
map은 콜백 함수를 실행시켜 새로운 배열을 만들때 사용된다.
(구문)
array.map(callbackFunction(currentValue, index, array), thisArg)
array.map((el)=>{return })구문을 살펴보자.
map 메소드 안에 callbackFunction, thisArg 두개의 매개변수가 있고,
callbackFunction 안에 currentValue, index, array 세개의 매개변수가 있다.
callbackFunction: 어떤 이벤트가 발생한 후, 수행될 함수currentValue: 배열 내 현재 값index: 배열 내 현재 값의 인덱스array: 현재 배열
thisArg:callbackFunction내에서 this로 사용될 값
(설명)
MDN 참고문서 中
말이 너무 어렵다. 예제를 참고하자
let number = [1,2,3,4,5,6,7];
let result=number.map((number) => number*2);
console.log(result);///2,4,6,8,10,12,14예제를 보면 알다시피, 기존 배열의 2배가 되는 값이 생성되었다.
즉, arr.map()을 사용 한다는 것은 아이템이 들어있는 배열이 있을때, 지정된 콜백 함수를 호출하면서 각각의 요소들이 함수를 거쳐 새로운 값으로 변환 된다.
우리가 전달한 콜백 함수가 어떤 일을 하는지에 따라서 아이템이 다른 값으로 매핑 되어 만들어 진다.
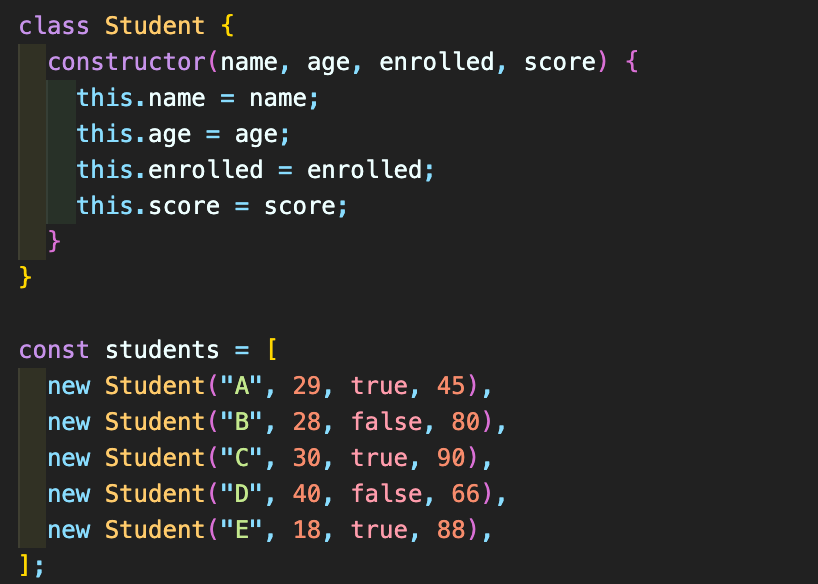
arr.map()함수는 Object(객체) 타입도 가능하다.

위와같이 students 객체를 선정 했을때, 성적 점수만 골라서 새로운 배열을 한번 만들어보자.
const result = students.map(function (student) {
return student.score;
});
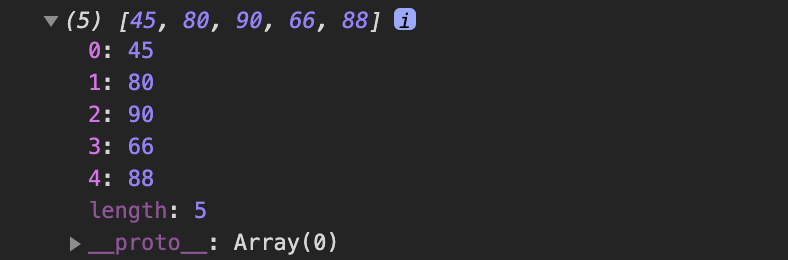
console.log(result);///45,80,90,66,88더 간단하게 표현 해보자. (Arrow Function 사용)
const result = students.map((student) => student.score);
console.log(result);///45,80,90,66,88

reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
리듀서 함수는 네 개의 인자를 가집니다.
