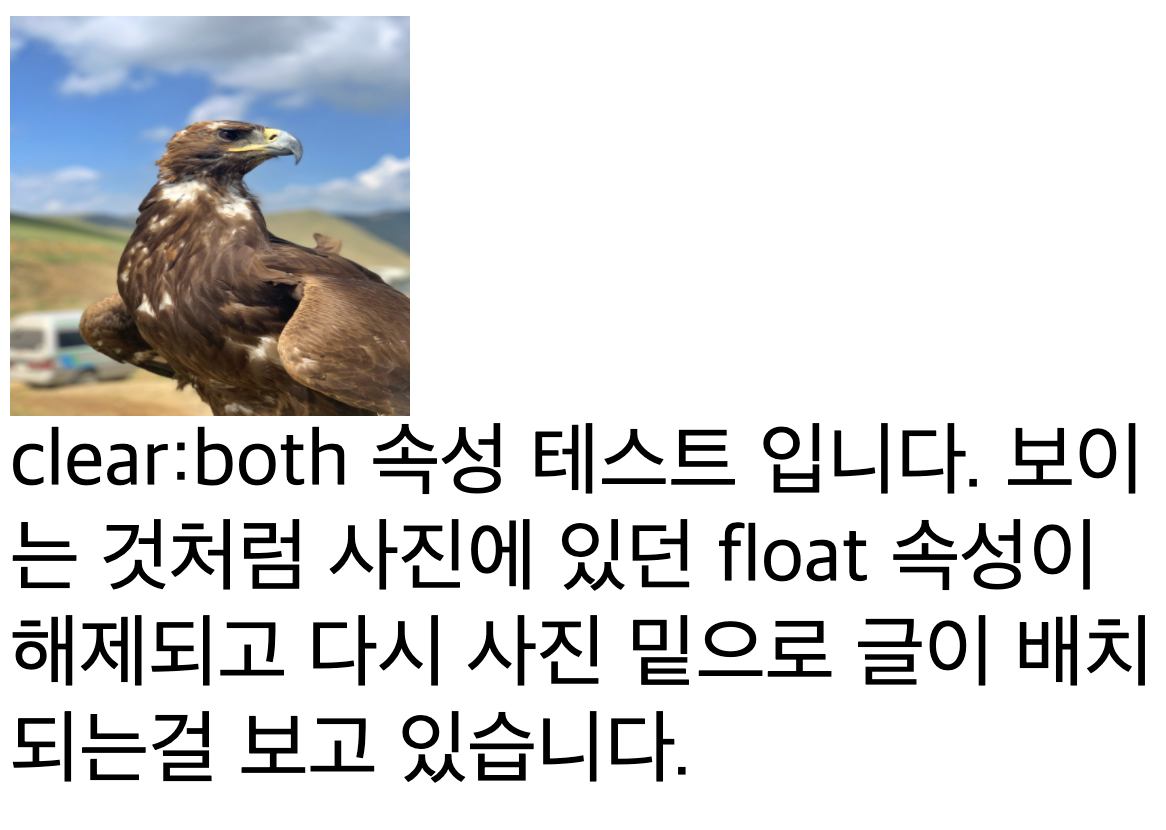
clear 속성이 지정된 영역 이후에는 더이상 float가 작동하지 않는다.
<img style="float:left" width="200px" height="200px" src="eagle.jpg" />
<div style="clear:both;"class="eagle">clear:both 속성 테스트 입니다. 보이는 것처럼 사진에 있던 float 속성이 해제되고 다시 사진 밑으로 글이 배치되는걸 보고 있습니다.</div>
3. clearfix 핵
float를 사용할 때 나타날 수 있는 문제점에 대해 알아보자.
float 속성을 적용한 이미지의 크기가 커서, 이미지를 담고 있는 엘리먼트 영역을 침범해서 배치되는 경우가 있다.
아래 사진을 보도록 하자.

이런 문제를 해결하는 방법이 한 가지 있는데, 이를 clearfix 핵이라고 한다.
방법은 간단하다. css코드에 한 줄만 추가하면 된다.
.eagle {
overflow: auto;
}
<div class="eagle">
<img style="float:left" width="200px" height="200px" src="eagle.jpg" />
<div>이런.. 이미지가 텍스트 요소보다 더 커서 컨테이너 바깥으로 넘쳤네요!</div>
</div>
4. float 기반 레이아웃
들어가기 앞서, float 속성은 이전에 레이아웃을 잡는데 정말 많이 사용되었지만, 요즘에는 flex 속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많기 때문에 float는 자주 사용되지 않는다. 하지만 아직까지 현업에 나가면 최근 코드들이 아닌 이전에 짜여진 코드를 보는 경우가 생기기 때문에 기본적인 내용은 숙지하여야한다.
