'Oing(오잉)'은 프리미엄 레스토랑 추천 및 예약 플랫폼 'Poing'을 참조하여 개발한 프로젝트입니다.

Project OverView📔
위코드에서의 3개월차에 배울수 있는 React-Native 세션,
기업협업을 병행하며, 혼자서 일주일 동안 작업한 결과물이다. React Base이긴 하나, 새로 배우는 문법들도 많고 혼자서 일주일안에 구현하니 원하는 기능들을 다 구현하지는 못했다. (시간이 날때마다 계속 리팩토링 하면서 만들어봐야지)
우선 이 프로젝트를 진행할때 백엔드는 없었다. 즉 구현되어있는 API가 하나도 없고, 알아서 목데이터를 만들어서 관리하고 테스트 및 구현해야했다.
그래도 처음치고는 나름 어려운 TASK도 끝낸 애착이 가는 작품이다.
- 프로젝트 기간 : 2021년 1월 1일 ~ 2021년 01월 08일
- 프로젝트 인원 : Front-End 1명
적용 기술🔥
Front-End
- JavaScript ES6+
- EXPO
- Redux
- Styled Component
- Maps
- Navigation
- Carousel
구현 사항💬
- Navigation 사용 및 메뉴 탭 기능 구현
- 레스토랑 Search 기능 및 페이지 라우팅 기능 구현
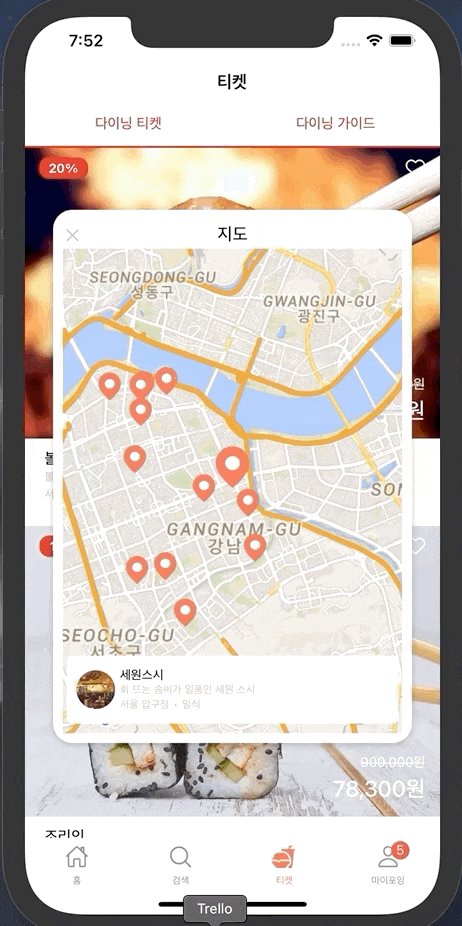
