
1. 개발자도구란?
크롬이나 익스폴로러와 같은 브러우저들은 기본적으로 개발자도구라는 툴을 제공해준다.
이러한 툴들은 브라우저마다 차이가 있지만 대부분 하는 일은 비슷하다.
개발자도구를 사용하는 이유는 HTML,CSS,Javascipt와 같은 언어들은 서버로부터 컴파일이 되어져서 실행되는것이 아니고 브라우저에서 실행이 되는 언어들이다.
그렇기에 브라우저에서 런타임에 해석이되고 실행 되어진다.
따라서 브라우저가 해석을 잘하고 있는지 확인하기 위해 개발자도구라는 툴을 사용한다.
2. 개발자도구의 기능
HTTP통신과정, HTML구조, CSS스타일, Javascript 디버깅, 프로파일링, 성능진단 등을 할 수 있고, 기능들이 다양하고 많아진다.
흔히 개발자도구라면 console이라고 생각 하는 사람이 많다.
2-1. Console
-
console 패널의 기능은?
👉🏾
log를 확인하고 스크립트 명령어를 입력하는 패널
👉🏾 자바스크립트를 실시간으로 실행하고 그 값(정상값,에러메세지)등을 출력해준다. -
화면을 새로고침 해도
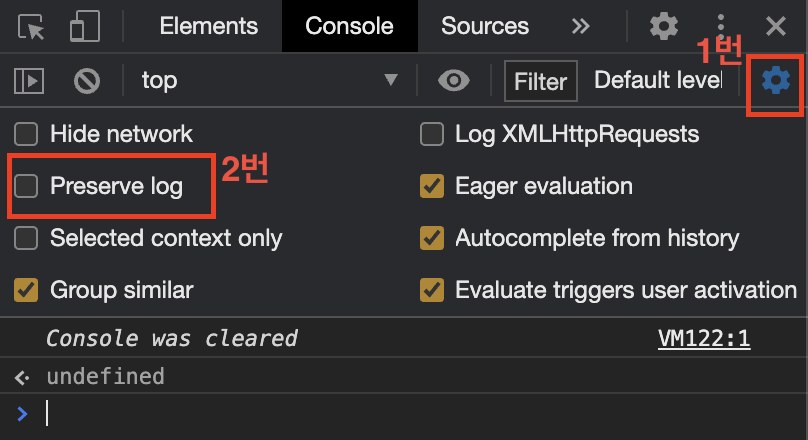
console내용이 지워지지 않고 남게 하는 방법은?👉🏾아래 사진 처럼 Console의 설정창을 들어가 맨 처음 탭인 Perferences - console -Preserver lpg upon navigation을 찾아서 체크하면 된다.
(하단 이미지 참조)(개발자도구 실행 -> 맥북기준 : cmd+option+i)

-
콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
👉🏾 console.clear{} 또는 clear() 작성 후 엔터
-
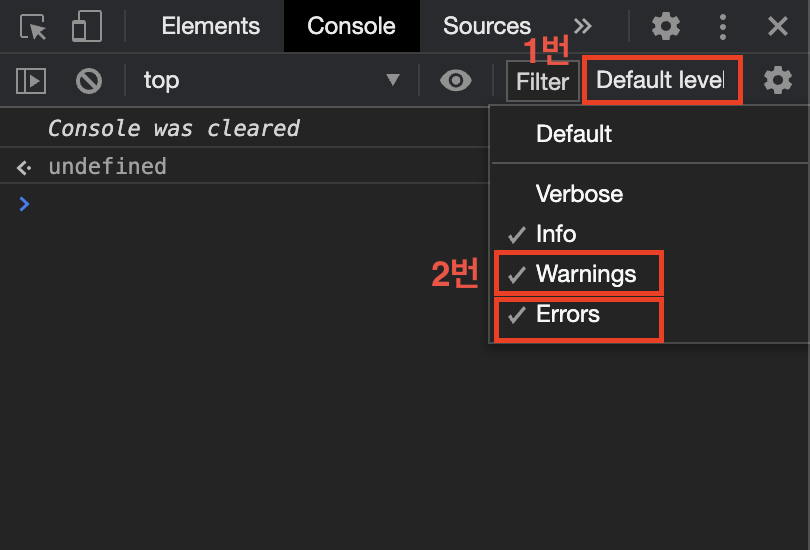
콘솔에서
Warnings,Errors내용을 제외하고 보는 방법은?👉🏾 console 탭 우상단 Default levels를 클릭해 Warnings와 Errors를 해제한다.
