
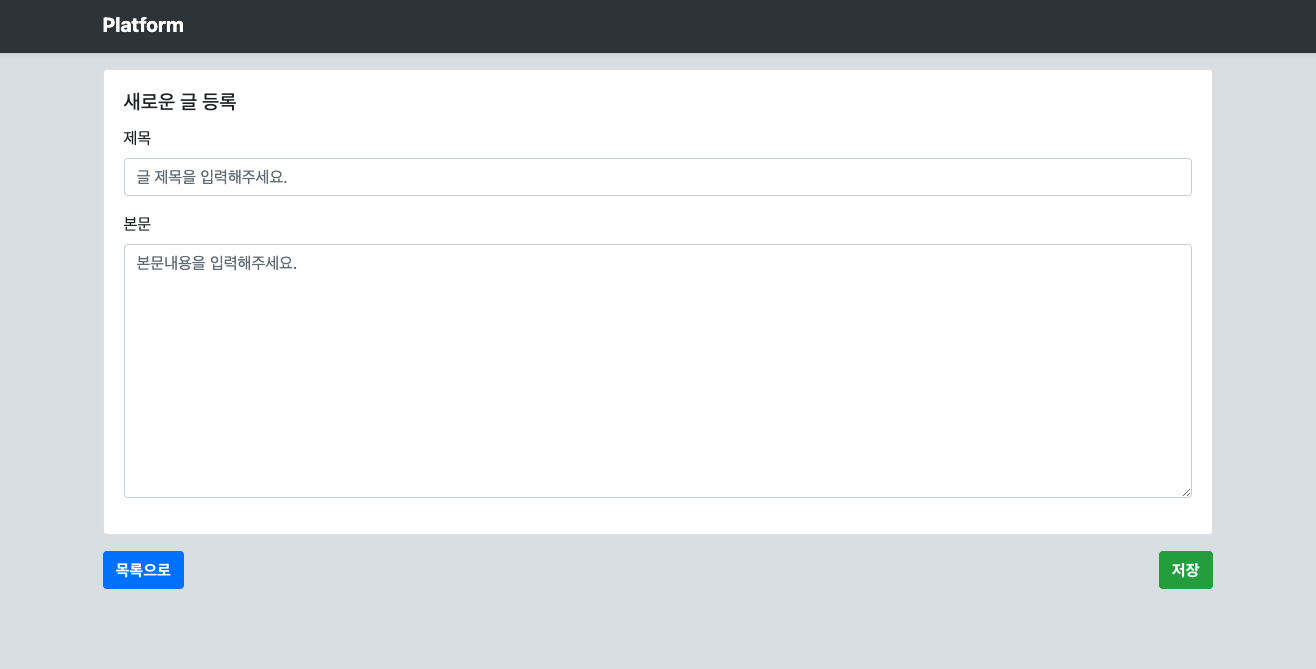
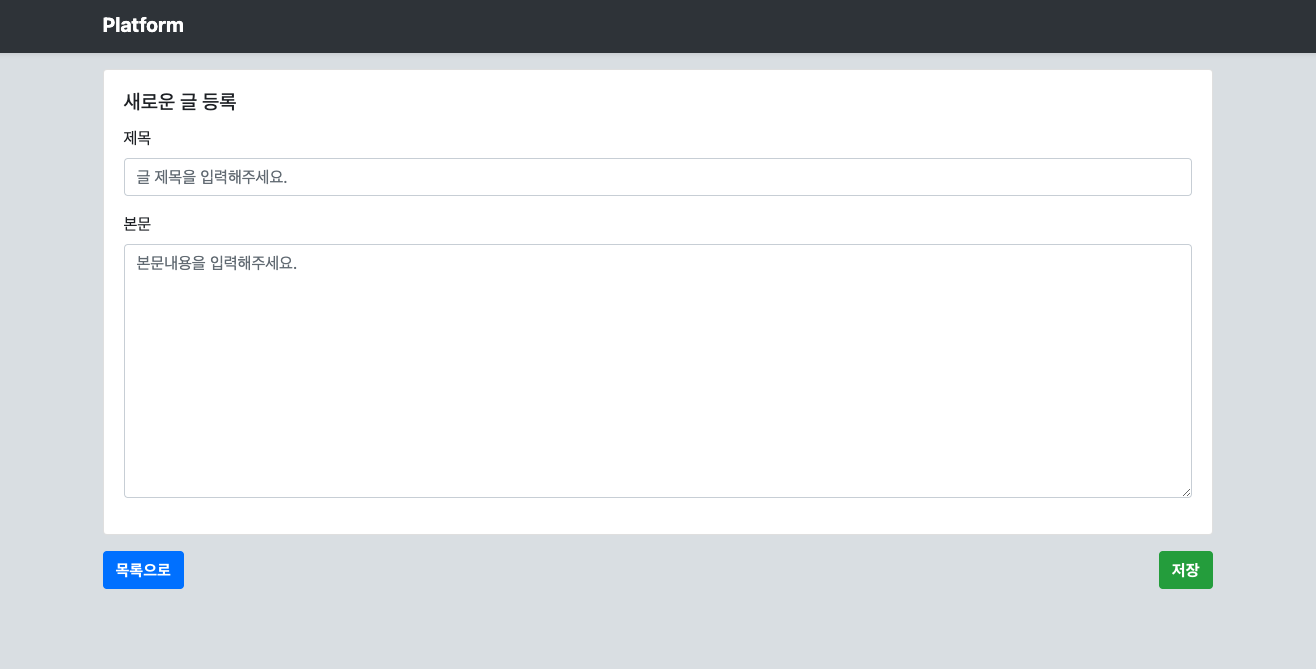
PostsReg.vue (글 등록)
<template>
<div class="container">
<div class="card">
<div class="card-body">
<h5 class="card-title">새로운 글 등록</h5>
<form>
<div class="form-group">
<label for="postsTitle">제목</label>
<input
type="text"
class="form-control"
id="postsTitle"
v-model="title"
placeholder="글 제목을 입력해주세요."/>
</div>
<div class="form-group">
<label for="postsContent">본문</label>
<textarea
rows="10"
class="form-control"
id="postsContent"
v-model="content"
placeholder="본문내용을 입력해주세요." />
</div>
</form>
</div>
</div>
<div class="row mt-3 float-left">
<div class="col-auto">
<router-link :to="{path:'/posts'}"
class="btn btn-primary">
<i class="fa">목록으로</i>
</router-link>
</div>
</div>
<div class="row mt-3 float-right">
<div class="col-auto">
<button
class="btn btn-success"
type="button"
@click="regPosts()">
<i class="fa">저장</i>
</button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "PostsReg",
data () {
return {
disabled: true
}
},
methods: {
regPosts() {
let params = {
"author": "vue",
"title" : this.title,
"content" : this.content,
}
this.axios.post('http://127.0.0.1:8080/posts',
JSON.stringify(params), {headers: { 'content-type': 'application/json' }}
).then(res => {
