list를 사용해서 element 별로 rendering 할 수 있음
<!--list-->
const numbers = [0,1,2,3,4,5];Key
- 각 객체나 아이템을 구분할 수 있는 고유한 값
- 아이템들을 구분하기 위한 고유한 문자열
map() :
- 배열에 들어있는 각 변수에 어떠한 처리를 하고 return 한다
- 최종 결과를 배열로 만들어서 return 함
- 꼭 key 값이 필요함
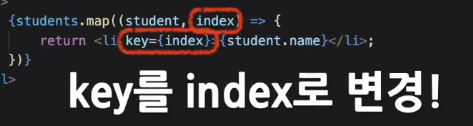
- React 에서는 list를 사용할때 key 값을 따로 설정해주지 않으면 index를 key값으로 사용하게 됨
- 하지만 index를 key 값으로 사용하게 되면 성능에 부정적인 영향 혹은 component state에 영향을 미칠수도 있기 때문에 권장하지 않음
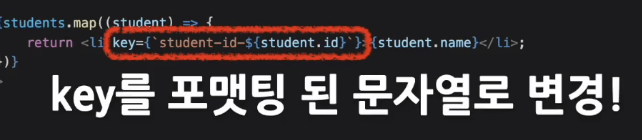
key 사용 예시
function AttendanceBook(props){
return(
<ul>
{students.map((students)=>{
return <li key={students.id}> {students.name}</li>;
})}
</ul>
);
}