(하단 이미지 참조)

-
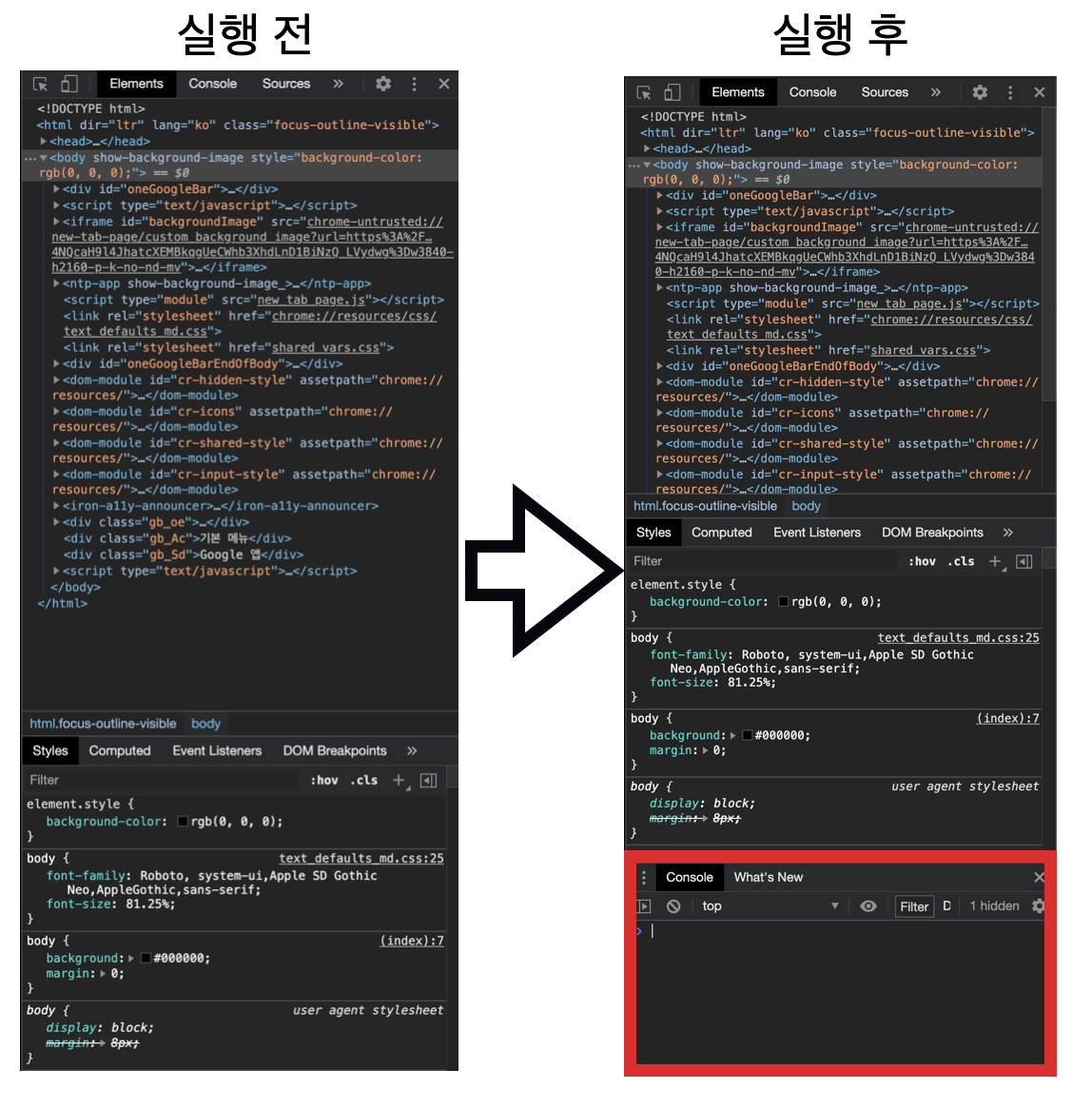
다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
👉🏾다른 패널에서 ESC를 누르면 하단 콘솔창을 스위칭 할 수 있다.
(하단 이미지 참조)