alert("성공적으로 저장되었습니다.\nn글 번호 : [" + res.data + "]")
this.$router.push("/posts")
}).catch(e => {
alert(e.response.data)
})
}
}
}
</script>글 등록 화면

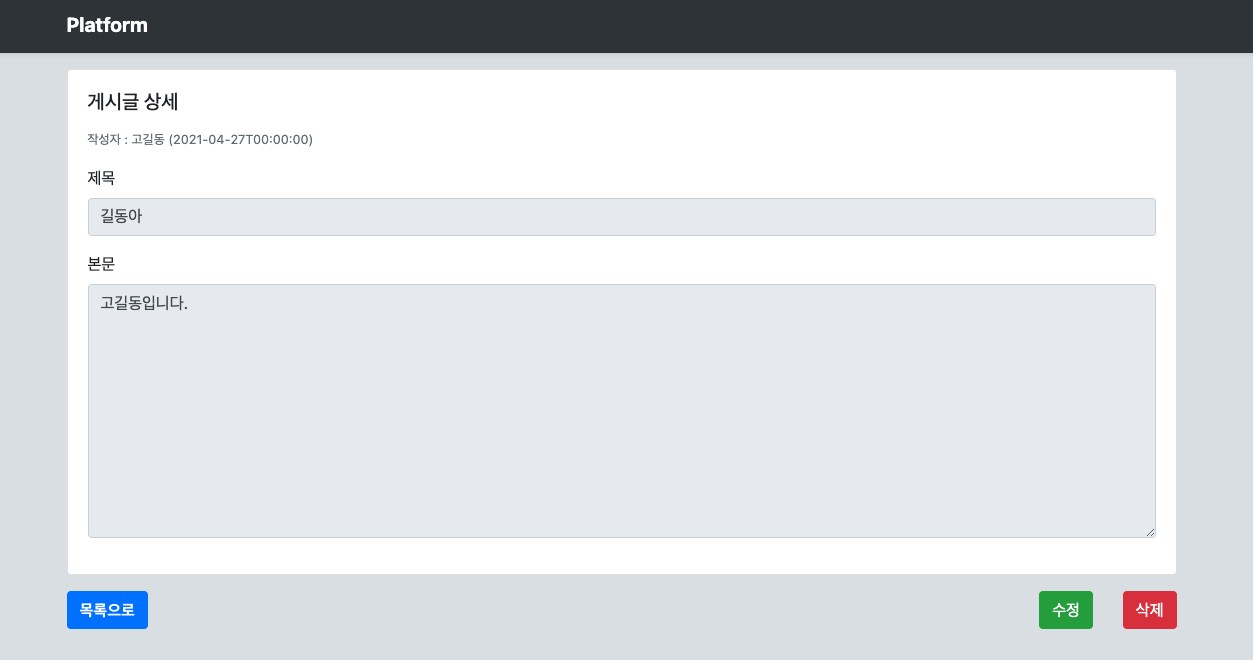
PostsDetail.vue(글 상세조회, 수정, 삭제)
<template>
<div class="container">
<div class="card">
<div class="card-body">
<h5 class="card-title">게시글 상세</h5>
<p class="card-text">
<small class="text-muted">작성자 : {{posts.author}} ({{posts.createdDate}})</small>
</p>
<form>
<div class="form-group">
<label for="postsTitle">제목</label>
<input
type="text"
class="form-control"
id="postsTitle"
placeholder="글 제목을 입력해주세요."
v-model="posts.title"
:disabled="disabled" />
</div>
<div class="form-group">
<label for="postsContent">본문</label>
<textarea
rows="10"
class="form-control"
id="postsContent"
placeholder="본문내용을 입력해주세요."
v-model="posts.content"
:disabled="disabled">작성글 본문 테스트중입니다</textarea>
</div>
</form>
</div>
</div>
<div class="row mt-3 float-left">
<div class="col-auto">
<router-link :to="{path:'/posts'}"
class="btn btn-primary">
<i class="fa">목록으로</i>
</router-link>
</div>
</div>
<div class="row mt-3 float-right"
v-if="disabled">
<div class="col-auto">
<button
class="btn btn-success"
type="button"
@click="setMode()">수정
</button>
</div>
<div class="col-auto">
<button
class="btn btn-danger"
type="button"
@click="delPosts()">삭제
