React
1.[React] ContextAPI 이렇게 써보자

어느날 구글링을 하다가 어떠한 글을 보았다.Context API는 왜 안쓰나요?ContextAPI를 쓰는 글쓴이에게 굉장히 관심이 가는 글이었고, 내용을 결론은 소규모 프로젝트에서는 ContextAPI가 좋지만 성능 때문에 추천하지는 않다이다.물론 저 글을 쓰신 분은
2.[React] Canvas를 사용하여, 모달(Modal) 배경화면 색상 설정하기

최근 개발 공부를하면서, canvas로 이미지 다루는 것을 공부하여 기록하고자 한다. MDN 내용 중(中)canvas는 처음에는 src 및 alt 속성이 없다는 점만 제외하면 img 요소처럼 보인다. 실제로 canvas 요소에는 width와 height의 두 속성만 있
3.[React] Form Data 전송

회원가입을 할때, 또는 어떤 페이지에서 파일(이미지), 제목, 내용을 DB에 저장하는 페이지가 있다고 가정했을때, 파일을 http 통신으로 전송 하려면 formData 객체를 이용하여 보내야 한다.formData 객체는 XMLHttpRequest 전송을 위하여 설계된
4.[React] 렌더링 성능 최적화하는 7가지 방법 (Hooks 기준)

오늘은 그동안 React를 공부하고 알아왔던, class기반이 아닌 hooks 기반의 성능 최적화에 대한 방법들을 포스팅 하고자 한다.먼저 컴포넌트의 리렌더링 되는 조건은 아래와 같다.부모에서 전달받은 props가 변경될때부모 컴포넌트가 리렌더링 될 때자신의 state
5.[React] pakage.json의 dependencies 와 devDependencies 간단한 차이

라이브러리를 설치할때 두가지 방법이 있다. npm install 과 npm install -D(npm install --save-dev)의 차이를 알아보자.외부 라이브러리를 설치하면 프로젝트 폴더안에 pakage.json npm 설정 파일이 생기는데 여기에depende
6.CRA React+Typescript+ Eslint(airbnb)+Prettier 초기설정

React와 Typescript 그리고 Eslist까지 접목해서 초기설정하는 부분들은 자료마다 다들 달라서, 한 3일동안 애를 먹었다.부디 지금 정리하는 자료들이 나처럼 삽질하는 사람들에게 큰 보탬이 됐으면 하는 바람이다.create-react-app typescrip
7.HTTP multipart/form-data 란?

프로젝트를 진행하면서 프론트 -> 백엔드로 이미지를 전송하는 경우가 있었다.오늘은 HTTP, multipart, multipart/form-data 세 가지 키워드에 대해 알아보고, 그 중에서 중요한 개념중에 하나인 multipart/form-data에 대해서 좀 더
8.[React]styled component globalStyle 초기 세팅

global 초기세팅
9.[React] 반응형 작업전 root font size 설정하기

root font-size 설정font-size를 10px이 아닌 %로 설정한 이유는?브라우저의 기본 폰트 사이즈는 16px이라고 계속 말했지만, 그건 어디까지나 사용자가 건들지 않았을 경우이다.작은 글씨가 불편한 사용자는 웹 브라우저 설정에서 '폰트 기본 사이즈: 크
10.[React] useContext,useReducer로 로그인 구현하기

# 작업 전 폴더 구조 * AppRoute - 인증된 사용자만 액세스 할 수 있게 만드는 구성요소 (로그인 안되어있으면 Redirecte됨) * action.js - 우리가 필요로 하는 다양한 context 객체와 로직을 구성하는 hooks를 초기화 하는 곳 * r
11.[React] 프로젝트 절대경로 설정하기(Part.2)

