흔히들 HTTP가 무엇이냐 묻는다면 가장먼저 저 약자들을 해석하며 의미를 찾을것이다.
HyperText Transfer Protocol의 약자로 하이퍼텍스트 문서를 교환하기 위하여 사용된 통신 규약이다.
HTTP
- Hyper Text란 컴퓨터 화면이나 전자 기기에서 볼 수 있는 있는 텍스트(데이터)이다.
- 다른 텍스트와 연결될 수 있는 주소를 참조하고 있다.
- 브라우저를 통해 확인하는 웹 상의 데이터는 HTTP에 의해 전달(transfer)된다.
- Protocol은 규약 혹은 규칙을 뜻한다.
들어가기 앞서, HTML은 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어이다.
다시 말해, HTML은 웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 뜻한다.
우리는 이 HTML로 만든 웹페이지를 어떻게 주고 받을 것인가? 에 대한 이야기를 해보자 한다.
1. 웹 클라이언트와 서버

- 웹 서버는 인터넷의 데이터를 저장하고, HTTP 클라이언트가 요청한 데이터를 제공한다.
- 클라이언트는 서버에게 HTTP 요청(Request)을 보내고, 서버는 요청된 데이터를 HTTP 응답( (Response)으로 돌려준다.
- 웹 서버는 인터넷의 데이터를 저장하고, HTTP 클라이언트가 요청한 데이터를 제공한다.
HTTP 통신의 핵심은 요청과 응답이다.
보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다.
편지로 예를 들어보면, 보내는 주체는 편지의 발신자고, 받는 주체는 수신자가 된다.
수신자는 잘 받았다는 응답을 다시 발신자에게 보낸다.
HTTP를 어렵게 생각할 필요 없다. 우리에게 친숙한 소통방식을 컴퓨터의 소통방식에도 적용한 것이다.
2. URL

