프론트엔드 개발자라면 알아야할 CSS언어를 알아보고 그 중 중요한 부분에 대해서 알아보기로 하자.
1. Font
1)Style
a{
font-style:italic;
}font-style이라는 property로 쉽게 글씨 스타일을 바꿀 수 있다. italic이라는 값을 지정하면 이탤릭체로 변하게 된다.
2)Color
.pink {
color: pink;
}
.yellow {
color: yellow;
}coolr라는 property는 글씨 색깔을 변경해준다.
pink,yellow라는 누구나 알아보기 쉬운 색깔로 지정할 수 있고, 특정 색깔을 지정할 수도 있다.
좀 더 세밀한 조정을 하려면 색상을 표현하는 방법에는 여러가지가 있다.
- hex 색상코드: 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
- hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
아래 예시를 보도록 하자. 아래는 똑같은 색깔이다.
h1 {
color: #eb4639;
}
h1 {
color: rgb(235, 70, 57);
}
h1 {
color: hsl(4, 82%, 57%);
}2)Margin, Padding

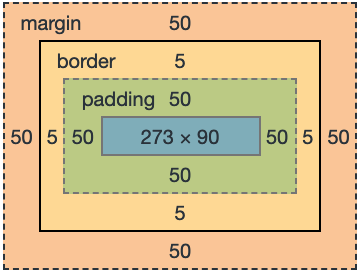
위 그림을 해석해보자면,
- 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px(순서를 기억해야한다.)
- 노란색은 border 영역, 보더(선)의 두께는 5px이다.
- 초록색은 padding의 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px(순서를 기억해야한다.)
- element(요소)의 가로는 273px, 새로는 90px
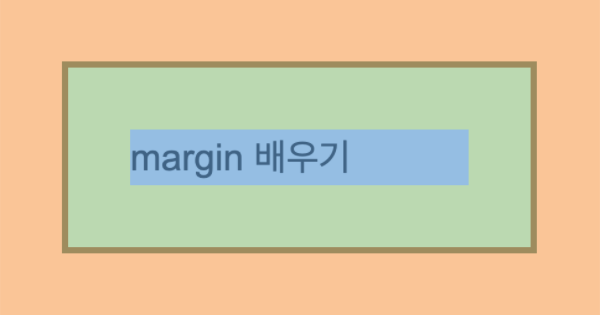
2-1)margin
p.example {
margin: 50px;
}index.css에 작성된 margin에 50px라는 값을 주었는데 사방에 50px의 영역이 생겼다.
위에 css를 풀어쓰면 아래와 같다.
p.example {
margin: 50px 50px 50px 50px;
}다시한번 풀어쓰면 아래와 같다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}위에서 언급했지만 margin 값 하나만 지정하면 사방에 적용된다. 그렇다면 내가 원하는 부분에만 마진 값을 적용 시키려면 어떻게 해야할까?
아래 에제를 한번 봐보도록하자.
p.example {
margin: 20px auto;
}이렇게 위에서 2개의 값만 지정이 되었을때 의미는
- 첫번째(20px)는 위,아래의 margin이고
- 두번째(auto)는 왼,오른쪽에 주는 margin 이라는 뜻이다.
위에 값을 풀어쓰면 아래와 같이 된다.
p.example{
margin-top: 20px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
}2-2)padding

테두리 안의 초록색 영역이 padding이다.
padding도 margin과 같이 작성이 비슷하다.
p.example{
padding:50px;
}padding 또한 50이라는 값 하나만 주었는데, 요소의 테두리 내부에 50px의 영역이 생겼다.
위 또한 풀어쓰면 아래와 같이 된다.
p.example{
padding:50px;
}padding 또한 50px이라는 값 하나만 주었는데, margin 과 같이 요소 사방에 값이 적용된어 요소 테두리 내부에 50px의 영역이 생겼다.
위에 css 값을 풀어쓰면 아래와 같다.
p.example{
padding:50px 50px 50px 50px;
}한번 더 풀어쓰면 아래와 같다.
p.example{
padding-top:50px;
padding-right:50px;
padding-bottom:50px;
padding-left:50px;
}