- 누산기accumulator (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
map이 배열의 각 요소를 변형한다면 reduce는 배열 자체를 변형한다.
reduce라는 이름은 이 메서드가 보통 배열을 값 하나로 줄이는 쓰이기 때문에 붙였다.
예를 들어 배열에 들어있는 숫자를 더하거나 평균을 구하는 것은 배열을 값 하나로 줄이는 동작이다.
하지만 reduce가 반환하는 값 하나는 객체일 수도 있고, 다른 배열일 수도 있다.
구문
1. arr.reduce(callback[, initialValue])
2. arr.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초깃값);
<매개변수>
-
callback: 배열의 각 요소에 대해 실행할 함수. 다음 네 가지 인수를 받는다.* `accumulator(누산기)` : 콜백의 반환값을 누적한다. * `currentValue(현재값)` : 처리할 현재 요소. * `currentIndex(optional : 사용해도 되고 안해도 되고)` : 처리할 현재 요소의 인덱스. * `array(optional : 사용해도 되고 안해도 되고)` : reduce()를 호출한 배열. -
initialValue(optional : 사용해도 되고 안해도 되고): callback의 최초 호출에서 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용한다.
initialValue(초기값) 부터 설명을 하자면,
callbackFunction을 호출할때 첫 accumulator 값으로 사용될 값 이다.
initialValue(초기값)이 있을 경우, 이 값이 callbackFunction의 첫번째 accumulator 값이 되고
currentValue가 배열의 첫번째 인자가 된다.
(없을 경우 첫번째 accumulator에는 배열의 첫번째 값.)
예제를 참고하자.
(function test(){
let array = [0,1,2,3,4];
array.reduce(function(acc, cur, i, arr){
console.log(acc);
console.log(cur);
console.log(i);
console.log(arr);
});
})();
//0,1,1,[0,1,2,3,4]
//undifined,2,2,[0,1,2,3,4]
//undifined,3,3,[0,1,2,3,4]
//undifined,4,4,[0,1,2,3,4]
reduce 메소드는 배열의 length-1번 반복 된다.
