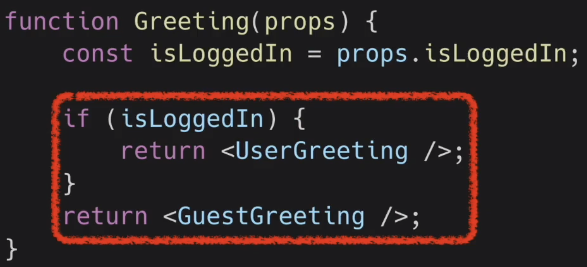
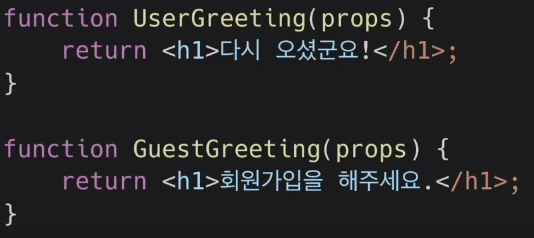
의미:
어떠한 조건에 따라서 Rendering이 달라짐
ex) True이면 button을 나타내고, False 이면 button을 숨긴다 등


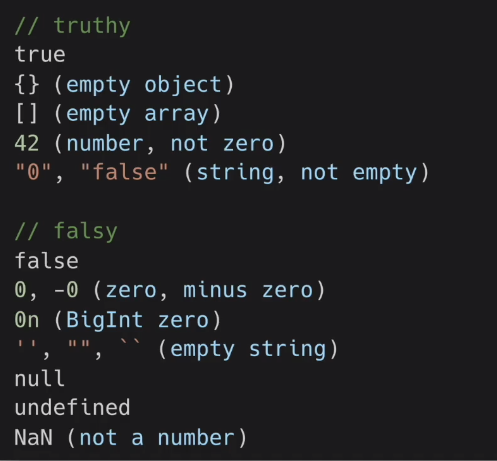
JS의 Truthy 와 Falsy

inline condition
-
조건문을 코드 안에 집어 넣는 것
-
if문의 경우 && 연산자를 사용
true && expression --> expression
flase && expression --> false -
inline if-else 의 경우 ? 연산자를 사용 (삼항 연산자)
condition ? true : false
Component rendering 막기
- null 을 return 하면 됨
위의 내용을 담은 예시 코드
function Toolbar(props){
const{isLoggedIn, onClickLogin, onClickLogout} = props;
return (
<div style={styles.wrapper}>
{isLoggedIn && <span style={styles.greeting}>환영합니다!</span>}
{isLoggedIn ?(
<button onClick ={onClickLogout}> 로그아웃</button>
):(
<button onClick ={onClickLogin}> 로그인</button>
)}
</div>
);
}