웹 서버 리소스는 각자 이름을 갖고 있기 때문에, 클라이언트는 관심 있는 리소스를 지목할 수 있다.
서버 리소스 이름은 URI로 불리우며며, 이는 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.
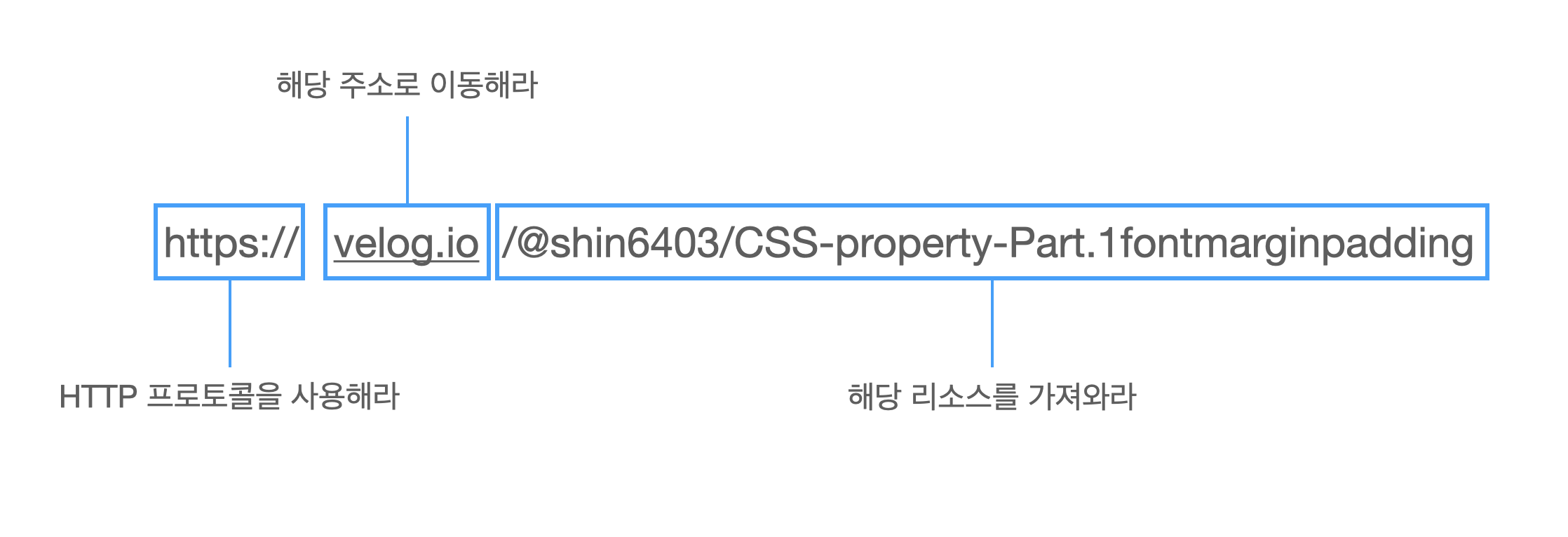
- URL은 리소스 식별자의 가장 흔한 형태입니다.
- URL은 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다.
- URL의 첫 번째 부분은 스킴이라고 불리는데, 리소스에 접근하기 위해 사용되는 프로토콜을 서술한다.
- 두 번째 부분은 서버의 인터넷 주소를 제공한다.
- 마지막은 웹 서버의 리소스를 가리킵니다.
오늘날 대부분의 URI는 URL이다.
> Request / Response
요청을 잘 해야 응답이 잘 온다. 요청을 잘 하고 응답을 잘 받기 위해서는 요청과 응답에 대한 보다 더 깊은 이해가 필요하다.
프로젝트를 진행할 때, 프론트엔드에서 백앤드에게 데이터를 요청하고 백엔드는 요청을 처리해서 응답을 준다.
이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있다.
1. Request 메세지 구조
요청은 그저 메세지에 불과하다.
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어있다.
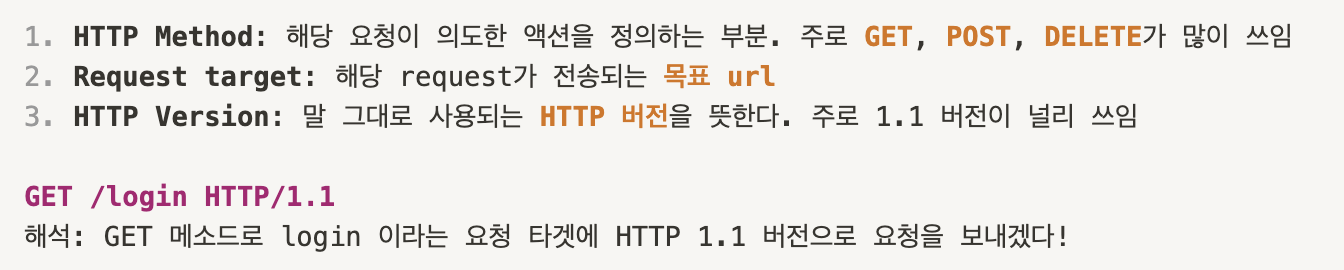
- Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다.

-
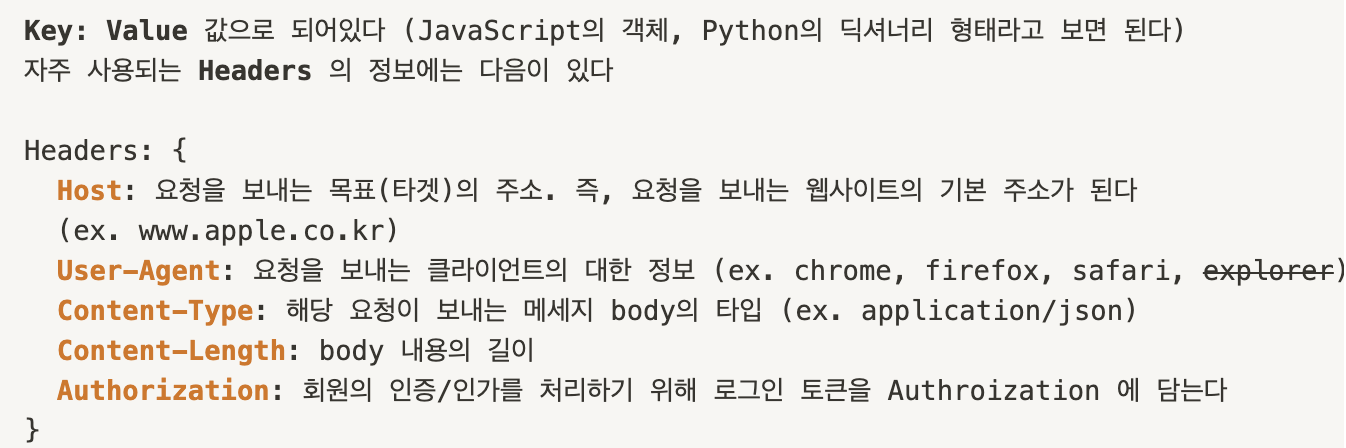
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.

