
1. for문의 등장 배경
자바스크립트에서 가장 중요한것을 두 개 뽑으라고 하면 if문,for문을 들 수 있다.
그만큼 중요하고 많이 쓰이는 문법이다.
만약 for문이 없다면 어떨까? 예를 한번 들어보자.
let home = "서울";
if (cities[0] === home) {
alert("아, 여기 사시는군요");
} else if (cities[1] === home) {
alert("아, 여기 사시는군요");
} else if (cities[2] === home) {
alert("아, 여기 사시는군요");
} else if (cities[3] === home) {
alert("아, 여기 사시는군요");
} 위 예제와 보이는 거처럼 if문을 여러번 사용하여 저렇게 반복해야 한다.
예제에서는 몇개 안되서 괜찮아 보일수 있지만, 극단적으로 1억개라고 생각하면 절대 무시 못하는 양이다.
이러한 반복되는 문제를 일일이 나열하지않고, 한 문장으로 줄여주는 역할을 하는 녀석이 for문이다.
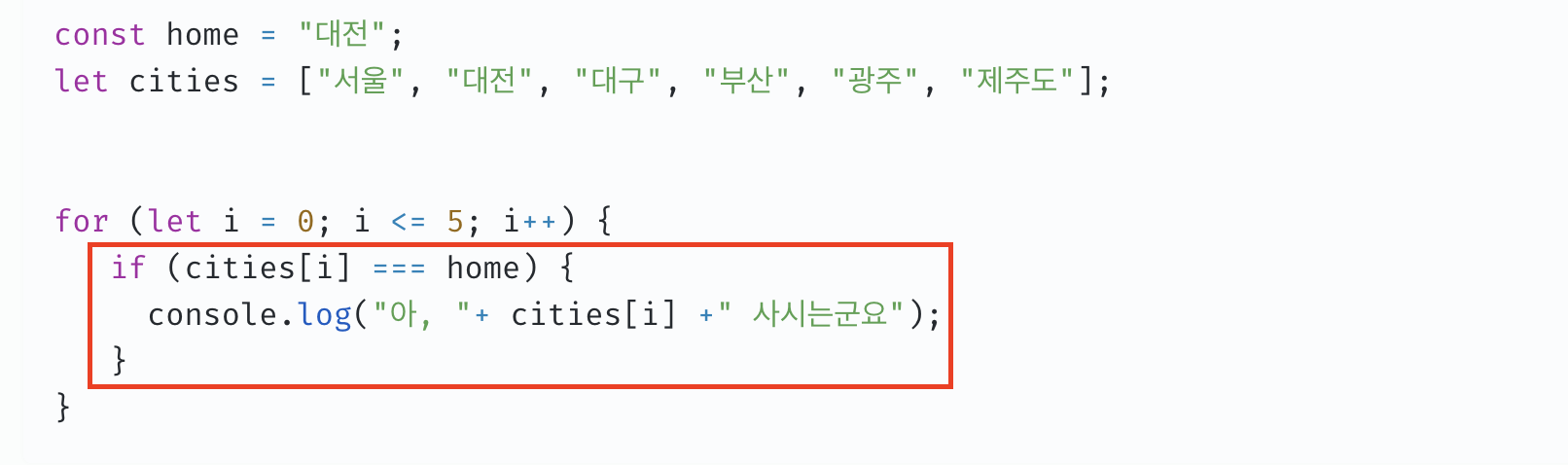
위에 예제를 for문으로 바꾸면 아래와 같이 바꿀수 있다.
for (let i = 0; i <= 50; i++) {
if (cities[i] === home) {
alert("아, 여기 사시는군요");
}
}이렇게 간단한 코드 몇 줄로 복잡했던 코드들이 사라졌다.
for문을 사용하면 코드를 원하는 만큼 반복시킬 수 있다.
2.for문의 원리
예제를 한번 봐보도록 하자.
let count = 1;
for (let i = 0; i <= 5; i++) {
count = count + 1;
}이제 한 줄 씩 차례대로 해석해보자.
1. 형태는 아래와 같다.
for (반복조건) {
//반복조건이 맞으면 실행할 코드
}2. 반복조건을 말로 표현하면, 0~5까지 1씩 증가시키면서 for문의 블록({}) 내부를 실행 하라는 뜻이다.
i는 인덱스 0부터 시작해서 1씩 증가함으로 0,1,2,3,4,5까지 증가시키고, for문 내부 코드 총 6번 실행된다.
i가 5가 될때까지 for문 안에 {}을 실행하다가, 6이 되면 i<=5라는 식에 의해 false가 되고 종료된다.
따라서 {} 내부로 들어가지 못하고, {} 밖으로 벗어난다.
그렇다면 i가 0, 1, 2, 3, 4, 5 일 때 실행하게 되니 for문이 총 6번 실행된다.
3. for 문 내부의 if문 해석

- i가 0일 때 cities[0]번째 인덱스의 값과 home을 비교한다.(cities[0] -> "서울")
- "서울"==="대전" 같지 않으므로 if문 {} 내부로 들어가지 않고 i가 0일때의 for문은 끝나고 다음으로 넘어간다.
- 그 다음 i가 '1' 증가하여 i가 1이 되면, cities[0]번째 인덱스의 값과 home을 비교한다.
(cities[1] -> "대전") - "대전"==="대전" 참이므로 for문 내부 'console.log()' 실행되고 반복문 종료
3.for문의 실제 사용 예제
앞서 배운 내용을 토대로 조금 심화된 예제를 한번 풀어보자.
findSmallestElement 함수를 구현해 주세요.
findSmallestElement 의 arr 인자는 숫자 값으로만 이루어진 array 입니다.
array 의 값들 중 가장 작은 값을 리턴해주세요.
만일 array가 비어있으면 0을 리턴해주세요.
예를 들어, 다음과 같은 array이 인자(input)으로 들어왔다면:
[20, 200, 23, 1, 3, 9]
1이 리턴되어야 합니다.
나의 코드를 공개 하고, 설명을 풀었으니 참고 하도록 하자!
let myArray= [20,200,23,1,3,9,0,-100]; //변수에 배열 할당
function findSmallestElement(arr) {
let min; //최소 값이라는 이름의 변수 생성
if(arr.length ===0){ //배열의 길이가 '0'이면 0을 리턴 (조건 만족)
return 0;
}else{ //만약 배열의 길이가 0이 아니라면
min=arr[0]; //임의로 비교대상 설정(배열의 첫번째 요소([0]인덱스)를 최소값 변수에 할당)
for(let i=1; i<arr.length; i++){ // i는 두번째 요소([1]인덱스)부터 시작하여 배열의 요소만큼 반복을 돌린다.
if(arr[i]< min){ //반복하며 돌렸을때, 배열의 인덱스가 최소값 보다 작았을 경우,
min = arr[i]; //그 최소값을 min(최소값) 변수에 할당
} //if문 종료
} //for문 종료
} //else문 종료
return min; // 최소 값 리턴
}
findSmallestElement([]);
