
filter는 콜백 함수의 조건에 해당하는 모든 요소가 있는 배열을 새로 생성한다.
(구문)
arr.filter(callbackFunction(element, index, array), thisArg);구문을 살펴보자
filter 메소드 안에 callbackFunction, thisArg 두개의 매개변수가 있고,
callbackFunction 안에 currentValue, index, array 세개의 매개변수가 있다.
callbackFunction: 어떤 이벤트가 발생한 후, 수행될 함수element: 처리할 현재 요소index: 배열 내 현재 값의 인덱스array: 현재 배열
thisArg:callbackFunction내에서 this로 사용될 값
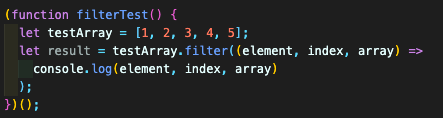
예제를 참고하자

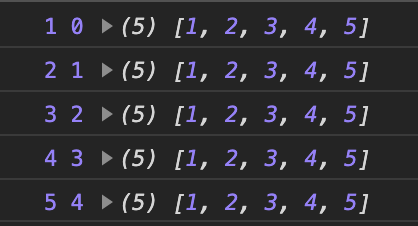
결과 값을 실행하면 아래와 같이 출력된다.

위의 같이
element 에는 현재 순회하는 배열의 인자값,
index에는 인자값의 인덱스,
array에는 현재 배열이 출력된다.
arr.filter()함수는 Object(객체)타입에서도 활용 가능하다.
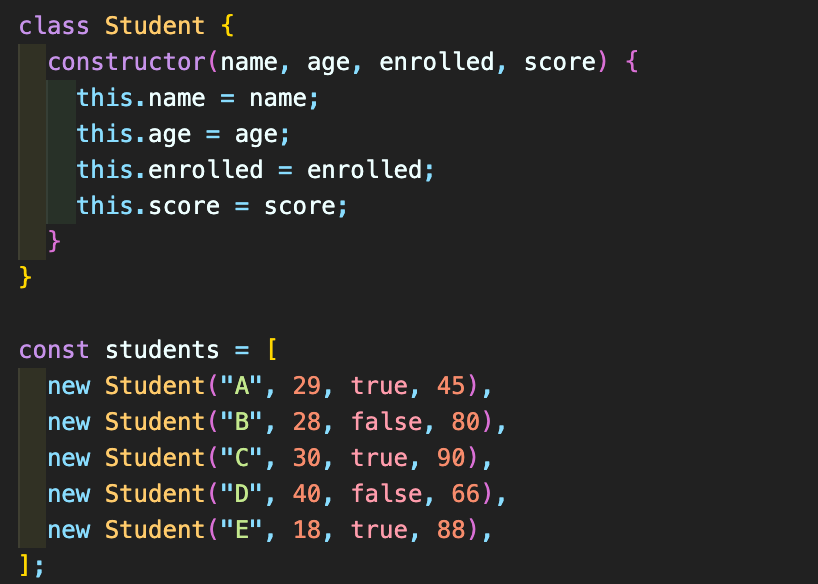
예제를 봐보자

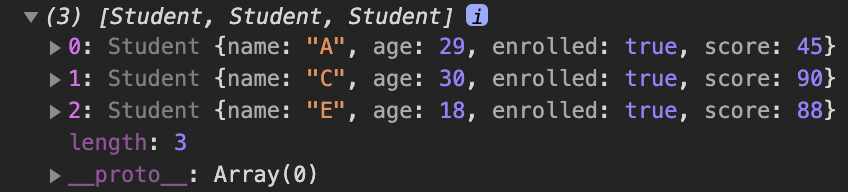
위와 같이 student라는 객체를 선정 했을때, 수업에 등록한(enrolled) 학생들이 있는지 확인해보자.
const result = students.filter(function(student){
return student.enrolled;
});
console.log(result);더 간단하게 표현 해보자(Arrow Function 사용)
const result = students.filter((student) => student.enrolled);
console.log(result);
결과는 위와 같다. filter 함수를 활용해 배열에서 조건에 해당하는 값만을 추출해 낼 수 있다.