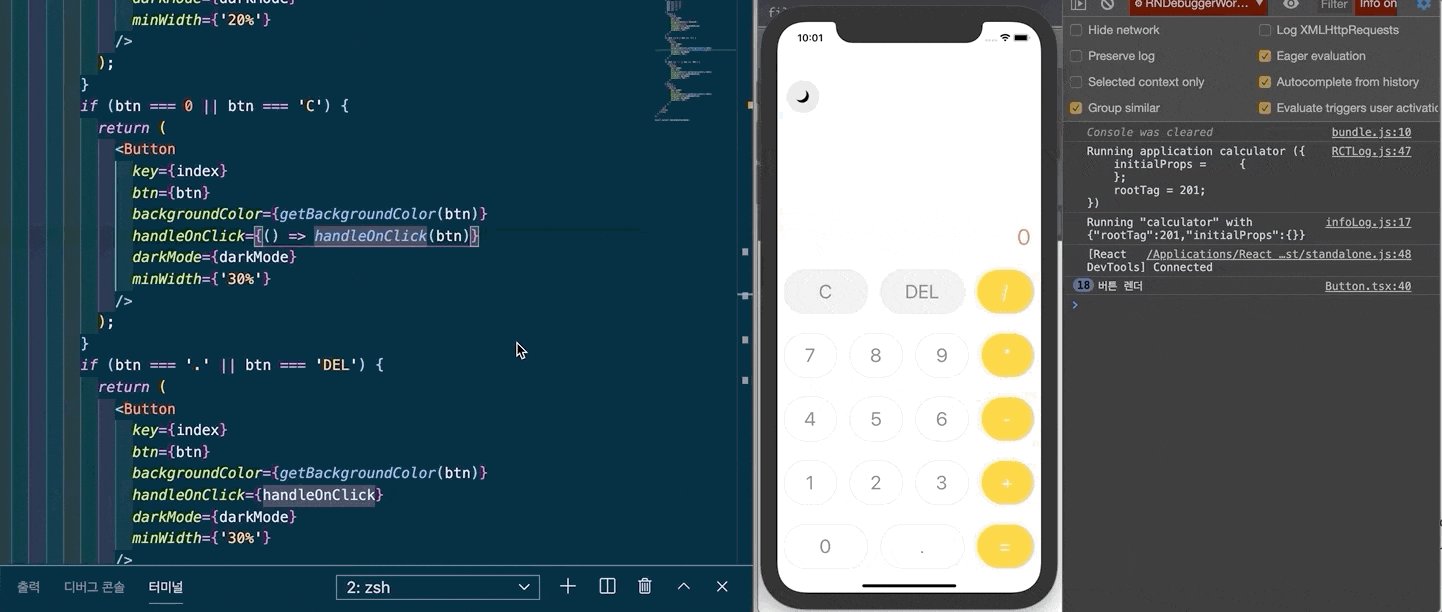
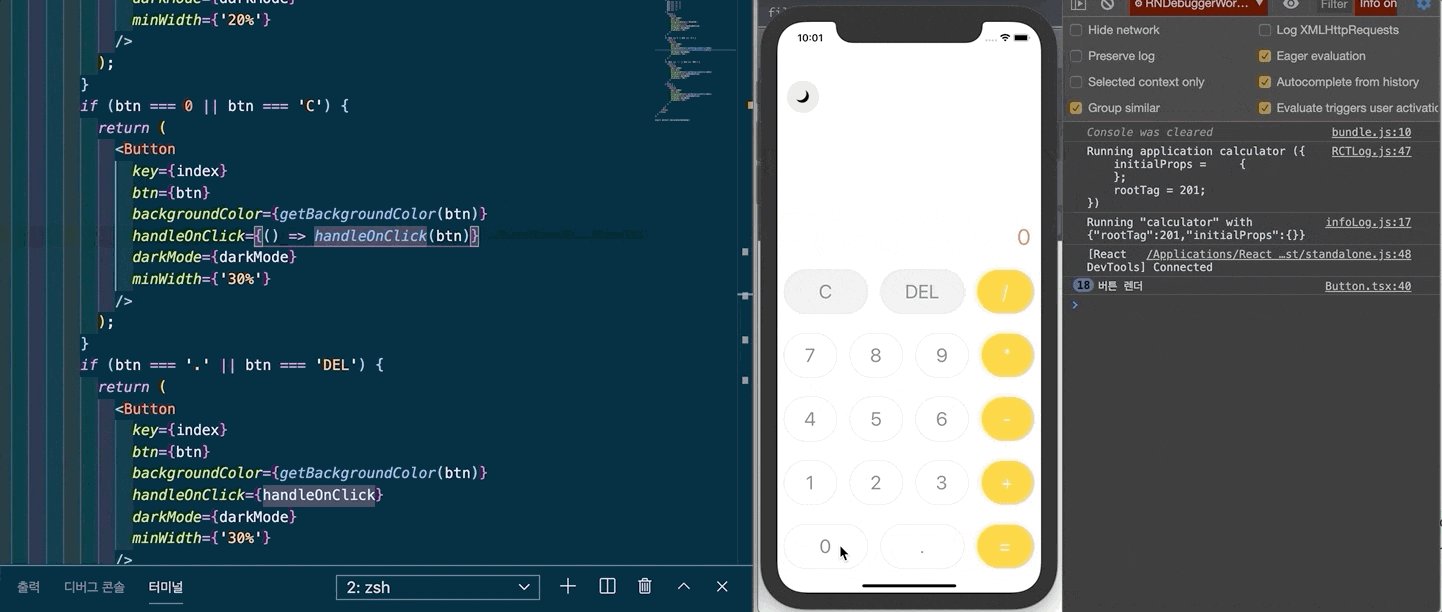
이전에는 React Native+Typescript 절대경로 설정법에 대해 알아보았다.오늘은 React에서 쓰이는 절대경로 설정법에 대해 간단하게 정리하고자 한다.package.json을 수정한다.리액트(Creact React App)에서는 웹팩과 바벨 설정을 기본적으
12.[React] Aws Cognito로 구글 로그인 API 연동하기

