이번 포스트에서는 Section 3가 끝나고 배운 내용을 토대로 기술면접을 연습했습니다.
기술 면접 연습 방법
- 질문 한 문장으로 답하기
- 관련 핵심 키워드 찾기
- 키워드를 토대로 한 문장에 살 붙이기
- 예상 꼬리 질문 파악하기
- 카메라 보고 연습하기
이번에도 모든 질문에 대한 답변리스트만 작성하였습니다.
Section3 예상 질문 리스트
- 재귀
재귀를 활용하기 좋은 상황은 언제인지 예시를 들어 설명해주세요. - UI/UX
UI, UX의 개념과 두 개념의 관계에 대해서 설명해주세요. - Custom Component
Styled Components를 사용해보면서 느낀 장점을 이야기해주세요.
useRef가 필요한 상황을 예시를 들어 설명해주세요. - Redux
상태관리 라이브러리의 필요성에 대해서 설명해주세요.
Redux의 주요 개념들과 연결 관계를 설명해주세요. - 웹 표준 & 웹 접근성
Semantic HTML의 필요성을 예시를 들어 설명해주세요. - 네트워크 심화
IP 프로토콜의 한계에 대해서 설명해주세요.
HTTP 프로토콜의 특징에 대해 설명해주세요. - 인증 / 보안
Cookie의 MaxAge, Expires 옵션이 무엇인지, 설정하지 않으면 어떻게 되는지 설명해주세요.
Section 3 예상 질문 답변 리스트
재귀
► 재귀를 활용하기 좋은 상황은 언제인지 예시를 들어 설명해주세요.
재귀는 주로 주어진 문제를 같은 형식을 가진 작은 문제로 나눌 수 있을 때, 중첩된 반복문이 많고 중첩횟수가 많아질 때 사용합니다.
이 때 주어진 문제를 비슷한 패턴으로 반복하는 recursive case와 더 이상 나눌 수 없는 조건이자 탈출 조건인 base case로 구분해서 풀면 재귀함수를 좀 더 쉽게 사용할 수 있습니다.
그리고 재귀함수의 원리를 활용한 메서드 중에 JSON.stringify(), 즉 직렬화 메서드가 재귀를 활용한 대표적인 예라고 할 수 있습니다. 이 메서드는 인자로 주어지는 다차원 객체를 모두 탐색하여 문자열로 변환할 때 재귀함수를 사용합니다.
다만 재귀함수는 무한 반복에 빠질 수 있고 이 때 스택 오버플로우 에러를 발생시킬 수 있으므로 주의해서 사용해야 합니다. 따라서 한정적으로 사용하는 것이 좋습니다.
UI/UX
► UI, UX의 개념과 두 개념의 관계에 대해서 설명해주세요.
UI(User Interface, 사용자 인터페이스)란 사용자와 상호 작용하는 시스템으로 화면(그래픽), 물리적인 장치(키보드, 마우스) 등을 의미합니다. 현재는 물리적인 장치도 그래픽 요소로 대체대면서 UI는 주로 GUI(Graphical User Interface)를 의미하게 되었습니다.
UX(User Experience, 사용자 경험)란 사용자가 서비스를 이용하면서 느끼고 생각하는 직.간접적인 총체적 경험을 의미합니다.
UX의 개념이 포괄적인 만큼 UX는 UI를 포함하기도 합니다. 그렇다고 UX를 개선시 UI가 자동으로 좋아지는 게 아니며 UI를 개선한다고 UX가 개선되는 게 아닙니다. 때문에 UI/UX를 모두 고려하며 애플리케이션을 제작하거나 개선해야 하는 것이 좋습니다.
Custom Component
► Styled Components를 사용해보면서 느낀 장점을 이야기해주세요.
Styled-Component의 큰 장점은 기존에 분리하여 사용했던 CSS를 독립적이고 효과적으로 사용할 수 있다는 데에 있습니다. JSX를 통해 HTML,JS를 컴포넌트화 하여 한 번에 사용했다면 Styled-Component는 여기에 CSS도 함께 컴포넌트화하여 사용할 수 있도록 해줍니다.
또한 Styled-Component를 사용하면 class, id 이름을 따로 짓지 않아도 되고 props 속성, 삼항연산자 등 자바스크립트 문법도 사용할 수 있다는 장점이 있습니다.
그리고 컴포넌트를 좀 더 독립적으로 관리할 수 있어 기존의 CSS를 사용하는 것보다는 캡슐화 개념을 구현하기에 용이하기도 합니다.
► useRef가 필요한 상황을 예시를 들어 설명해주세요.
useRef는 리액트의 DOM 엘리먼트의 주소값을 할당하고 조작하기 위해 사용합니다. 그러나 React 앱을 만들 때 DOM을 직접 조작하는 것은 지양해야 하기 때문에 정말 필요한 경우에만 사용해야 합니다. 이렇게 useRef를 사용해야 하는 상황을 예시로 들자면 다음과 같습니다.
