html { font-size: 62.5%; } //10pxfont-size를 10px이 아닌 %로 설정한 이유는?
브라우저의 기본 폰트 사이즈는 16px이라고 계속 말했지만, 그건 어디까지나 사용자가 건들지 않았을 경우이다.
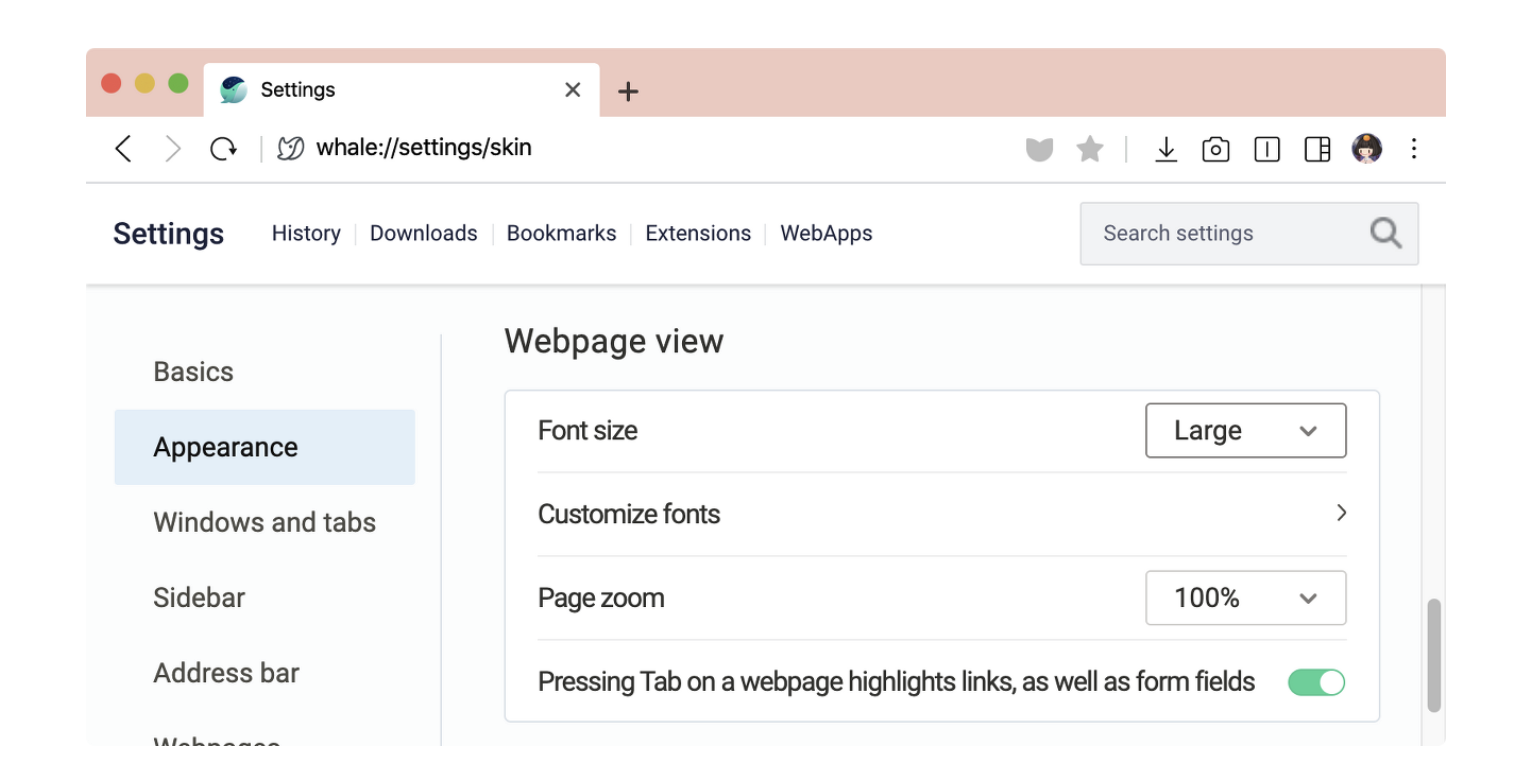
작은 글씨가 불편한 사용자는 웹 브라우저 설정에서 '폰트 기본 사이즈: 크게'와 같이 지정할 수 있다.

이런 식으로 Large 사이즈를 지정하면 기본 폰트 사이즈가 16px이 아닌 20px이 된다.
그런데 우리가 "안됩니다 html은 무조건 10px이여야 해요"이라고 하면 당황스럽다. 웹 접근성 취지에서도 어긋난다.
하지만 %로 지정해두었으니, 사용자가 폰트 기본 사이즈를 Large로 바꾸든 Small로 바꾸든 그에 대응할 수 있다.
rem 단위를 썼을 때 좋은 점은 이러한 경우에도 잘 대응해서 누구에게나 잘 보이는 웹 페이지를 만들 수 있다.