리액트에 이어 리액트 네이티브 절대경로 설정방법 입니다. 리액트 절대경로 설정법은 아래 링크 참조 부탁드립니다.
리액트 절대경로 적용하기
리액트 절대경로 설정법에서도 보았듯이, 개발시 절대 경로 사용에 대한 필요성은 정말 중요하다.
절대경로가 왜 중요한지는 위에 링크된 페이지를 참조해보도록 하고,
이번 시간에는 React-native + Typescript 환경에서 절대 경로를 추가하는 방법을 알아보도록 하자.
1. 바벨 라이브러리 설치
리액트 네이티브 절대경로 설정 방법으로는 babel의 alias 설정을 바꿔주는 방법이 있다.
그 도구로써 babel-plugin-module-resolver로 간단히 변경 가능하다.
$ yarn add --dev babel-plugin-module-resolver
2. babel.config.js 파일 수정
리액트 네이티브 Cli + typescript가 설정이 되어있다면, root 디렉토리에 babel.config.js가 있을것이다. 거기서 아래와 같이 내용을 수정하고, alias 부분에 원하는 주소를 써 넣는다.
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
root: ['./src'],
extensions: [
'.ios.ts',
'.android.ts',
'.ts',
'.ios.tsx',
'.android.tsx',
'.tsx',
'.jsx',
'.js',
'.json',
],
alias: {
'@': './src',
'@components': './src/components',
'@containers': './src/containers',
'@modules': './src/modules',
'@scenes': './src/scenes',
'@utils': './src/utils',
},
},
],
],
};3. tsconfig.js 파일 수정
위와 마찬가지고 root 디렉토리의 tsconfig.js 파일을 아래와 같이 수정해준다.
{
"compilerOptions": {
...
"baseUrl": "./src",
"paths": {
"@/*": ["./*"],
"@components/*": ["components/*"],
"@containers/*": ["containers/*"],
"@modules/*": ["modules/*"],
"@scenes/*": ["scenes/*"],
"@utils/*": ["utils/*"]
}
},
"exclude": [
"node_modules",
"babel.config.js",
"metro.config.js",
"jest.config.js"
]
}
4. 캐시 리셋
캐시를 리셋 한다. 설정을 변경 했다면 캐시를 리셋하여야 한다.
$ yarn start —reset-cache
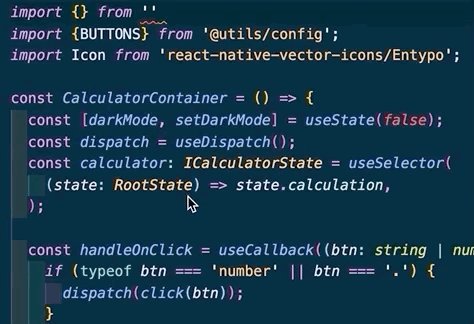
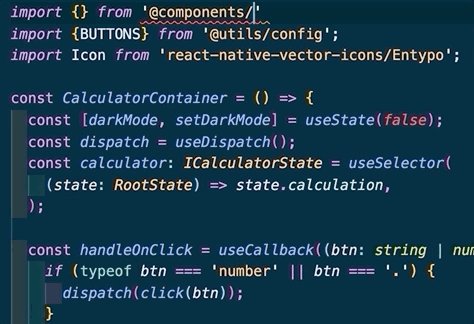
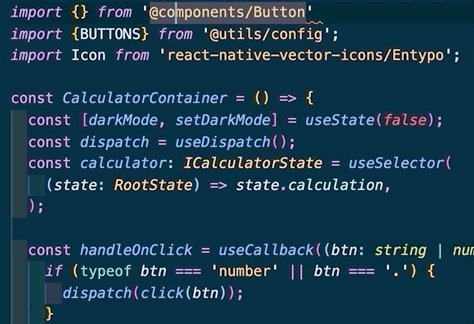
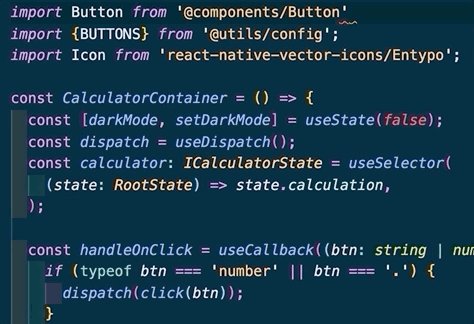
5. 적용 결과
적용이 완료되었다면, Typescript의 자동완성 기능으로 인해 자동완성이 되어야한다.


감사합니다 머리 박고 갑니다