이번 글에서는 지난 글에서 말했던 것과 같이 vue.js를 설치하고 설치한 vue를 통해 프로젝트를 생성 후 실행하는 과정에 대해 글로 다뤄보고자 한다.우선 뷰를 셋팅하기 위해서는 설치를 먼저해야하는데 그전에 노드(node)설치가 선행이 되어야 한다. 노드가 설치가 되어있는지부터 확인해보고 없다면 노드부터 설치하기 바란다.
설치 링크 : nodejs.org/en/
직접 터미널을 통해 설치해도 무방하다. 설치가 끝나고 나면 터미널이나 cmd를 통해 노드가 정상적으로 설치 되었는지 확인하자.

문제없이 설치되었다면 자신이 설치한 노드의 버전이 나올것이다.
바로 뷰를 설치해보자.


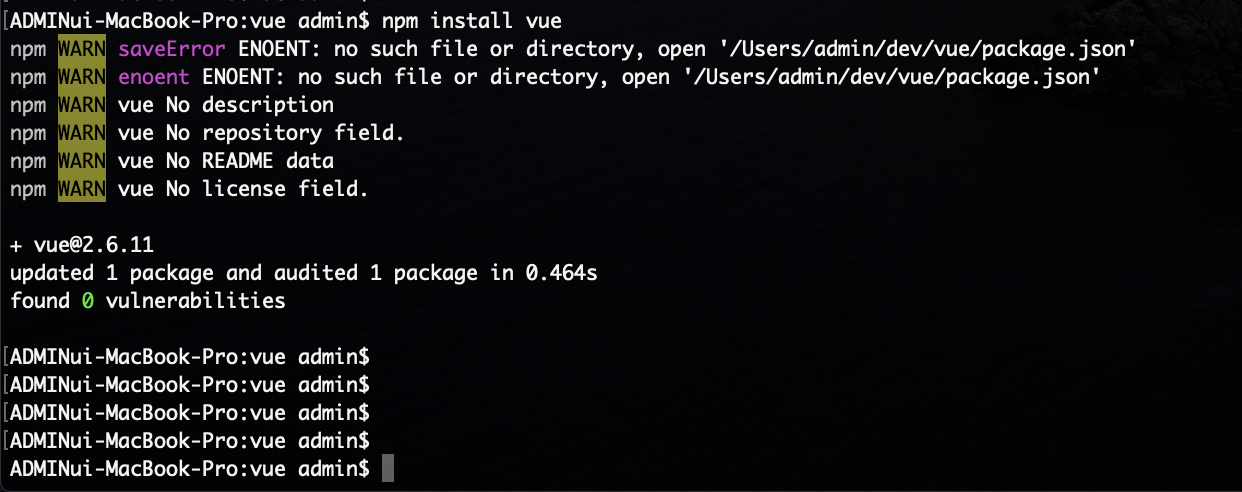
우선 vue와 vue-cli를 설치한다 권한 문제로 인해 에러가 발생해서 우선 sudo를 이용해 설치를 진행하였다(나중에 폴더 소유자 유저로 싹 다 바꿔줌)
자 우선 내가 뷰를 이용한 프로젝트를 생성하고 작업을 하는데에 필요한 건 설치가 끝났다. 이번엔 프로젝트를 생성해볼 것이다.


자 프로젝트가 생성이 되었다...!!
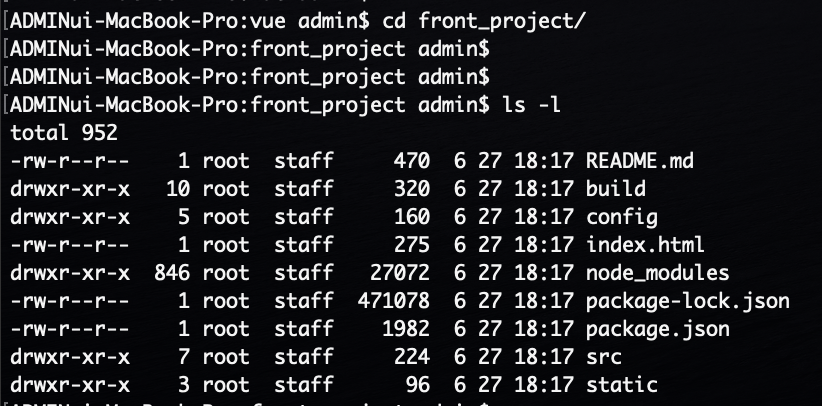
프로젝트 폴더로 이동해서 내부를 한번 살펴보면

이렇게 프로젝트를 구성하는 설정파일들과 디렉토리들로 구성이 되어있는것을 확인할 수 있다. 프로젝트 안으로 이동한 상태에서 "npm run dev" 이렇게 한줄을 치면 서버가 구동되는 것을 확인할 수 있다. 그리고 웹으로 당장 달려가서 "localhost:8080 또는 8081(콘솔이 몇번 포트로 실행했는지 알려준다)을 주소창에 치면

이렇게 뷰를 설치하고 실행할때의 인덱스 화면이 나온다. 이번 글에서는 뷰를 설치하고 실행하는 부분에 대해 글을 작성했는데 사실 이제 시작이다.
나도 사실 이제 뷰에 입문했기에 지식이 아직 많이 미흡하고 개인프로젝트를 진행하면서 공부를 병행할 생각이라 뷰를 이용한 프론트 웹을 만드는게 얼마나 걸릴지 예상은 안간다. 그래도 첫걸음을 때면 절반은 성공이라는 말이 있기에 나는 절반은 한거다!!ㅋㅋㅋㅋㅋㅋㅋ 😅
