💡 이번에 배운 내용
- Section1.
웹 프론트엔드 개발의 기초지식을 기반으로 스스로 단순한 Web App을 만들 수 있다.- Unit6. HTML/CSS 활용: HTML과 CSS의 기초를 활용하여 웹페이지의 레이아웃, flexbox에 대해 이해하고 작업할 수 있다.
느낀점
CSS는 파도파도 끝이 없다! 나름 잘 알고 있다고 생각하지만 작업할 때마다 더 배울 것도 많고 공부도 더 해야하는 구나 늘 생각하게 된다. 여러 CSS 기법들을 써보고 방법론을 적용해보고 각 기술들을 활용하다보면 CSS의 세계는 끝이 없는 듯하다.
이번에는 flexbox를 중점적으로 공부해서 많은 도움이 되었다.
키워드
reset, nomalize, flexbox, flex, flex-wrap, justify-content, align-items
학습내용
Ch1. 레이아웃
와이어프레임(Wireframe)
웹의 인터페이스, UI의 설계도라 할 수 있다. 단순한 선, 도형 등으로 웹의 레이아웃.구조를 간단하게 표현한 것이다.
목업(Mockup)과 하드코딩
목업은 실제 작동하지는 않는 실물크기의 모형을 의미한다.
웹 또는 앱을 만들 때 HTML로 구조를 나타내듯이 필요한 부분을 작성해 보는 것이 목업을 만드는 것과 같다.
실제로는 일일이 코딩하는 것이 아니라 동적으로 데이터 등을 불러오지만 목업 단계를 거치는 것이 좋다. 설계도 없이 건축하는 것보다 설계를 거치고 건축하는 것이 당연히 훨씬 더 낫기 때문이다.
수직분할과 수평분할
HTML을 통해 레이아웃을 만들 때 수직, 수평 방향으로 작성하면 효율적이다.
- 수직 분할 : 전체 화면을 수직으로 나누고 큰.상위의 레이아웃부터 배치한다.
- 수평 분할 : 앞서 작성한 레이아웃의 각 요소는 수평으로 나뉘어져 있다. 이 요소의 내부 콘텐츠를 작성한다.
reset
Unit 5 학습 시간에 질문해보기를 통해 알아보았지만, 브라우저가 HTML에 기본적으로 적용하는 CSS를 그대로 사용하게 되면 스타일을 적용할 때 비효율적이다. 때문에 기존 스타일을 초기화 시켜줘야 한다. 큰 프로젝트가 아닐 경우 아래와 같이 간단하게 적용이 가능하며 항상 라이브러리(nomalize 등)를 사용할 필요는 없다.
* 이 코드는 참고용으로 작성 내용, 방법, 들여쓰기 등이 절대 정답이 아닙니다.
/* 전체 요소의 기본 padding, margin 제거, box사이징 기본 적용 */
*{
padding:0;
margin:0;
box-sizing: border-box;
}
/* a요소 밑줄 없애기, 색 바꾸기 */
a{
text-decoration: none;
color: #000;
}
/* 리스트 불릿 없애기 */
li{ list-style-type:none; }Ch2. Flexbox (중요)
지난 Unit 5에서 간단하게 다루었던 개념이다. display:flex와 관련된 속성을 이용해 웹 레이아웃을 효과적으로 구성할 수 있다.
1) flexbox model
flexbox는 큰 틀에 여러 요소를 배치하기 위해 사용하는 CSS이다.
'큰 틀'을 flex-container (부모 요소)
그 안의 '여러 요소'들을 flex-item (자식 요소)이라고 한다.
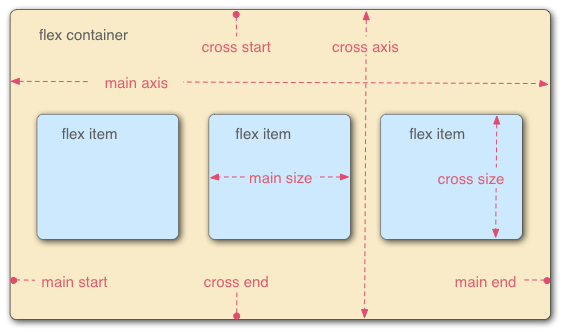
그리고 flex와 관련된 CSS를 이해하기 위해서는 아래의 flexbox 모델을 알아야 한다.

각 위치의 이름을 잘 알아두어야 한다. main axis, main start, main end, cross axis, cross start, cross end 등은 각각 레이아웃 배치나 정렬시 기준이 될 수 있다.
처음의 설명과 이미지를 토대로 flex의 기본 개념에 대해 정리하면 아래와 같다.
- flex container : 'display: flex;'가 설정된 부모 요소
- flex item : flex container 내부에 flexbox로 레이아웃되는 자식 요소(들)
- 기본 축(main axis) : flex item이 배치되는 방향의 축. 기본은 flex container의 가로 방향. 이 기본 축의 시작과 끝을 각각 main start, main end라고 한다.
- 교차축(cross axis) : flex item이 배치되는 방향에 직각을 이루는 축. 기본은 flex container의 세로 방향. 이 축의 시작과 끝을 각각 cross start, cross end라고 한다.
이미지 출처, 내용 참고: https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox
2) 기본 적용 방법
기본 개념을 알았으면, 배치할 부모 요소와 자식 요소를 가지고 본격적으로 사용할 일만 남았다.
flexbox를 적용하는 제일 쉬운 방법은 그저 부모박스에 display:flex를 선언하면 된다.
.flex-container{ display:flex; } 그리고 메인 축, 교차 축과 관련해 각각의 부모 요소와 자식 요소에 원하는 CSS를 적용하면 된다.