aws cognito로 구글 로그인을 붙여보기 전 간단한 개념 설명 먼저 하고, 붙이는 방법을 설명하고자 한다.AWS Cognito SiteGoogle Cloud Platform SiteAmazon Cognito는 웹 및 모바일 앱에 대한 인증, 권한 부여 및 사용자
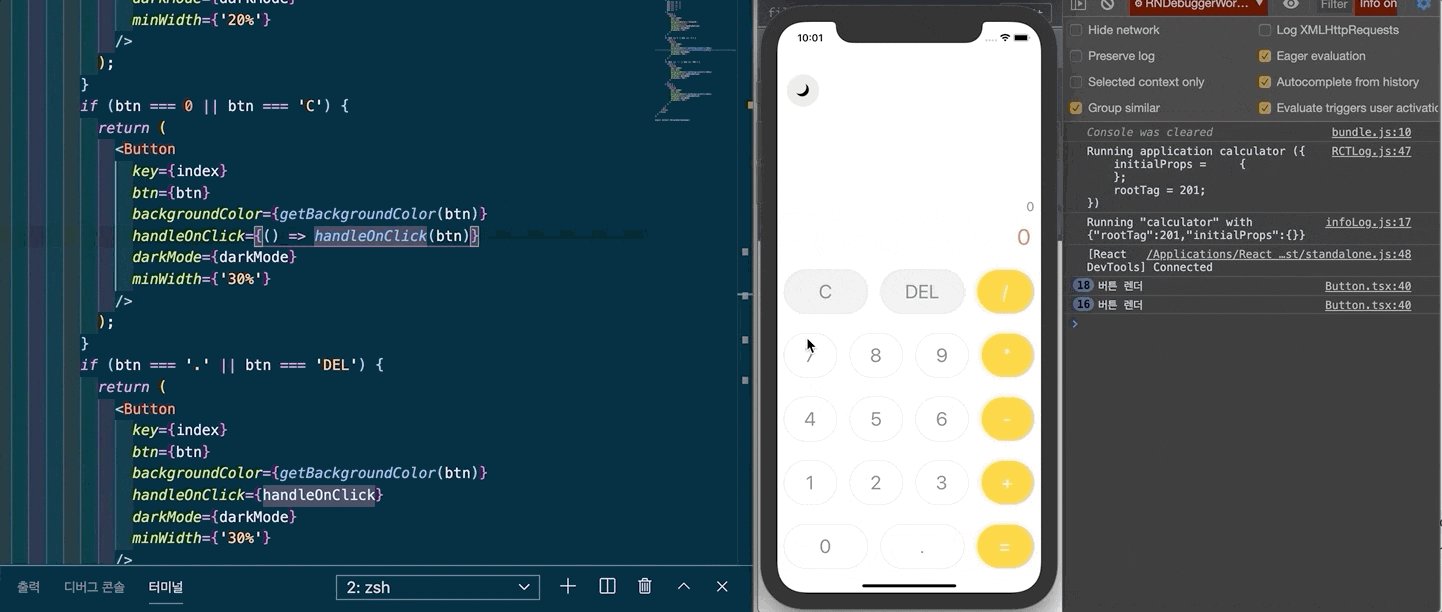
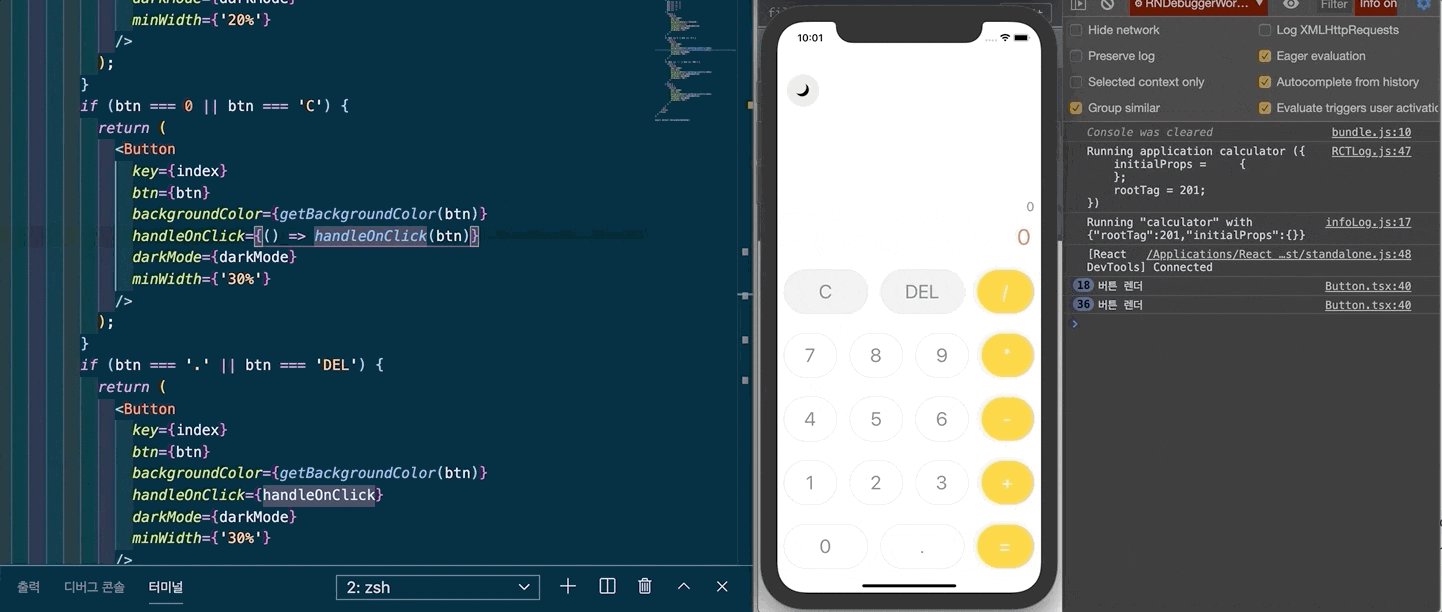
13.React.memo, useCallback 사용으로 렌더링 최적화 하기(feat.React-Native,Redux)

