이 포스트는 S1 Unit 6. HTML/CSS 활용에서 다뤘던 flexbox의 내용을 보다 자세히 정리하기 위하여 작성했습니다.
지난 Unit 5에서 간단하게 다루었던 개념이다. display:flex와 관련된 속성을 이용해 웹 레이아웃을 효과적으로 구성할 수 있다.
1. flexbox의 기본 개념
flexbox는 레이아웃을 효과적으로 배치하기 위한 CSS 개념이다.
이 방법을 알면 큰 틀에 여러 요소를 배치할 수 있는데
사용하기 위해 몇가지 개념을 알아야 한다.
flexbox model
flexbox는 큰 틀에 여러 요소를 배치하기 위해 사용하는 CSS이다.
'큰 틀'을 flex-container (부모 요소)
그 안의 '여러 요소'들을 flex-item (자식 요소)이라고 한다.
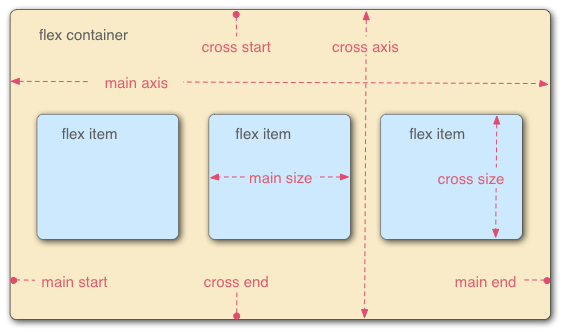
그리고 flex와 관련된 CSS를 이해하기 위해서는 아래의 flexbox 모델을 알아야 한다.

각 위치의 이름을 잘 알아두어야 한다. main axis, main start, main end, cross axis, cross start, cross end 등은 각각 레이아웃 배치나 정렬시 기준이 될 수 있다.
처음의 설명과 이미지를 토대로 flex의 기본 개념에 대해 정리하면 아래와 같다.
- flex container : 'display: flex;'가 설정된 부모 요소
- flex item : flex container 내부에 flexbox로 레이아웃되는 자식 요소(들)
- 기본 축(main axis) : flex item이 배치되는 방향의 축. 기본은 flex container의 가로 방향. 이 기본 축의 시작과 끝을 각각 main start, main end라고 한다.
- 교차축(cross axis) : flex item이 배치되는 방향에 직각을 이루는 축. 기본은 flex container의 세로 방향. 이 축의 시작과 끝을 각각 cross start, cross end라고 한다.
이미지 출처, 내용 참고: https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox
기본 적용 방법
기본 개념을 알았으면, 배치할 부모 요소와 자식 요소를 가지고 본격적으로 사용할 일만 남았다.
flexbox를 적용하는 제일 쉬운 방법은 그저 부모 요소에 display:flex를 선언하면 된다.
.flex-container{ display:flex; } 그리고 메인 축, 교차 축과 관련해 각각의 부모 요소와 자식 요소에 원하는 CSS를 적용하면 된다.
적용되는 CSS를 정리하면 다음과 같다.
- flex-container (부모 요소)
- 자식 요소의 전체적인 배열, 배치 순서 등을 결정
- 관련 CSS:
flex-direction, flex-wrap, justify-content, align-items, align-content
- flex-item (자식 요소)
- 자식 요소 간의 배열, 각 요소의 개별 설정
- 관련 CSS:
order, flex-grow, flex-shrink, flex-basis. align-self
정리한 내용대로 2번부터는 부모 요소, 자식 요소 각각의 관련된 CSS를 좀 더 자세히 알아보고자 한다.
설명에 앞서 다음의 codepen 자료를 참고하여 직접 확인해보면 이해가 빠르다.
출처: [Flexbox playground] https://codepen.io/enxaneta/pen/adLPwv
2. flexbox CSS : flex container (부모 요소) 관련
부모 요소에 적용할 수 있는 관련 CSS에 대해 알아보자.
| 속성 | 설명 | 속성값 |
|---|---|---|
| flex-direction | 기본 축 방향 설정 | row, row-reverse, column, column-reverse |
| flex-wrap | 줄(행) 배치 설정 | nowrap, wrap, wrap-reverse |
| justify-content | 수평 정렬 설정(기준: 기본 축) | flex-start, flex-end, center, space-between, space-around |
| align-items | 수직 정렬 설정(기준: 교차 축) | stretch, flex-start, flex-end, center, baseline |
| align-content | 수직 정렬 설정(기준: 교차 축) | stretch, flex-start, flex-end, space-between, space-around |
1) flex-direction 속성
flex-direction은 기본 축(main axis)의 방향을 정한다.
