이 글은 벨로퍼트 님의 '리액트를 다루는 기술', 위코드의 Redux 세션을 참고하여 작성하였습니다.
# Redux 개념 정리
리덕스는 현재 가장 많이 사용되는 상태 관리 라이브러리이다.
리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜 더울 효율적으로 관리할 수 있다.
또한, 컴포넌트끼리 똑같은 상태를 공유해야 할때도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달하거나 업데이트할 수 있다.
이제 리덕스를 사용하면서 접하게 될 키워드의 개념을 알아보도록 하자.
1. 액션(Action)
상태에 어떠한 변화가 필요하면 액션(Action)이란 것이 발생한다.
액션은 하나의 객체로 표현되고, 다음과 같은 형식으로 이루어져 있다.
{
type: "액션의 종류를 한번에 식별할 수 있는 문자열 혹은 심볼",
payload: "액션의 실행에 필요한 임의의 데이터",
}🔥정리🔥
- 액션 객체는 type 필드를 반드시 가지고 있어야 한다.(액션의 '이름'이라 생각하면 된다.)
- 그 외의 값들은 나중에 상태를 업데이트 할때 참고해야 할 값이고,작성자 맘대로 넣을수 있다.
{
type:'ADD_TODO',
payload:{
id:1,
text: '리덕스 배우기',
}
}
{
type:'CHANGE_INPUT',
payload: '안녕하세요 신세원입니다.'
}
2. 액션 생성 함수(Action Creator)
액션 생성함수(action creator)는 액션 객체를 만들어 주는 함수이다.
어떠한 변화를 일으켜야 할 때마다 액션 객체를 만들어야 하는데, 매번 액션 객체를 직접 작성하기 번거롭고, 만드는 과정에서 실수로 정보를 놓칠수 있다. 이러한 일을 방지하기 위해 함수로 만들어서 관리한다.
const addTodo =(data)=>{
return{
type:'ADD_TODO',
payload
};
}
🔥정리🔥
- 액션 생섬함수는 그 액션 객체를 생성하는 역할을 하는 함수(그냥 자바스크립트 함수!)
- 액션 객체생성 함수가 생성한 액션 객체는 리듀서를 거쳐 스토어를 업데이트 하게 된다.
3. 리듀서(Reducer)
리듀서(Reducer)는 변화를 일으키는 함수이다.
const initialState ={
counter:1
};
const reducer =(state = initialState,action)=>{
swith(action.type){
case INCREMENT:
return{
counter:state.counter+1
};
default:
return state;
}
}🔥정리🔥
- 액션을 만들어서 발생시키면 리듀서는 현재 상태값과 액션 객체를 입력 받아 새로운 상태값을 만드는 순수 함수
- 리듀서는 보통
switch문을 쓴다. - 리듀서는 스토어(store)를 업데이트 시키는 함수이다.(리듀서를 통해야함 함수가 업데이트 될 수 있음)
- 잘 모르겠다면 리듀서는 스토어의 key값 처럼 생각해도 된다.
- 리덕스는 불변성을 유지하여야 한다. 리턴 값에 새롭게 추가할 내용이 있으면 spreed 연산자를 써야한다.
ex)
function cartReducer(state = INITIAL_STATE, action) {
switch (action.type) {
case "ADD_ITEM":
return [...state, action.payload]; // 스토어의 이전 상태에 새로운 item을 추가
default:
return state; // 해당 사항 없으면 이전 상태를 그대로 리턴
}
}4. 스토어(Store)
맨 처음 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜 더울 효율적으로 관리할 수 있다.라고 적어놨다.
스토어 설정
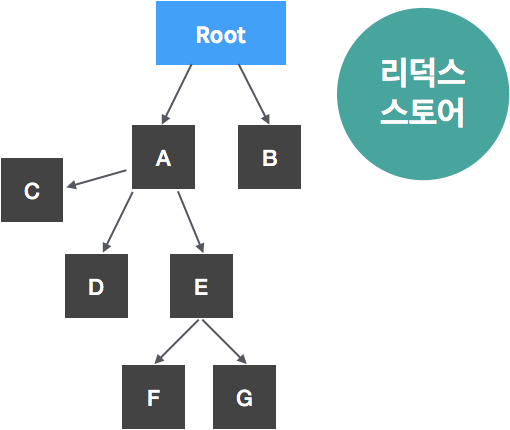
프로젝트에 리덕스를 적용하기 위해 스토어(store)를 만든다. 한 개의 프로젝트는 단 하나의 스토어만 가질 수 있다.