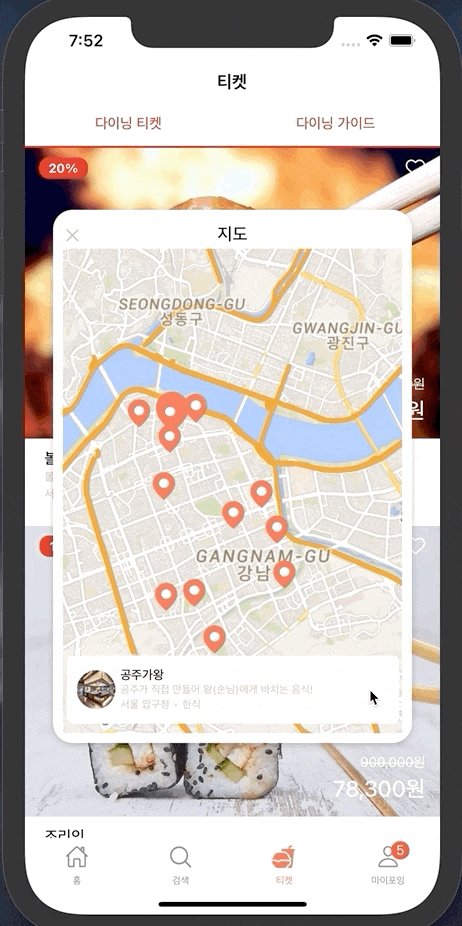
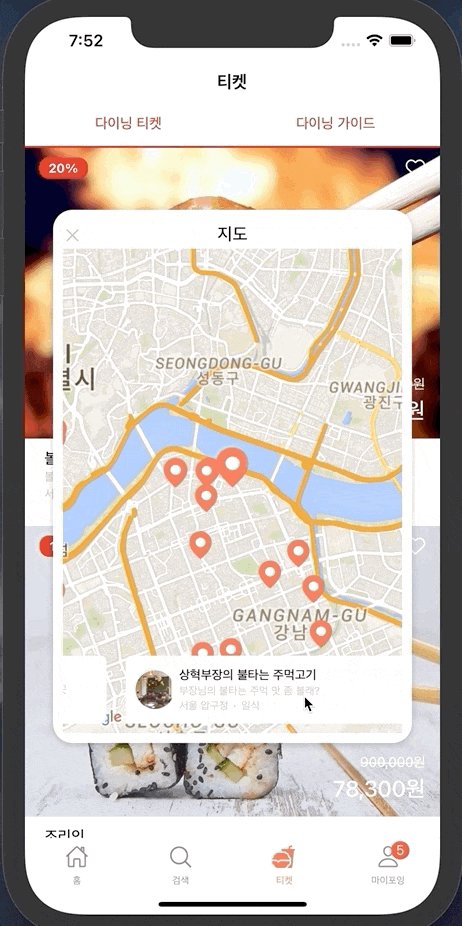
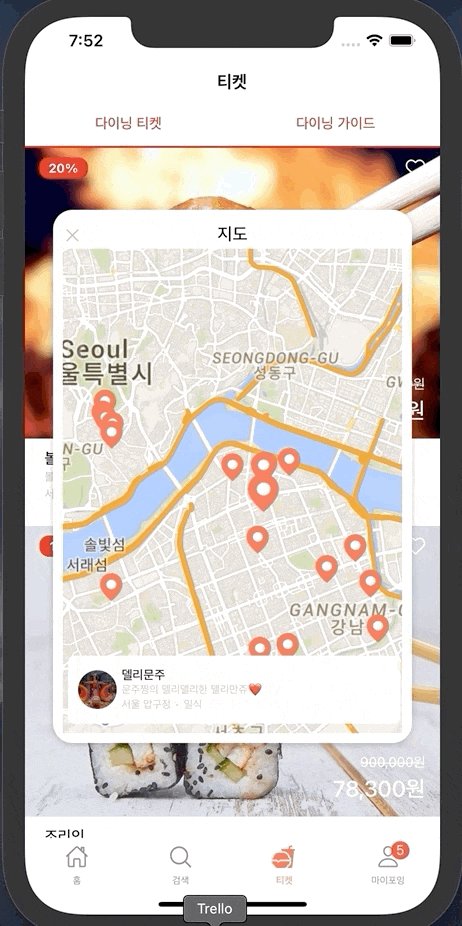
- Modal 내부 Map 기능 구현 및 Map 하단 티켓 카드 슬라이더시 Map 위치 변경 기능 구현
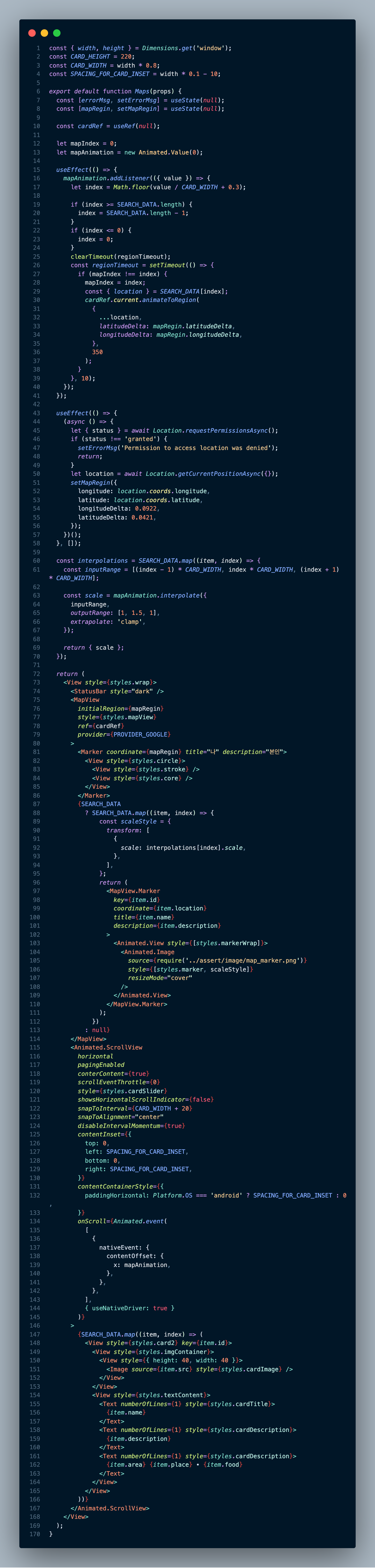
기억에 남는 코드
이 부분은 나중에 코드 리뷰로 따로 정리를 해야겠다.

이 코드는 포스팅 상단에서 보여지는 GIF 파일의 일부 코드이다.
React 프로젝트를 진행하면서 지도와 관련된 작업을 해보고 싶었다. 그러나 해당 작업을 해볼 일이 없었다.
그러던 찰나에 리액트 네이티브로 클론 프로젝트를 하던 와중, 지도를 사용하는 기능이 있었고 이것만큼은 꼭 성공시키고 싶었다.
이 기능을 성공시키기까지의 조건은 아래와 같다.
- 지도 API를 받아온다.
- 라이브러리가 아닌 네이티브 태그로 카드 슬라이더 기능을 만들어야한다.
- 위도,경도 위치를 설정 해줘야 한다.
- 아이템 카드가 슬라이드 될때 이벤트가 발생되어 원하는 포인트로 이동하여야 한다.
- 원하는 위치로 이동했을 경우 아이콘이 달라져야 한다.
쉽지는 않을거라 생각했지만, 이 작업을 성공하기까지 일주일이라는 시간의 반을 투자했다.