속성값: row, row-reverse, column, column-reverse
- flex-direction: row;
flex-direction속성의 기본값.
자식 요소를 좌-우 방향 순서로 배치
(기본축 main-start -> main-end 방향) - flex-direction: row-reverse;
자식 요소를 우-좌 방향 순서로 배치
(기본축 main-end -> main-start 방향) - flex-direction: column;
자식 요소를 상-하 방향 순서로 배치
(기본축 cross-start -> cross-end 방향) - flex-direction: column-reverse;
자식 요소를 하-상 방향 순서로 배치
(기본축 cross-end -> cross-start 방향)
2) flex-wrap 속성
flex-wrap은 자식 요소가 많을 경우 1줄 또는 여러줄로 배치할 때 사용한다.
속성값: nowrap, wrap, wrap-reverse
- flex-wrap: nowrap;
flex-wrap 속성의 기본값.
자식 요소를 1줄로 배치.
전체 flex-item 너비===flex-container 너비
가 되도록 자식 요소의 너비가 자동조절 된다. - flex-wrap: wrap;
전체 flex-item 너비의 합 > flex-container 너비 일 때
자식 요소를 여러 줄로 배치.
flex-item은 좌-우의 순서로, 전체 줄은 상-하의 순서 - flex-wrap: wrap-reverse;
flex-wrap: wrap; 과 같으나
전체 줄은 하-상의 순서
3) justify-content 속성
기본 축을 기준으로 자식 요소를 수평 정렬하는 방법이다.
속성값: flex-start, flex-end, center, space-between, space-around
- justify-content: flex-start;
justify-content 속성의 기본값
자식 요소를 main start(좌측)를 기준으로 정렬 - justify-content: flex-end;
자식 요소를 main end(좌측)를 기준으로 정렬 - justify-content: center;
자식 요소를 가운데 정렬 - justify-content: space-between;
전체 자식 요소의 처음과 끝이 main-start, main-end에 닿으며
그 사이의 간격이 일정하도록 정렬 - justify-content: space-around;
전체 자식 요소를 균등한 간격으로 정렬(요소 좌우 여백이 같음)
ex) 여백5px 요소 '여백5px 여백5px' 요소 여백5px - justify-content: space-evenly;
space-around와 비슷하나 요소 좌우의 맞닿는 부분의 여백도 균등하게 자동으로 맞춰준다.
ex) 여백5px 요소 '여백5px' 요소 여백5px
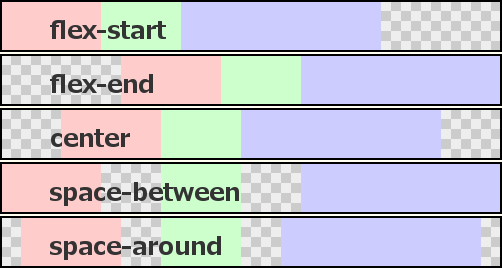
아래의 그림을 보면 좀 더 이해가 쉽다.

이미지 출처: https://htmlcss.jp/css/justify-content.html
4) align-items 속성
교차 축을 기준으로 자식 요소를 수직 정렬하는 방법이다.
속성값: stretch, flex-start, flex-end, center, baseline
- align-items: stretch;
align-items 속성의 기본값
모든 자식요소의 높이가 flex container의 높이(cross start~cross end까지)만큼 꽉 차도록 자동 조절된다. - align-items: flex-start;
모든 자식 요소가 cross start쪽에 붙어서 정렬된다. - align-items: flex-end;
모든 자식 요소가 cross end쪽에 붙어서 정렬된다. - align-items: center;
모든 자식 요소가 교차 축의 중심에 정렬된다. - align-items: baseline;
모든 자식 요소가 flex container의 baseline에 맞춰서 정렬된다.
