Form
사용자로부터 입력을 받기 위해 사용
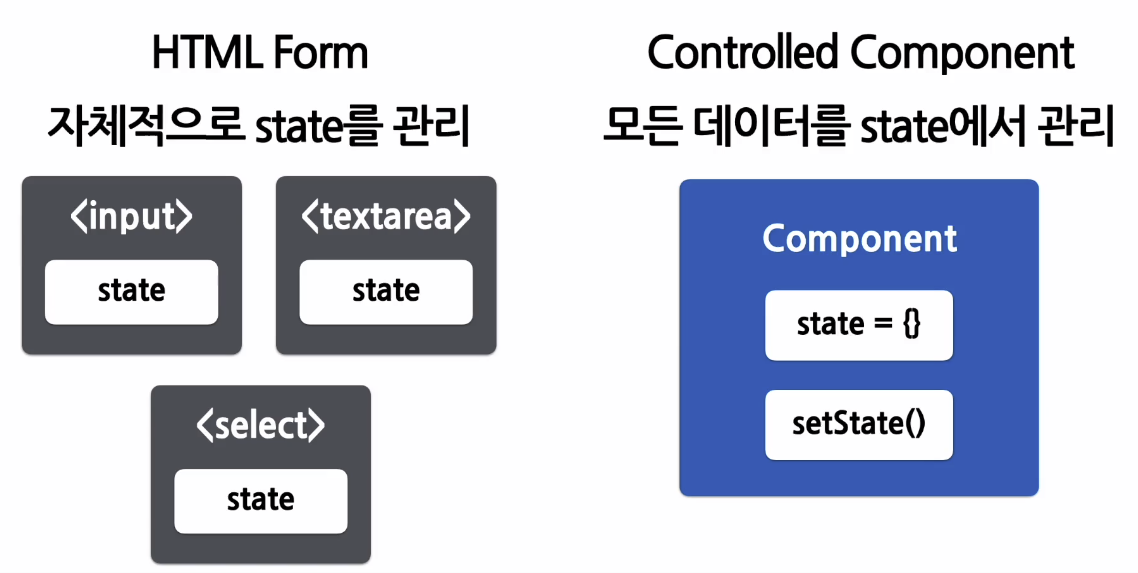
React 의 Form과 HTML의 Form의 차이
1. React는 component 내부에 state가 존재
2. HTML은 각각의 element 내부에 state가 존재
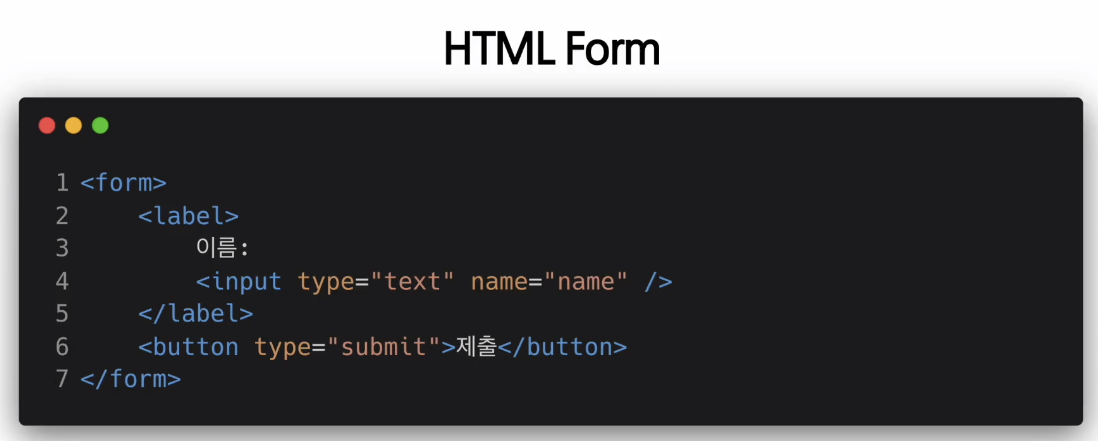
HTML Form
Controlled Component
- 값이 React의 통제를 받는 input Form Element
- 사용자의 입력을 직접적으로 제어할 수 있음
✔ 아래 component는 class component
Form의 종류
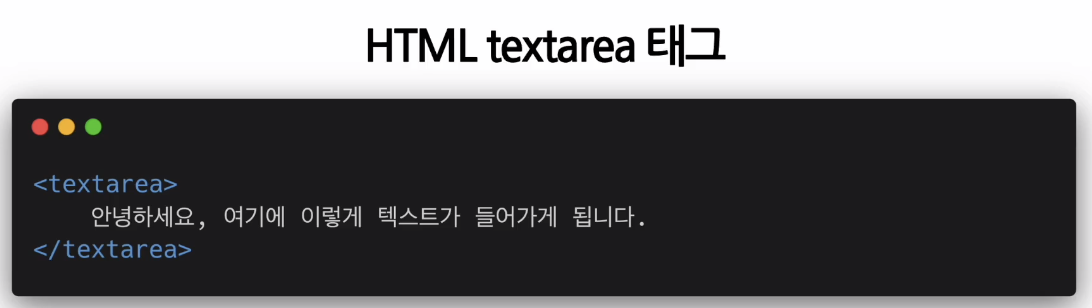
- Textarea Tag - 여러줄에 걸쳐 긴 텍스트를 입력받기 위한 HTML 태그


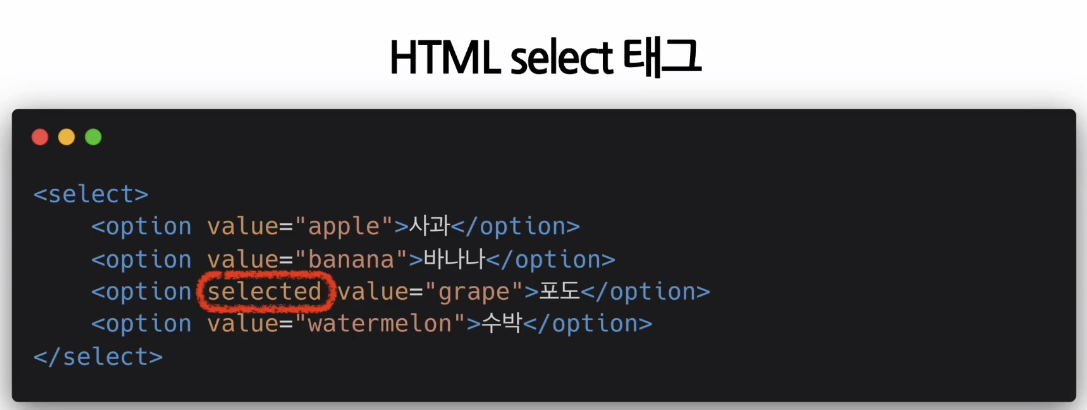