</button>
</div>
</div>
<div class="row mt-3 float-right"
v-if="!disabled">
<div class="col-auto">
<button
class="btn btn-success"
type="button"
@click="setPosts()">저장
</button>
</div>
<div class="col-auto">
<button
class="btn btn-danger"
type="button"
@click="readMode()">취소
</button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "PostsDetail",
data () {
return {
disabled: true,
param: this.$route.query,
posts: {}
}
},
mounted () {
this.handleService()
},
methods: {
handleService() {
this.readMode()
this.getPosts()
},
readMode() {
this.disabled = true
},
setMode() {
this.disabled = false
},
getPosts() {
this.axios.get('http://127.0.0.1:8080/posts/' + this.param.id)
.then(res => {
this.posts = res.data
}).catch(e => {
console.log(e)
})
},
setPosts() {
let params = {
"id": this.param.id,
"author": "수정테스트",
"title" : this.posts.title,
"content" : this.posts.content,
}
this.axios.put('http://127.0.0.1:8080/posts/' + this.param.id,
JSON.stringify(params), {headers: { 'content-type': 'application/json' }}
).then(res => {
console.log(res.data)
alert("성공적으로 수정되었습니다.")
this.handleService()
}).catch(e => {
alert(e.response.data)
})
},
delPosts() {
this.axios.delete('http://127.0.0.1:8080/posts/' + this.param.id
).then(res => {
console.log(res.data)
alert("성공적으로 삭제되었습니다.")