적용되는 CSS를 정리하면 다음과 같다.
- flex-container (부모 요소)
- 자식 요소의 전체적인 배열, 배치 순서 등을 결정
- 관련 CSS:
flex-direction, flex-wrap, justify-content, align-items, align-content
- flex-item (자식 요소)
- 자식 요소 간의 배열, 각 요소의 개별 설정
- 관련 CSS:
order, flex-grow, flex-shrink, flex-basis. align-self
정리한 내용대로 2번부터는 부모 요소, 자식 요소 각각의 관련된 CSS를 좀 더 자세히 알아보고자 한다.
설명에 앞서 다음의 codepen 자료를 참고하여 직접 확인해보면 이해가 빠르다.
출처: [Flexbox playground] https://codepen.io/enxaneta/pen/adLPwv
3) flexbox CSS : flex container (부모 요소) 관련
부모 요소에 적용할 수 있는 관련 CSS에 대해 알아보자.
| 속성 | 설명 | 속성값 |
|---|---|---|
| flex-direction | 기본 축 방향 설정 | row, row-reverse, column, column-reverse |
| flex-wrap | 줄(행) 배치 설정 | nowrap, wrap, wrap-reverse |
| justify-content | 수평 정렬 설정(기준: 기본 축) | flex-start, flex-end, center, space-between, space-around |
| align-items | 수직 정렬 설정(기준: 교차 축) | stretch, flex-start, flex-end, center, baseline |
| align-content | 수직 정렬 설정(기준: 교차 축) | stretch, flex-start, flex-end, space-between, space-around |
4) flexbox CSS : flex item (자식 요소) 관련
이번에는 자식 요소에 적용할 수 있는 관련 CSS에 대해 알아보자.
| 속성 | 설명 |
|---|---|
| order | 배치 순서 |
| flex-grow | 너비 설정(기본값 0, 양의 정수값) |
| flex-shrink | 너비 축소 설정(기본값 1, 양의 정수값) |
| flex-basis | 너비 값(기본값 auto/ px,% 사용가능) |
| align-self | 개별 수직 정렬(기본값 auto/기준: 교차축/부모 요소의 align-items보다 우선) |
5) 좀 더 자세히 공부하기
flex 개념과 관련된 CSS구문은 중요하기 때문에 반드시 공부해야 한다.
하지만 내용이 길어 관련 내용은 아래의 포스트에 따로 정리하였다.
포스트 바로가기: S1 Unit 6. [심화] flexbox
질문해보기
1. Atomic CSS란?
시각적인 의미(padding 속성값, font-size 값 등등)에 기반하여 CSS의 이름을 짓는 방법이다. 기존의 시멘틱한 방식으로 CSS이름을 짓는 방법(BEM방식)과는 반대로 클래스명에 의미가 들어가지 않는다.
.p-10{ padding:10px; }
.mt-20{ margin-top:20px; }
.c-333{ color:#333; }현재 개발 트렌드가 바뀌면서 CSS에 의미를 담지 않아도 다른 웹 프레임워크 등으로 시멘틱한 개발이 가능하게 되면서 사용하게 되었다.
참고
1) kakao tech (한글로 관련 내용이 자세하게 설명되어 있음)
2) atomic-css-in-js
3) atomizer
2. BEM(Block Element Modifier)
BEM은 CSS 네이밍 방법론으로 이름처럼 Block, Element, Modifier를 사용하여 CSS 구조를 정하고, 웹 UI를 블럭 단위로 컴포넌트화하여 개발하는 방식이다.
컴포넌트(component)는 웹을 구성하는 단위로 HTML, CSS, JS를 하나의 단위로 묶어 독립적으로 사용하는 것을 말한다.
형태가 아닌 사용 목적에 따라 이름을 짓는다.
.Block__Element--Modifier{}
/* 소문자, 숫자만 이용. class만을 사용 */- Block(블록): 문단 전체에 적용된 요소(element)나 요소를 담고 있는 컨테이너를 뜻한다. 기능적으로 독립된 구성 요소로 재사용, 중첩이 가능하고 여백.위치 등의 환경에 영향을 받지 않는다.
- Element(요소): 블록 안에서 특정 기능을 수행하는 컴포넌트. 단독으로 사용할 수 없는 블록의 부분적인 구성요소이다. 블록과 동일하게 중첩해서 사용할 수 있지만 블록에 의존적인 이름을 가진다.
- Modifier(수식어): 사이즈, Boolean 값처럼 블록이나 요소로 알 수 없는 모양, 상태, 행동을 정의한다.
그리고 BEM방식으로 이름을 지으면 SCSS 등의 전처리기를 사용할 때 용이하다.
3. :root 사용
CSS를 선언할 때 :root 이름으로 자주 사용할 변수를 등록한 뒤 후에 편하게 사용하는 방법이다.
:root{
main-color:#222;
sub-color:#333;
}위와 같이 CSS도 전역으로 변수를 설정할 수 있으며, 지정한 뒤에 원하는 곳에 아래와 같이 사용한다.
.item{
background-color:var(main-color);
}- :root에 관한 자세한 설명: Javascript MDN - :root
- CSS 변수에 관한 자세한 설명: Javascript MDN - CSS변수
4. grid 레이아웃
CSS 레이아웃을 효과적으로 배치하기 위한 기술.
테이블처럼 각 요소를 가로 행, 세로 행으로 배치할 수 있다.
나중에 기회가 되면 추가로 포스트를 만들어 공부해보고자 한다.
CSS grid 레이아웃 개요: Javascript MDN
참고: get BEM
참고 및 그 외 CSS방법론 소개: Javascript MDN - CSS 구성