위 사진이 바로 리덕스를 프로젝트에 적용하게 됐을때 모습이다.(컴포넌트를 바깥에서 관리할 수 있는 구조)
스토어 안에는 프로젝트의 상태에 관한 데이터들이 담겨 있다.
예를 들어 B에서 일어나는 변화가 G에 반영된다고 가정해보자.
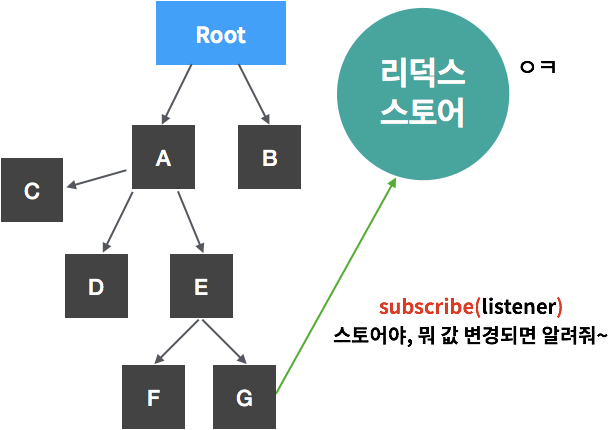
컴포넌트의 스토어 구독

G 컴포넌트는 스토어에 구독을 한다. 구독을 하는 과정에서, 특정 함수가 스토어한테 전달이 되고, 나중에 스토어의 상태값에 변동이 생긴다면 전달 받았던 함수를 호출해준다.
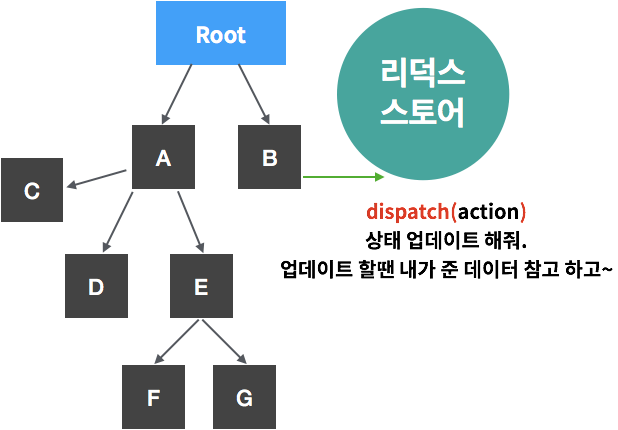
스토어에 상태 변경하라고 알려주기

이제 B 컴포넌트에서 어떤 이벤트가 생겨서, 상태를 변화 할 일이 생겼다.
이 때 dispatch 라는 함수를 통하여 액션을 스토어한테 던져준다.(dispatch는 뒤에서 자세하게 알아보도록 하자)
액션은 상태에 변화를 일으킬 때 참조 할 수 있는 객체이고. 액션 객체는 필수적으로 type 라는 값을 가지고 있어야 한다고 이야기했다.
예를들어 { type: 'INCREMENT' } 이런 객체를 전달 받게 된다면, 리덕스 스토어는 아~ 상태에 값을 더해야 하는구나~ 하고 액션을 참조하게 된다.
추가적으로, 상태값에 2를 더해야 한다면, 이러한 액션 객체를 만들게 된다 { type: 'INCREMENT', diff: 2 }
그러면, 나중에 이 diff 값을 참고해서 기존 값에 2를 더하게된다.type 를 제외한 값은 선택적(optional) 인 값이다.
4-1. 스토어 내장함수(useDispatch)
const dispatch = useDispatch()
- 스토어의 내장 함수로 디스패치는 '액션을 발생시키는 것'이라고 이해하면 된다.
- 이 함수는
dispatch(action)과 같은 형태로 액션 객체를 파라미터로 넣어서 호출한다. - dispatch가 실행되면 액션 객체는 리듀서로 전달되고, 리듀서 내에 미리 정의해둔 조건문과
action.type에 따라 스토어가 업데이트 된다.