React Native 및 리덕스로 계산기 앱을 구현중 useCallback, React.memo를 접하게 되었다.평소 최적화에 작업에 쓰인다는 것은 알고 있었지만, 언제 어떻게써야 최적화 작업에 도움이 되는지는 몰랐다.이번에 사용함으로써 어떻게 어떤방식으로 최적화가
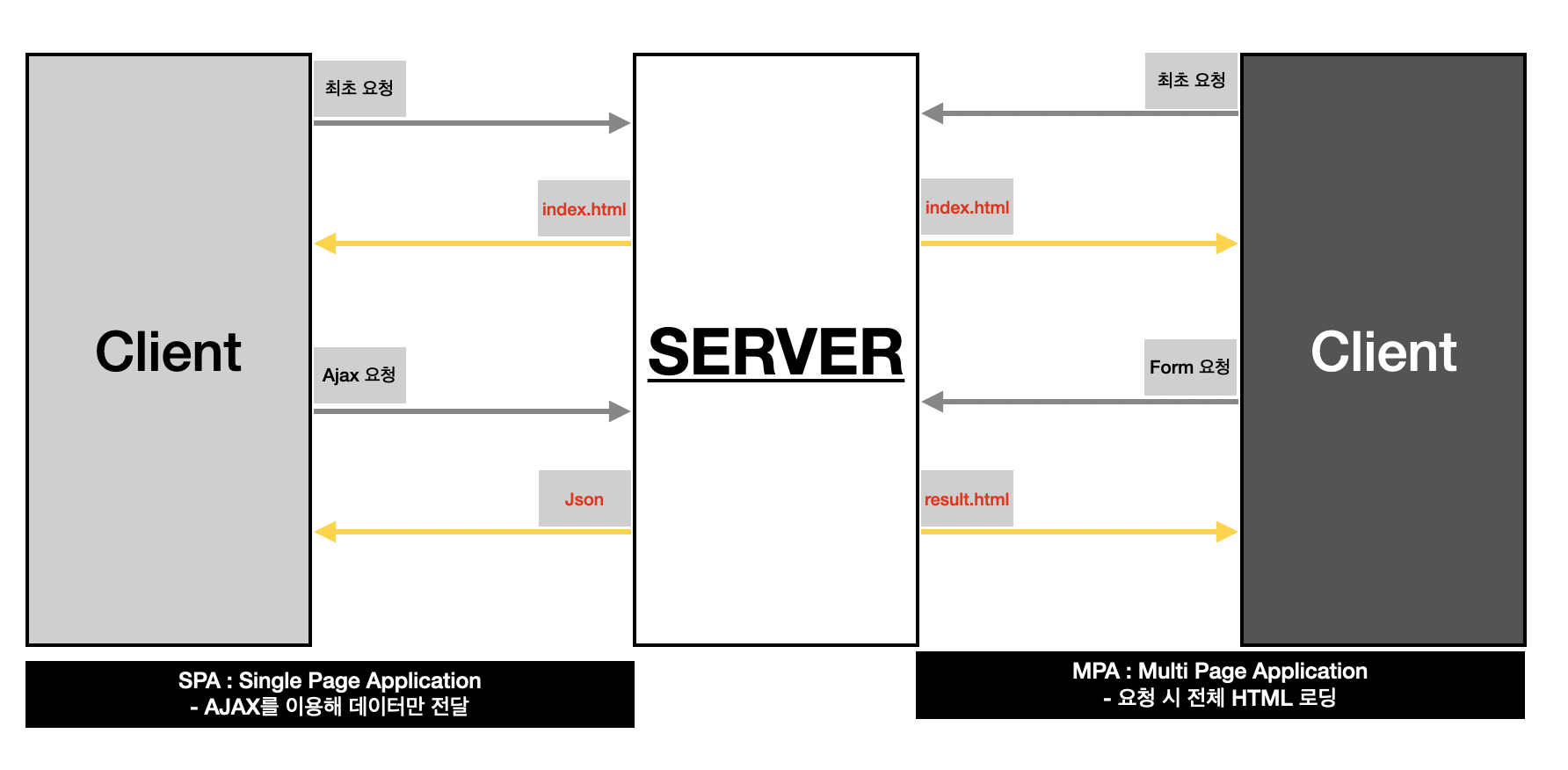
14.SPA(CSR)? MPA( SSR) ?🤔