그래도 결국엔 성공했다.
이 기능 구현에는 나에게 여러가지 의미가 담겨있다.
1. 처음해보는 라이브러리를 주변 도움없이 주도적으로 이해하며 이슈 해결을 해나갔다.
2. Map API에 대해서 ZeroBase 였다.
3. Map API를 사용하여 보여지게만 만든것이 아닌, 심화적인 기능까지 구현해놨다.
4.이제 어떤 TASK가 주어져도 스스로 문제를 해결할 수 있다.라는 자신감이 생겼다.
Project Review
이번 프로젝트는 스스로에게 위안과 힘이 많이 되었던 프로젝트였다.
2차 프로젝트 후기때도 적었던 내용이지만, 새로운 언어, 스킬을 접하면 겁먹고 도망가기 일쑤였는데, 도망가기는 커녕 어떻게든 구현하고자, 될때까지 파고 또파는 집념이 생겼다.(그것도 대충하는것이 아닌, 남이 보기에, 스스로가 보기에 부끄럽지 않게)
리액트 네이티브의 비젼도 보게 된 좋은 계기였고, 정식 버젼이 아님에도 불구하고 이 정도의 퀄리티가 나올수 있다는 부분에 무한한 성장가능성을 느끼며 리액트 네이티브의 매력을 느꼈다.
리액트 네이티브와 앞으로도 좋은 인연이 되고싶다.
리액트 네이티브의 역사를 알고 있는 사람으로써, 미래의 후배들에게 리액트 네이티브로 좋은 영향력을 끼치는 사람이 되고싶다.

딱 기다려라 리네!!!!!!!