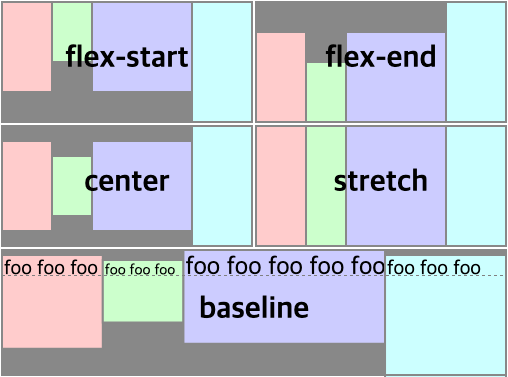
아래의 이미지를 보면 좀 더 이해가 쉽다.

이미지 출처: https://css-tricks.com/almanac/properties/a/align-items/
5) align-content
교차 축을 기준으로 자식 요소를 수직 정렬하는 방법이다.
속성값: stretch, flex-start, flex-end, space-between, space-around
- align-content: stretch;
align-content 속성의 기본값.
모든 자식 요소는 줄바꿈될 경우
행 사이의 간격이 균등한 간격으로 배치된다. - align-content: flex-start;
모든 자식 요소가 줄바꿈될 경우
cross start 쪽에 간격없이 붙어서 배치된다. - align-content: flex-end;
모든 자식 요소가 줄바꿈될 경우
cross end 쪽에 간격없이 붙어서 배치된다.
*align-content: center;
모든 자식 요소가 줄바꿈될 경우
교차 축의 중앙에 간격없이 붙어서 배치된다. - align-content: space-between;
모든 자식 요소가 줄바꿈될 경우
처음 줄은 cross start 쪽에, 마지막 줄은 cross end 쪽에 붙어서
균등한 가격으로 배치된다. - align-content: space-around;
모든 자식 요소가 줄바꿈될 경우
줄은 위 아래로 균등한 간격을 유지하며 배치된다.
아래의 이미지를 보면 좀 더 이해가 쉽다.
이미지 출처: https://css-tricks.com/almanac/properties/a/align-content/
3. flexbox CSS : flex item (자식 요소) 관련
이번에는 자식 요소에 적용할 수 있는 관련 CSS에 대해 알아보자.
| 속성 | 설명 |
|---|---|
| order | 배치 순서 |
| flex-grow | 너비 설정(기본값 0, 양의 정수값) |
| flex-shrink | 너비 축소 설정(기본값 1, 양의 정수값) |
| flex-basis | 너비 값(기본값 auto/ px,% 사용가능) |
| align-self | 개별 수직 정렬(기본값 auto/기준: 교차축/부모 요소의 align-items보다 우선) |
1) order 속성
개별 자식 요소의 배치 순서를 바꿀 수 있다.
기본값은 0으로 양의 정수값을 사용한다.
HTML 코드를 변경하지 않고 요소를 재배치할 수 있으며 기본 배치 순서는 flex container에 추가된 순서다.
2) flex-grow 속성
개별 자식 요소 너비의 비율을 설정할 수 있다.
기본값 0으로 양의 정수값이다.
정수값을 이용해 너비를 비율처럼 설정할 수 있다.
3) flex-shrink 속성
개별 자식 요소 너비의 비율을 축소 설정할 수 있다.
기본값 1로 양의 정수값이다.
만약 값이 0일 경우 요소 원래의 너비를 유지하게 된다.
4) flex-basis 속성
개별 자식 요소의 너비 값을 설정할 수 있다.
기본값은 auto로 px,%를 사용해 원하는 값으로 설정할 수 있다.
5) align-self 속성
개별 자식 요소의 수직 정렬을 설정할 수 있다.
기본값 auto로 기준은 교차축이다.
부모 요소의 align-items보다 우선하여 적용된다.
4. flexbox CSS : 축약형(shorthand)
flex-flow
flex-direction, flex-wrap 속성을 동시에 쓸 수 있다.
기본값은 flex-flow: row nowrap;
flex
flex-grow, flex-shrink, flex-basis 속성을 동시에 쓸 수 있다.
기본값은 flex: 0 1 auto;
.flex-container {
flex-flow: <flex-direction> || <flex-wrap>;
}
.flex-item {
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}flex 축약형은 속성값을 하나만 쓸 경우 아래 표와 같은 의미를 가진다.
| flex | flex-grow | flex-shrink | flex-basis |
|---|---|---|---|
| 기본값 | 0 | 1 | auto |
| none | 0 | 0 | auto |
| auto | 1 | 1 | auto |
| 양의 정수 | 양의 정수 | 1 | 0 |
참고 자료:


