웹과 기술이 발전해나가면서, 웹 문서를 더 이쁘게 꾸미기 위해 레이아웃이 복잡해지기 시작하고 그에 따라 property도 발전되고 변하고 있다.
그렇기에 이번엔 CSS에서 좀 더 복잡한 레이아웃을 만들기 위해 사용되는 position속성에 관해 알아보자.
position 속성에서 사용하는 값은 4가지가 있다.
- position: startic;
- position: relative;
- position: absolute;
- position: fixed;
1. static
static은 기본값입니다. position: startic;이 설정된 엘리먼트는 특별한 방식으로 위치가 지정된 것이 아니다.
정적(static) 엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현 한다.
그리고 현재 static은 거의 사용하지 않는다.
2. relative
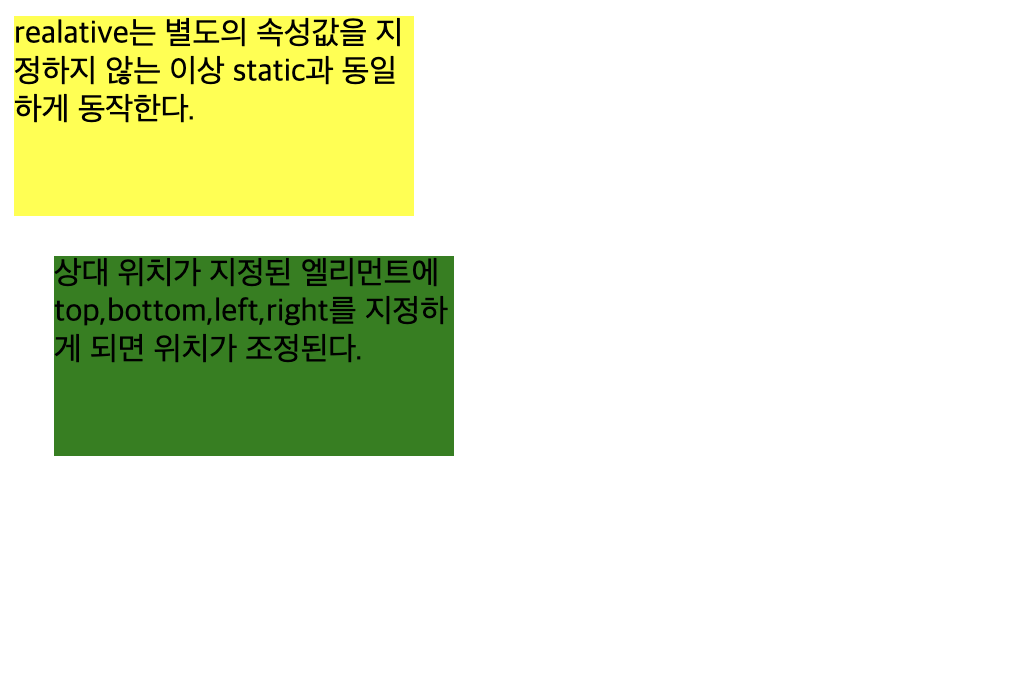
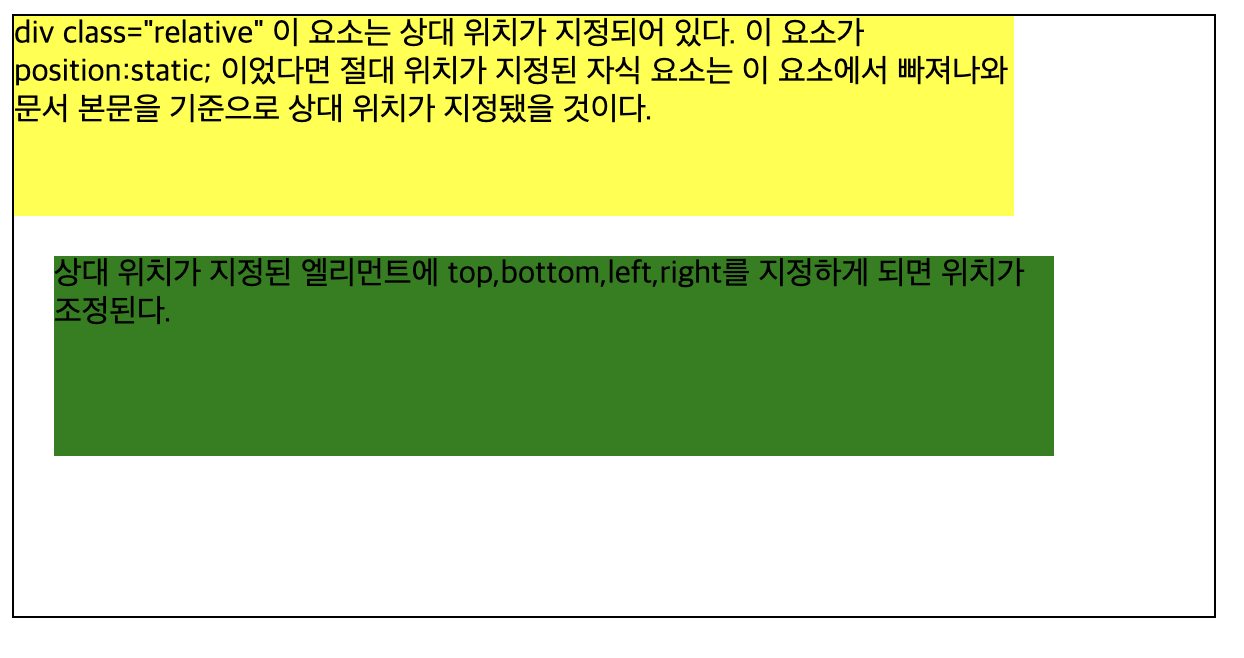
position: relative; 자체로는 특별한 의미가 없다. 딱히 어떠한 위치로 이동하지 않는다.
하지만 속성 값을 사용하면 위치를 지정할 수 있다.