첫째로 현재 input 요소에서 다음 input 요소로 focusing 시킬 때 다음 input의 주소값이 필요하므로 사용합니다.
두번째로는 media playback의 상황, 즉 삽입된 동영상의 재생, 일시정지를 다른 버튼으로 제어하고자 할 때 사용하기도 합니다. 삽입된 동영상 요소의 주소값이 필요하기 때문입니다.
이외에도 애니메이션 적용, text selection 등등 DOM의 주소가 필요하거나 DOM 기반 라이브러리를 활용할 때 사용하기도 합니다.
Redux
► 상태관리 라이브러리의 필요성에 대해서 설명해주세요.
상태 관리 라이브러리는 여러 상태를 보다 쉽게 관리하고, Props Drilling 등의 문제점을 해결하기 위해 주로 사용합니다. 상태 관리 라이브러리가 있다면 전역으로 상태를 저장하고 사용할 수 있게 됩니다.
여기서 Props Drilling이란 전역 상태인 상위 컴포넌트의 state를 하위 컴포넌트에서 사용하기 위해 계속 props를 통해 전달하는 현상을 의미합니다.
이 Props Drilling의 규모가 클수록 코드의 가독성이 떨어지고, 유지보수가 힘들며, 상태를 전달하는 과정에서 상관없는 다른 컴포넌트들도 리렌더링되어 웹 성능에 영향을 주게 됩니다.
이러한 문제를 해결하기 위해 바로 상태 관리 라이브러리를 사용할 수 있으며 대표적인 상태 관리 라이브러리로는 Redux가 있습니다.
► Redux의 주요 개념들과 연결 관계를 설명해주세요.

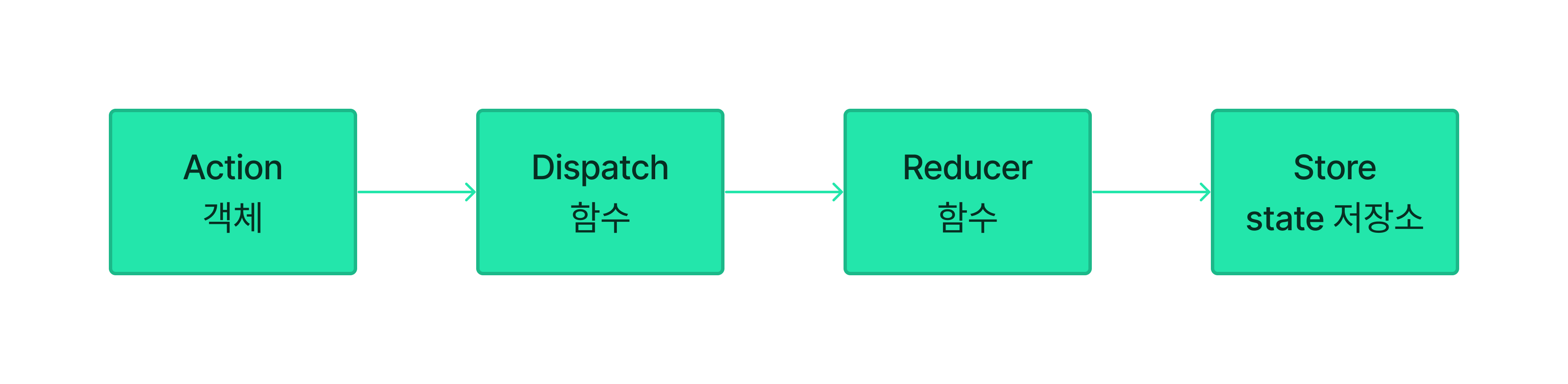
Redux를 사용하면 Action 객체, Dispatch 함수, Reducer 함수, state 저장소인 Store의 순으로 작동합니다.
각 과정과 각 개념에 대해 설명드리도록 하겠습니다.
Action 객체는 변경될 상태에 대한 정보가 담긴 객체로 상태 변경 이벤트 발생시 생성됩니다.
그러면 Dispatch 함수는 이 Action 객체를 전달인자로 받아 Reducer 함수로 전달합니다.
이 Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 Store에 있는 상태를 변경하는 역할을 하게 됩니다. Store는 상태가 저장되어 있는 전역상태 저장소입니다.
이 Redux의 흐름은 마치 flux 패턴과도 비슷한데요, Redux의 흐름과 flux 패턴의 가장 큰 특징은 상태를 독립적, 개별적으로 관리하는 것이 아니라 하나의 저장소에서 모든 전역 상태를 관리하는 것입니다.
웹 표준 & 웹 접근성
► Semantic HTML의 필요성을 예시를 들어 설명해주세요.