this.$router.push("/posts")
}).catch(e => {
alert(e.response.data)
})
}
}
}
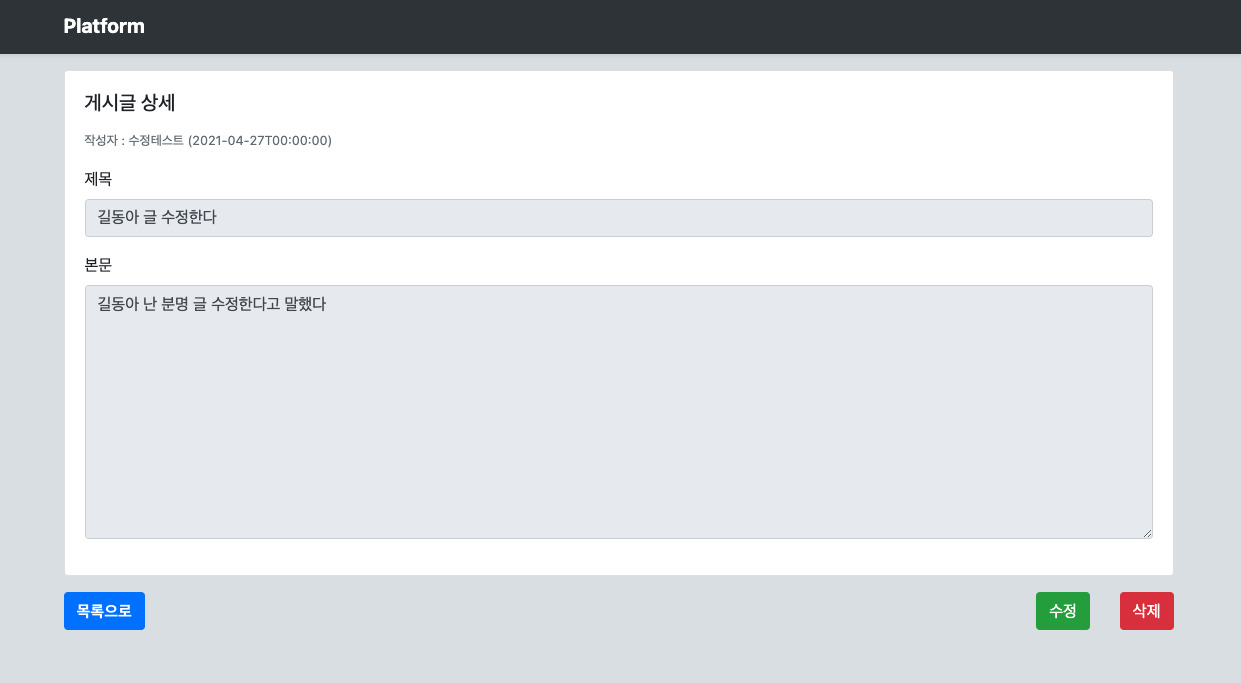
</script>글 상세 화면

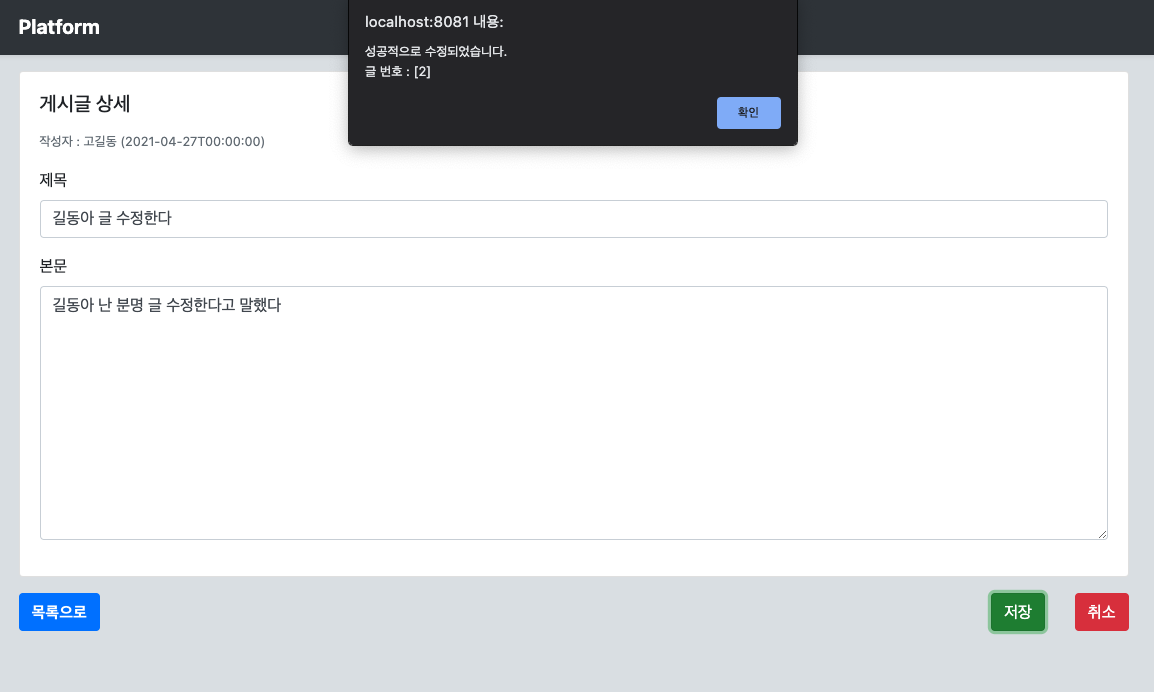
글 상세 수정화면


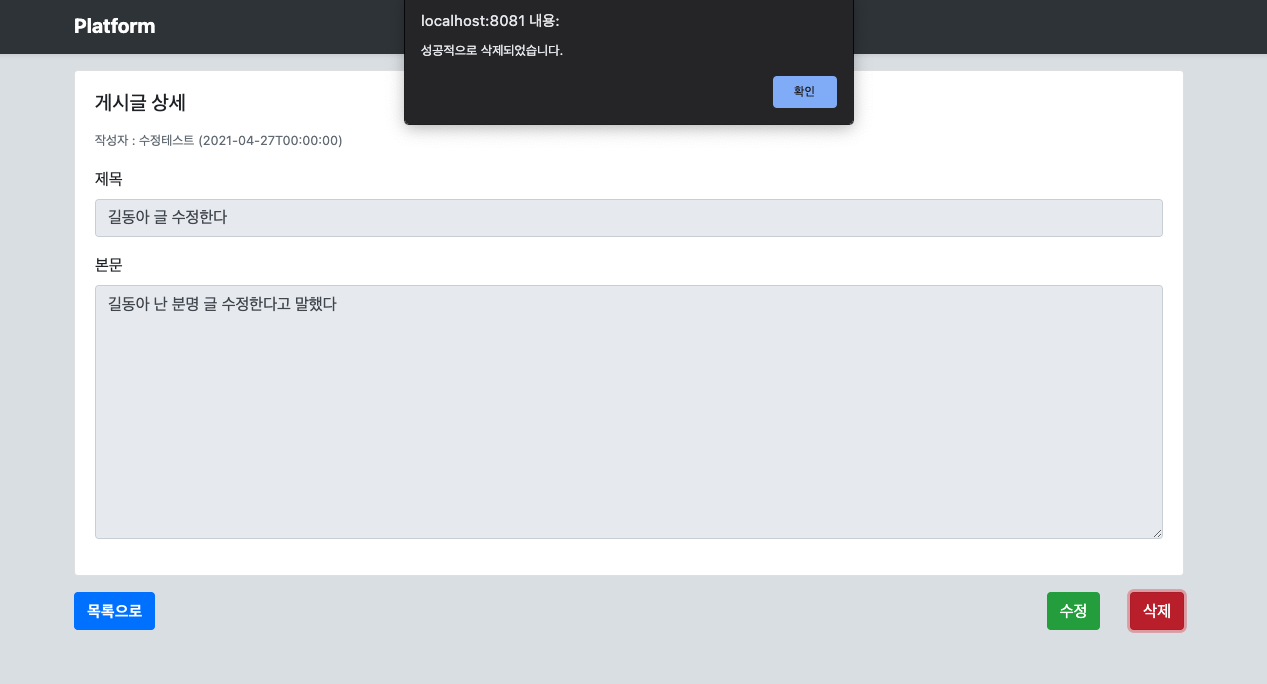