위에 그림에서 보다시피 위치를 변경해주는 속성 값(top,bottom,right,left)이 있어야 원래의 위치에서 이동할 수 있다.
top,bottom,right,left는 position이라는 속성 값이 있을때만 적용된다.
3. absolute
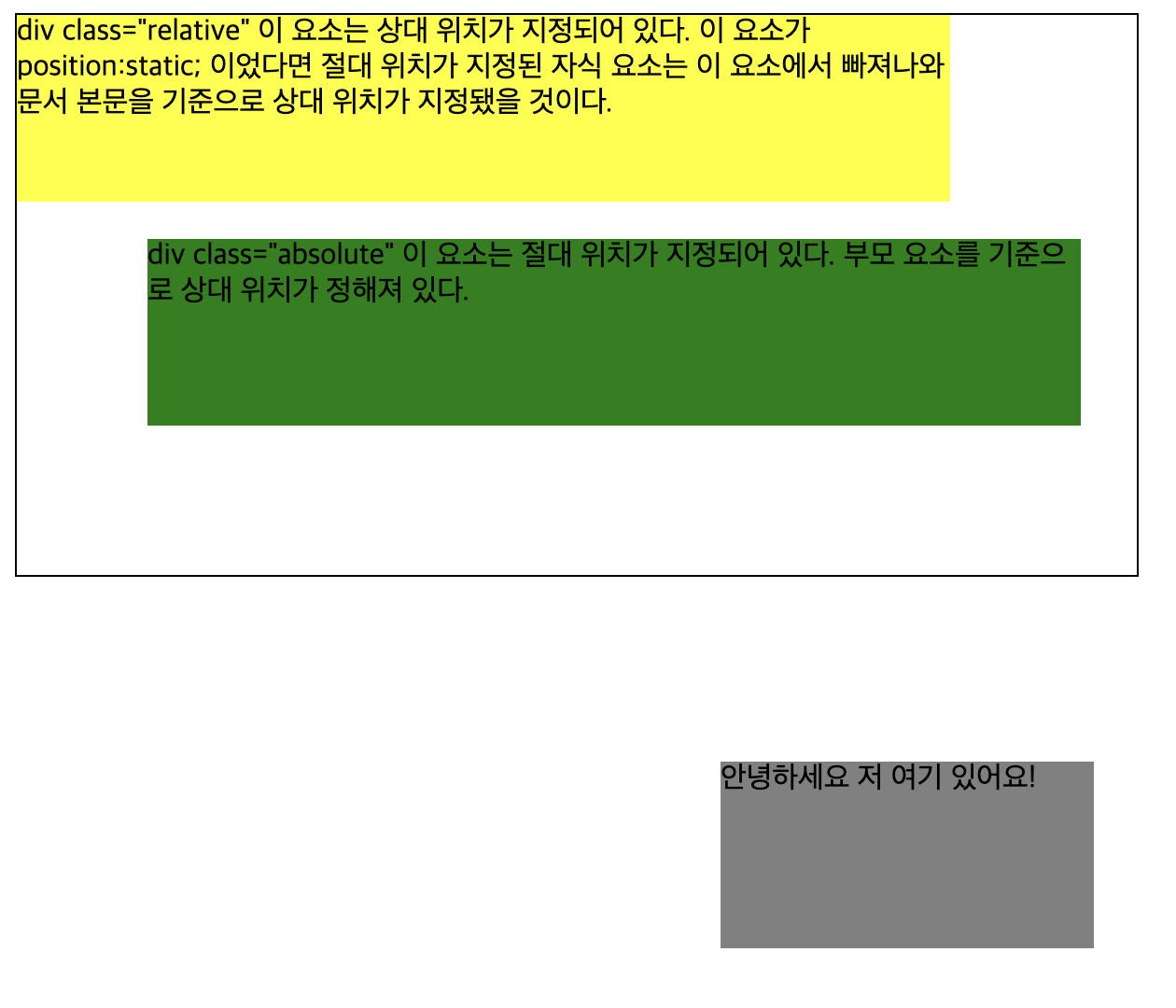
position: absolute; 단어에서도 알다시피 절대적인 값을 가지고 있는 요소이다.
position 속성중에서 가장 다루기 까다로운 위치 지정이다.
절대적인 위치 지정이라고 했는데, 어떤 기준이냐 하면, 특정 부모에 대해 절대적으로 움직이게 된다.(이 점만 제외하면 뒤에서 배울 fixed와 비슷하게 동작한다.)
부모중에 position이 relative,fixed,absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.("위치가 지정된" 엘리먼트는 position이 static으로 지정되지 않은 엘리먼트를 가리킨다는 사실을 기억하자)
만약 절대 위치가 지정된 부모 요소가 지정이 안되있다면, 문서 본문(document body)을 기준으로 삼고 움직인다.
(일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모 요소에게 position: relative; 속성을 부여한다.)
.relative {
width: 500px;
height: 100px;
position: relative;
background-color: yellow;
}
.absolute {
width: 500px;
height: 100px;
background-color: green;
position: absolute;
top: 120;
left: 70;
}
4. fixed
fixed는 말 그대로 고정 되었다는 뜻이다.
absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없다.
고정(fixed) 요소는 뷰포트(view port)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤 되더라도 늘 같은곳에 위치한다는 뜻이다.
fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.

.fixed {
width: 200px;
height: 100px;
position: fixed;
background-color: gray;
right: 300px;
bottom: 500px;
}위 코드는 fixed 요소를 그 자리에 놓이게 만든 코드이다.
relative,absolute와 마찬가지로 top이나 right, bottom, left 프로퍼티(속성)가 사용된다.