SPA,MPA,CSR,SSR은 현ㄷ내 웹 개발에서 프론트엔드 개발자가 아니어도 웹 개발 분야에 있다면 알아야할 개념들이다. 먼저 SPA와 MPA를 알아보기 전에 선행 학습으로 방법론 한가지를 짚고 넘어가고자 한다. 3계층 구조(3 Tier Architecture S
15.[React] Typescript | 절대경로 적용하기(feat.React-CRA)

이 글은 typescript의 선행학습과 바벨,웹팩,CRA의 사전 지식이 있으면 도움이 되는 글입니다.리액트를 다뤄본 사람들이라면 상대경로 지옥을 겪어봤을 것이다.위와 같이 패키지 구조가 깊어질 경우 점점 더 import 하기 번거로워 진다.이런 식으로 import 할
16.[React] axios란? (feat. Fetch API)

# Intro 리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재하지 않는다. 따라서 리액트에서 AJAX를 구
17.Redux | Redux 개념 및 사용법(Part.2)

이 글은 벨로퍼트 님의 '리액트를 다루는 기술', 위코드의 Redux 세션을 참고하여 작성하였습니다.리덕스는 현재 가장 많이 사용되는 상태 관리 라이브러리이다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜 더울 효율적으로 관리할 수 있다
18.Redux | Redux야 너는 누구니?(Part.1)