글 삭제화면


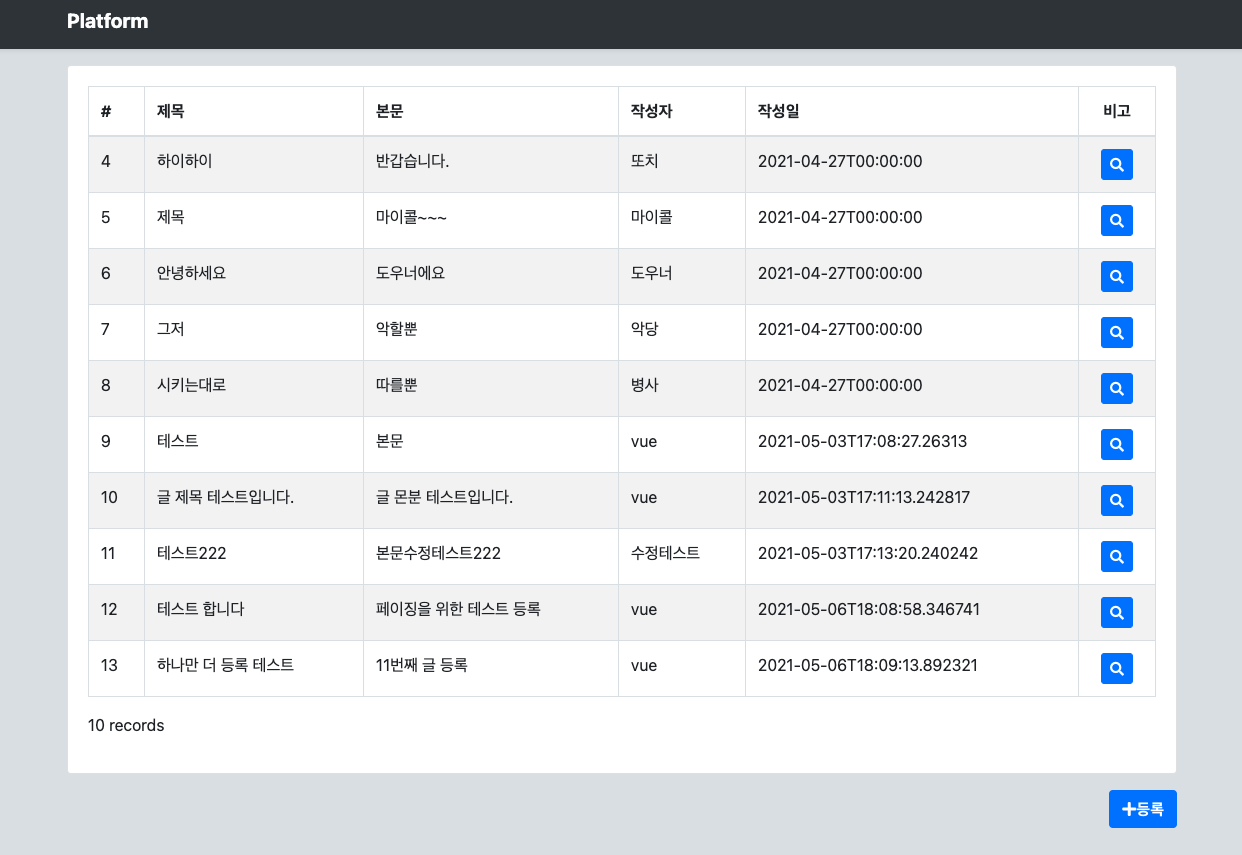
삭제 후 글이 10건이므로 페이징 처리가 필요없어서 페이지 버튼은 표출되지 않았다.
상세조회, 수정, 삭제 API는 따로 건드릴게 없으므로 코드를 첨부하지는 않았다. 이제 여기서 더 추가할 것은 로그인이다. 로그인을 통해 사용자를 식별하고 작성자 정보는 프론트가 아닌 서버에서 확인하는 것으로 변경하여 등록이나 수정마다 현재는 작성자, 수정자가 코드로 고정이 되어있는데 이 부분을 수정할 것이다. 그리고 테이블 같은경우는 좋은 컴포넌트 라이브러리들이 많다 꼭 직접 작성하지 않아도 된다. 항상 생각하지만 정답은 없다. 협업일 경우 규칙이 존재하기에 반드시 따라야하지만 혼자서 그냥 공부하면서 만들어보는거라 자유도가 상당히 높다 😛