-
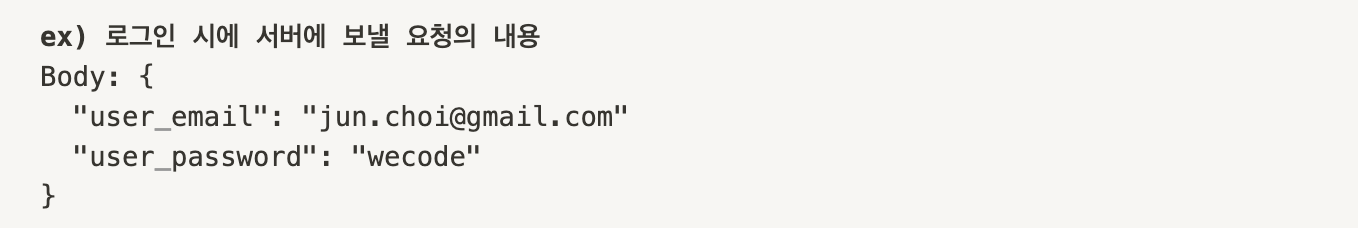
Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.

2. Response 메시지 구조
응답도 요청과 마찬가지로 메세지다.
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.
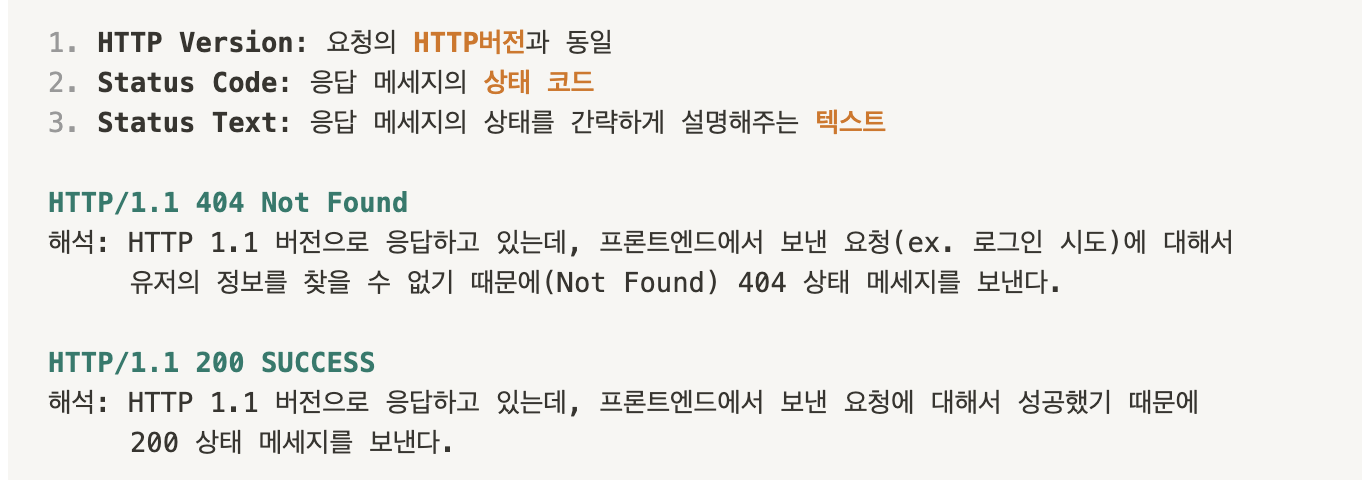
- Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.

- Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
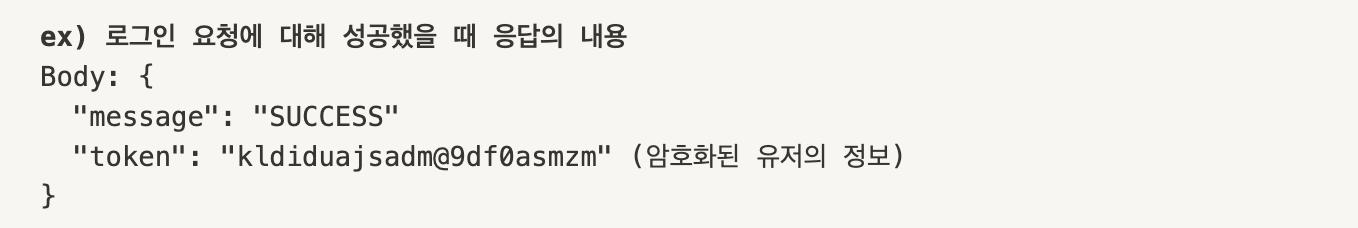
- Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.

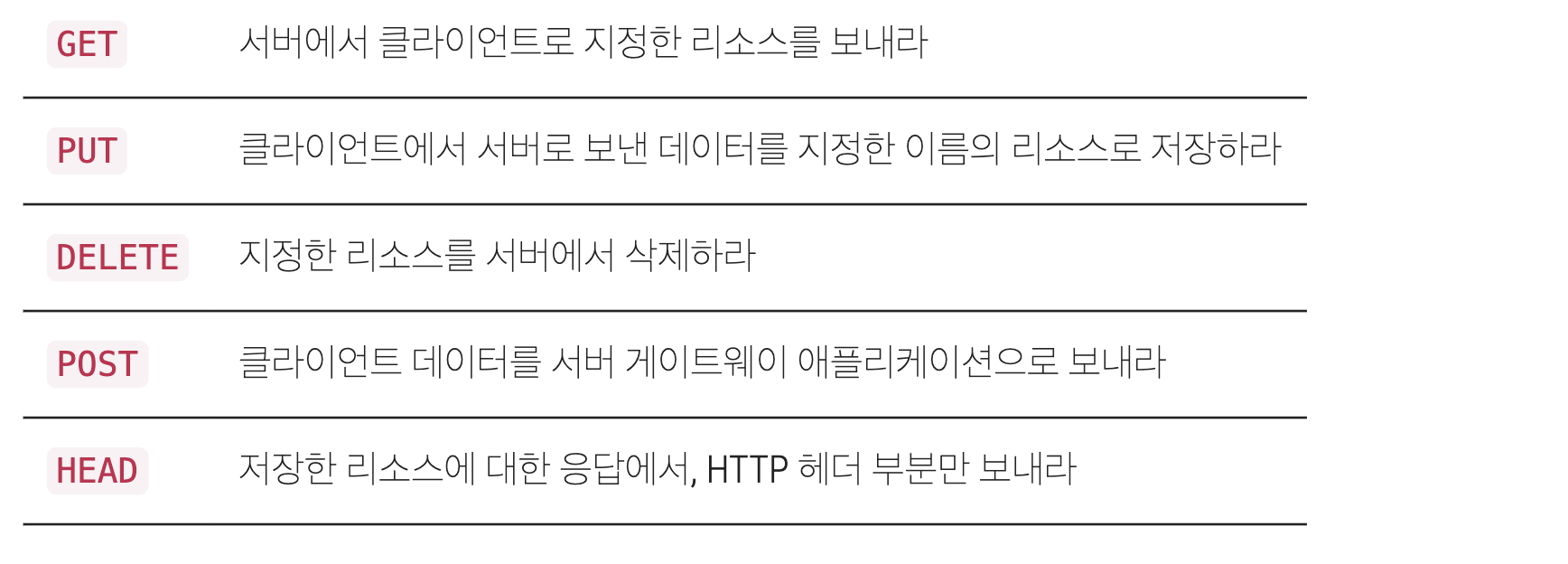
> HTTP Request Methods

가장 많이 쓰이는 것들만 따로 정리를 해두었다.
1. GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다.)
2. POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다.
3. DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드
> Response Status Codes
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 들이다. Status Code의 숫자에 각각 의미가 내포되어 있다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다.
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
(프론트는 내 잘못 아니라는 것을 알 수 있는 코드)