블로그를 정리하며 내가 정리하는 내용이 왜 쓰이며, 그것이 쓰이기까지 등장 배경이 중요하다고 배웠다.
Semantic Web도 그렇다. 이것을 표현하기 쉽게 시맨틱 웹이라고 지칭하겠다.
Semantic Web(시맨틱 웹)
1-1. 시맨틱 웹의 등장배경
처음에 웹이라는것은 1990년도 초에 팀버너스리가 최초로 World Wide WEb(WWW)을 창시한 이래로 꾸준히 발전해 왔고, 쭉 성장해오고 있다.
하지만 성장을 하면서 문제가 생기기 시작했는데, 기존의 HTML로 작성된 문서는 컴퓨터가 의미정보를 해석할 수 있는 데이터 보다는 사람의 눈으로 보기에 용이한 시각정보에 대한 데이터와 자연어로 기술된 문장으로 가득 차 있었다.
예를 들어 < em>사과< /em>는 < em>빨간색< /em>이다. 라는 문장에서 볼 수 있듯 < em>이라는 태그는 단지 사과와 빨간색이라는 단어를 강조하기 위해 사용된다.
이 HTML을 받아서 처리하는 컴퓨터는 사과와 빨간색이 개념이 어떤 관계를 가지는지 해석할 수 없다.
이로인해 컴퓨터가 스스로 정보를 해석,가공할 수 없어 모든 정보를 사용자가 직접 처리해야 하는 문제가 발생했는데, 이러한 문제를 해결하고자 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이다.
1-2. 시맨틱 웹의 정의
- 데이터 간의 관계를 정의하여 컴퓨터가 이해할 수 있게 만든 것으로 데이터 간의 관계를 표현한 웹
- 메타데이터의 개념을 통해 웹 문서에 의미있는 정보를 덧붙이고, 의미 정보를 자동으로 추출할 수 있게 만든 지능화 웹
(*메타데이터: 어떤 목적을 가지고 만들어진 데이터)
1-3. 시맨틱 웹의 특징
시맨틱 웹이 실현되면 컴퓨터가 자동으로 정보를 처리할 수 있어 정보 시스템의 생산성과 효율성이 극대화된다.
- 웹 문서끼리의 관계를 표현하여 의미기반 검색이 가능하여 더 정확한 검색을 할 수 있음.
- 서로 다른 이형질의 소스정보도 XML을 이용해 표현하므로 통합 비교가 가능함.
XML(eXtensible Markup Language): 태그 등을 이용하여 데이터의 구조를 기술하는 언어의 한 가지, 대표적인 것이 HTML 이다. - 어떠한 리소스에 대해서도 의미적이고 기술적인 정보의 연관성이 있음.
- 웹 서비스의 자동화를 위해 웹의 세부 정보를 첨가할 수 있다.
Semantic Tag(시맨틱 태그)
2-1. 시맨틱 태그 정의
- 시맨틱(Semantic)은 "의미의, 의미론적인" 이라는 뜻, 즉 시맨틱 태그란 의미를 가지는 태그이다.
- 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
What are Semantic Elements?
시맨틱 요소는 자신의 의미를 브러우저와 개발자 모두에게 명확하게 설명한다.
non-semantic 요소들의 예: < div>와 < span> - 자신의 컨텐츠에 대해 아무것도 설명해주지 않는다.
semantic 요소들의 예: < form>, < table>, < article> - 자신의 컨텐츠를 명확하게 정의한다.
2-2. non-semantic 과 semantic의 차이
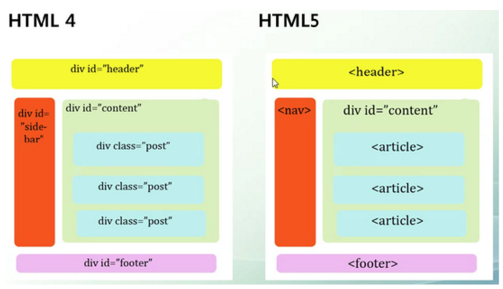
HTML5 이전에는 < div>와 < span>에 id와 class를 붙여 구역을 나누고 스타일을 지정했다.
이렇게 사용하게 되면 무분별한 태그의 사용으로 정보를 찾기에 너무 비효율적이었다.
이러한 문제를 개선하고자 HTML5에서는 이 방식에서 탈피해 시맨틱 태그를 사용하여 코드의 가독성을 높이고 명확하게 한다.

위 사진을 보면 확연한 차이가 보이고, 무엇보다 가독성이 좋아진걸 알 수 있다.
의미있는 tag들이 등장 함으로 인해 기계는 정보들을 효과적으로 받아 들일수 있게 되었고, tag의 의미를 통해 더욱 정확하게 정보를 제공할 수 있게 되었다.
3. Semantic Tag 사용 예제
1. img vs div backgroung-image
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. < img> 태그를 사용하는 것과 < div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
간혹 면접에서 이러한 질문이 주어지곤 한다.
그렇다면 이 두가지의 차이는 무엇이고 어떤 방법이 더 효과적인지 알아보자.
img 태그를 사용하는게 좋은 경우
- 프린트가 필요한 경우
: background-image는 출력시 포함되지 않는다. - 이미지에 문구가 사용되어 의미를 가지는 경우
: 이미지 자체가 어떤 의미가 있는 경우 이는alt태그를 사용해 어떤 이미지인지 알려줄 수 있다. background-image는alt태그가 없다. - 이미지가 콘텐츠의 중심으로 가장 중요한 경우
background-image 를 사용하는게 좋은 경우
-
일정부분만 선택해 보여줄 경우(ex.호버 버튼)
: 간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경할 수 있다. -
이미지 위에 텍스트가 들어가는 경우
: 이미지 위에 텍스트가 들어가는 경우 간단하게 텍스트 태그 안에 백그라운드를 넣는 방법을 사용할 수 있다. -
페이지 전체 출력시 이미지를 제거 해야하는 되는 경우
: 이미지가 출력되면 곤란한 경우거나 겹치는 경우 -
CSS sprites를 사용해 이미지 속도를 향상시킬 경우
: 다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상할 수 있다. -
배경 전체에 확대해 보여줄 필요가 있는 경우
: background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능하다.
- 내 이미지가 사용자의 검색에 노출되어야 한다면,
img태그 사용- 이미지의 활용이 순수 사이트의 장식을 위해서라면,
background-image태그를 사용