Semantic HTML란 일반 요소와 달리 '의미를 가진(semantic)' 요소와 그 요소를 사용해 마크업 하는 것을 의미합니다.
이런 시멘틱 HTML을 잘 사용하기만 해도 웹표준을 어느 정도 준수할 수 있습니다. 예를 들어 웹 화면의 내용을 음성으로 읽어주는 스크린리더를 사용할 때 시맨틱 요소는 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있고, 좀 더 정확하게 콘텐츠를 전달할 수 있습니다.
또한 시멘틱 HTML을 사용하면 검색 엔진 최적화(SEO)를 어느 정도 충족할 수 있습니다. 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하는데, 이 때 시맨틱 요소가 있으면 좀 더 높은 우선순위를 차지할 확률이 높아 검색 결과 상단에 위치할 확률도 높아지게 됩니다.
그리고 시멘틱 HTML을 사용하면 id, class를 따로 정의하지 않아도 해당 컴포넌트의 기능을 직관적으로 알 수 있기에 개발자간 소통이 좀 더 편해질 수 있습니다.
네트워크 심화
► IP 프로토콜의 한계에 대해서 설명해주세요.
► IP와 IP packet
IP(인터넷 프로토콜)는 컴퓨터에 주소-IP 주소(IP Address)-를 부여하고 패킷(Packet) 단위로 데이터를 전달하는 프로토콜 입니다. 이 패킷 단위로 데이터를 전송하면 비연결성, 비신뢰성이라는 한계가 있습니다.
여기서 비연결성은 패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷을 그대로 전송하는 것을 의미합니다.
비신뢰성은 통신 중 패킷이 중간에 소실되거나 데이터 순서가 바뀌어도 클라이언트, 서버가 알 수 없다는 특성을 의미합니다.
이처럼 비연결성, 비신뢰성이라는 IP의 한계를 극복하기 위해 TCP를 사용해 IP의 한계를 보완해줍니다.
► HTTP 프로토콜의 특징에 대해 설명해주세요.
HTTP는 네트워크 계층 중 응용 계층의 대표적인 프로토콜 중 하나입니다.
클라이언트 서버 구조를 가졌으며 무상태성, 비연결성 등의 특징을 가지고 있습니다.
각 특징에 대해 좀 더 설명드리겠습니다.
먼저, 클라이언트 서버 구조란 그 이름에서 알 수 있듯이 클라이언트가 요청을 하면, 서버가 그 요청에 대한 서비스를 제공하거나 응답하는 구조를 의미합니다.
그리고 무상태성이란 HTTP에서 서버가 클라이언트의 상태를 보존하지 않는것을 의미합니다. 즉 서버는 클라이언트의 상태에 대한 정보가 없으므로 클라이언트는 요청할 때 필요한 데이터와 정보를 다 담아서 보냅니다. 때문에 유상태 프로토콜은 그 상태를 기억하는 서버만 요청을 처리해야했다면 무상태 프로토콜은 여러 서버가 요청을 처리할 수 있고 무한한 서버 증설이 가능하다는 장점이 있습니다.
마지막으로 비연결성은 HTTP에서는 실제로 요청과 응답을 주고받을 때만 연결을 유지하고 그 외에는 연결을 끊는 특성을 의미합니다. 이로 인해 최소한의 자원으로 서버 유지를 가능하게 하며 트래픽이 많지 않고 빠른 응답을 제공할 수 있다는 장점이 있습니다.
인증 / 보안
► Cookie의 MaxAge, Expires 옵션이 무엇인지, 설정하지 않으면 어떻게 되는지 설명해주세요.
Cookie는 서버에서 클라이언트에 쿠키를 보내 데이터를 저장하는 방법으로, MaxAge, Expires 옵션은 쿠키의 유효기간에 대한 옵션입니다.
MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하며, Expires는 쿠키의 마감시간을 클라이언트의 시간을 기준으로 지정합니다. 쿠키의 유효기간을 지정한다면 둘 중의 하나만 사용해도 됩니다.
또한 이 옵션에 따라 쿠키의 종류가 나눠지기도 합니다. 이 옵션이 없으면 쿠키는 브라우저 종료시 삭제되며 이러한 쿠키를 세션 쿠키(Session Cookie)라고 합니다.
만약 MaxAge, Expires 옵션이 있으면 영속성 쿠키(Persistent Cookie)라고 합니다.
자가 점검 리스트
질문 이해
질문을 잘 이해했는가?
질문에 대한 답변이 맞는 내용인가?
개념 설명에 맞는 예시였는가?
답변 명확성
이해하기 쉬운 답변인가?
개념 설명이 간단 명료한가?
불명확하게 설명한 부분이 없었는가?
정확한 CS용어를 사용했는가?
자연스러움
개념 설명, 예시가 인위적이지 않았는가?
모르는 부분은 솔직하게 인정했는가?
자세와 표정이 어색하지 않은가?