initialValue(초기값) 가 없을 때 배열의 첫번째 인자가 acc 가 되므로,
cur가 두번째 인자 값이 된다.
그리고 callbackFunction 에 의해 반환되는 값이 다음의 acc 값이 되지만,
위의 callbackFunction 은 리턴 값이 없어 undefined 가 출력된다.
반대로 리턴 값을 넣어 배열내 인수의 총 합을 구하는 함수를 만들 수 있다.
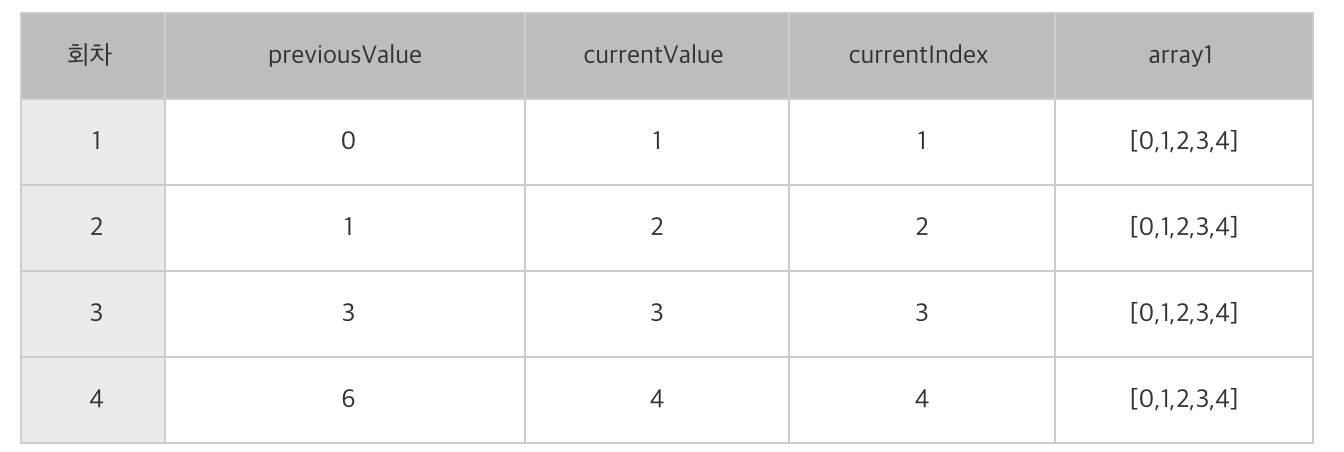
(function test(){
let array = [0,1,2,3,4];
array.reduce(function(acc, cur, i, arr){
console.log(acc);
console.log(cur);
console.log(i);
console.log(arr);
return acc+cur;
});
})();
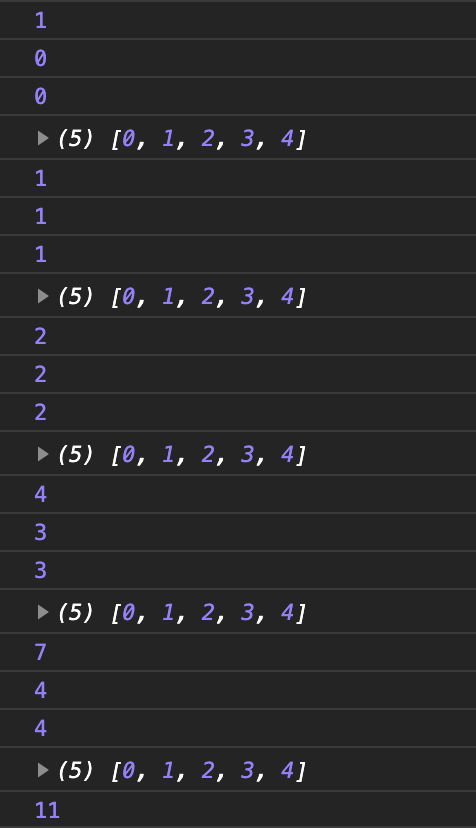
//0,1,1,[0,1,2,3,4]
//1,2,2,[0,1,2,3,4]
//3,3,3,[0,1,2,3,4]
//6,4,4,[0,1,2,3,4]

그런데 뭔가 이상하다? 인수의 합은 10 인데 왜 위에서는 누적값이 6 으로 나왔을까?
reduce 함수가 마지막으로 반복될때 console.log에 6,4,4,[0,1,2,3,4] 을 찍고, 그 다음 합을 구한 return 값이 10이 되기 때문이다.
그럼 리턴 값이 10이 나오게 만들어보자.
let array = [0, 1, 2, 3, 4];
let sum = array.reduce(function (acc,cur,i,arr) {
console.log(acc);
console.log(cur);
console.log(i);
console.log(arr);
return acc + cur;
});
console.log(sum); //10
위에서 우리는 initialValue(초기값)이 없는 경우를 살펴 보았다.
그럼 initialValue(초기값)의 값을 할당하면 어떤 일이 일어나는지 확인해보자.
initialValue(초기값)의 값에 1의 값을 할당하기로 해보자.
감이 오신분들은 대충 어떤 값이 나올지 눈치 챘을것이다.
let array = [0, 1, 2, 3, 4];
let sum = array.reduce(function (acc,cur,i,arr) {
console.log(acc);
console.log(cur);
console.log(i);
console.log(arr);
return acc + cur;
},1);
console.log(sum);

reduce 참 이해하기 어려웠던 메소드다.
나름 열심히 공부했지만 아직도 헷갈리는게 많다.