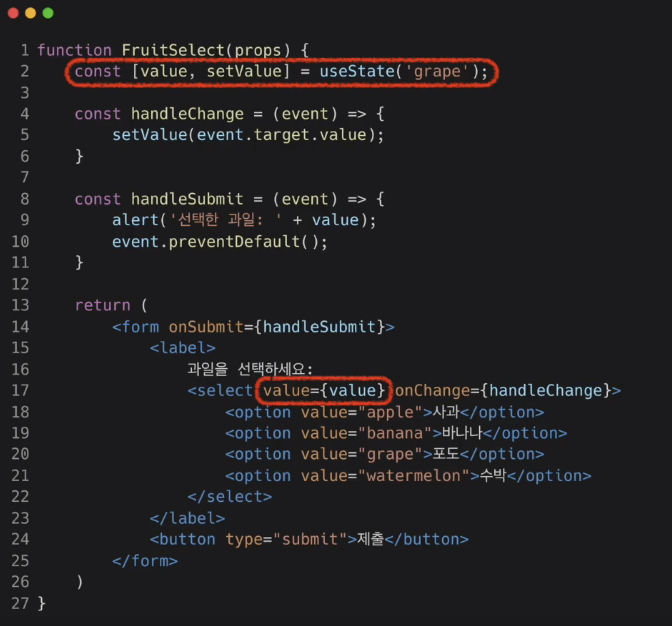
- Select Tag - Drop-down 목록을 보여주기 위한 HTML 태그


다중 속성을 사용하는 방법
<select muliple={true} value{['B','C']}/> - File input Tag - 디바이스의 저장장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그
React 에서는 uncontrolled component로 잡힘<input type = "file" /> - Multiple input - 여러개의 state를 선언하여 각각의 입력에 대해 사용
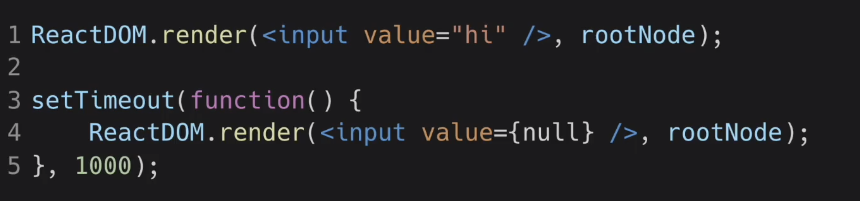
- Input Null Value - value props를 넣지만 자유롭게 변경하고 싶을때 사용
초기에는 value가 hi로 설정되었으나 1초뒤에 null로 load됨