React를 사용하면서 Redux라는 말을 들어봤을것이다. 필자 또한 그랬다. 그리고 이 단어를 들었을때 항상 꼬리표 처럼 달려 오는 말도 있었다. 엄청 어렵다.그래서 일까 이것을 배우기 시작전부터 설렘 보다는 두려움이 컸다."현재 내가 리액트를 제대로 마스터 하지도
19.React | 백엔드와 함께 하는 '로그인' 기능 구현(Feat.fetch() method)

로그인 기능 구현에 앞서, 백엔드와 소통을 하려면 fetch() 메소드를 알아야 한다.간략하게 fetch()를 알아보고 로그인 기능의 순서를 알아보자.fetch API를 이용하면 백엔드로부터 Request나 Response 와 같은 HTTP의 파이프라인을 구성하는 요소
20.React | 동적 라우팅, 라우터 기초

# router란? 우리는 리액트를 배우면서 가장 기본적인 컴포넌트에 대해 알아보았다. 그치만 컴포넌트만 가지고는 웹 페이지를 만들 수 없다. 그 이유는 리액트는 페이지가 하나이기 때문이다. 페이지 깜박임 없이 하나의 페이지만으로 동작하는 싱글 페이지 애플리케이션이
21.[React] props

앞에서 state는 컴포넌트에서 값이 변할 수 있다고 이야기했다.그렇다면 props는 뭘까?props는 프로퍼티(properties)의 줄임말이다. props는 리액트에서 사용자가 컴포넌트에 전달해서 보관하길 원하는 데이터 이다.그렇기에 컴포넌트 내에서 데이터가 보관되
22.[React] LifeCycle

#What LifeCycle? 흔히 리액트에서 LifeCycle API라고 불리우며, >component가 DOM위에 생성되기 전 후 데이터가 변경되어 상태를 업데이트 하기 전후로 실행되는 메소드의 집합이다. 언듯 보기엔 큰 중요성을 못 느끼는 부분도 많겠지만 이를
23.[React] State

리액트 컴포넌트에서 다루는 데이터는 두가지로 나뉜다.statepropsprops는 나중에 배우겠지만, 미리 간단하게 설명하자면 props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다. 단방향성 특징을 가지고 있어, 자식 컴포넌트가 부모 컴포넌트에서 값을 줄 수 없고
24.[React] Router

앞에서 이야기했던 내용을 한 줄로 표현하자면 React는 라이브러리라고 했다.프레임 워크인지, 라이브러리인지 말이 많지만 라이브러리라고 못을 박은 이유가 우리가 지금 배울 내용이다.React를 사용하기 전 우리는 여러 개(multi)의 Page로 구성된 applicat
25.[React] (리액트)란 무엇인가?

웹이 세상에 나타나고 최근 몇년 간 웹의 세계는 빠르고 정신없이 변화하고 있다.웹 기술도 무엇인가 순식간에 나타나 시장을 휘어잡다 언제 그랬냐는듯 없어지고 만다.시간이 흘러 브라우저를 열고 사이트에 들어가면 보여지는 (UI:User Interface)와 할 수 있는 것
26.[React] 성능최적화 1편 - Lighthouse란?

성능 최적화는 왜 필요할까?🤔 프론트엔드라고 개발하는 사람들은 대부분 대표적인 프레임워크를 사용할 것이다. 앵귤러(AngularJS)-2010년 리액트(ReactJS) - 2013년 뷰(VueJS) - 2016 명실상부 이와 같은 프레임워크들의 등장이후 프론트엔드
27.[React] 성능최적화 2편 - 이미지 사이즈 최적화1(feat. firebase)

이번 시간에는 lighthouse와 firebase를 이용하여, 이미지 사이즈를 어떻게 최적화하면 좋을지 알아보도록 하자.\[React] 성능최적화 1편 - Lighthouse란? Lighthouse의 개념 및 사용법에 대해서는 앞 전 글을 참고해주면 이해가 빠를듯하다
28.[React] 성능최적화 3편 - 애니메이션 최적화(feat. 리플로우,리페인트,CSS)

이번 시간에는 애니메이션 최적화를 알아보기로 한다. 애니메이션 최적화를 알기전에 우리는 먼저 CSS가 브라우저에 어떻게 렌더링되는지 과정을 알아야한다. 🏞브라우저 렌더링 과정 브라우저는 기본적으로 위와 같은 과정을 거쳐서 화면을 그린다. 이러한 과정을 주요 렌더링