다음은 float 기반으로 작성한 레이아웃을 예제를 보며 알아보도록 하자.
<div class="main-page">
<header class="header1">
<div class="text1">배너</div>
</header>
<aside class="aside1"><div class="text2">사이드바</div></aside>
<section class="section1"><div class="text3">main contents</div></section>
</div>
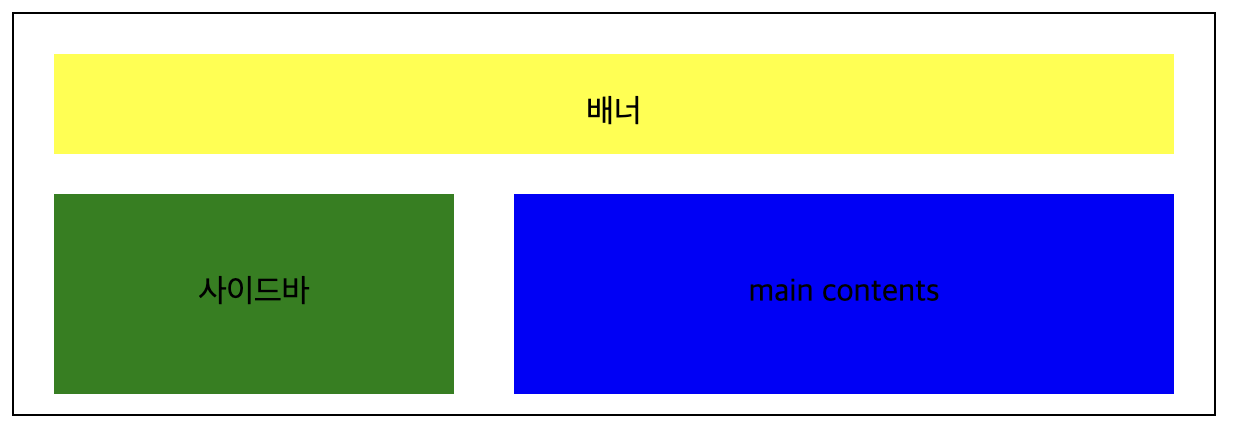
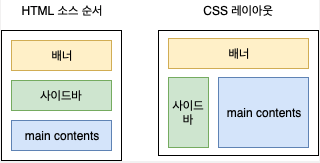
위에 보이는 코드와 사진을 보면, 사진에서 왼쪽에 있는 HTML 소스 순서를 오른쪽 그림처럼 레이아웃을 잡아 알맞게 배치하려고 한다.
처음으로 베너 수정 작업부터 들어가자.
가장먼저 베너의 위치는 맨 위로 설정이 되어 있기 때문에 굳이 float를 쓸 필요 없이 magin 값과 텍스트의 센터, 높이만 설정해주면 된다.
.header1{
margin:20px;
text-align: center;
height: 50px;
background-color:yellow;
}
.text1{
position:relative;
top:20px;
}위 코드를 해석 하자면 text1을 감싸는 header1에 margin값을 주어 양 쪽으로 20px 만큼의 여백을 주고 높이를 설정해 주었다.
그런데 이렇게만 하면 텍스트는 중앙 정렬이 되지 않는다.
그래서 text1에 position 값으로 relative를 주고 수치를 넣어주면 텍스트가 베너 중앙에 오게 된다.
.aside1 {
float: left;
width: 200px;
height: 100px;
margin-left:20px;
text-align: center;
}
.text2 {
position: relative;
top: 40%;
}두번째로 사이드바 설정이다. 위에서 배너는 한 줄에 자기 하나뿐이어서 따로 float 설정이 안되도 되지만, 사이드바 같은 경우는 옆에 다른 레이아웃도 설정해줘야 하기 때문에 float를 사용하여야 한다.
float:left 설정하여 왼쪽에 붙이고 너비와 높이를 설정 및 마진 값으로 왼쪽에 20px의 여백을 주고 텍스트를 중앙으로 오게 하였다.
끝이 아니라 text1과 마찬가지로 text2에 똑같이 position 값으로 relative를 주고 수치를 넣어주면 텍스트가 베너 중앙에 오게 된다.
.section1 {
float: right;
width: 55%;
height: 100px;
text-align: center;
margin-right: 20px;
}
.text3 {
position: relative;
top: 40%;
}마지막으로 main contents 레이아웃의 설정이다. 사이드바와 비슷하게 설정하면 된다.
오른쪽에 위치하여야 하니까 float의 값을 right로 주고, 너비 및 높이 설정 및 오른쪽 margin 값으로 20px의 여백 텍스트를 중앙으로 오게 하였다.
또 text1,text2와 마찬가지로 position 값으로 relative를 주고 수치를 넣어주면 텍스트가 베너 중앙에 오게 된다.
