*이 글은 문제를 파고자 하는 과정이 작성되어 있으므로 아래만 읽음 됩니당.
사파리에서 html 요소 복사 시,
display: flex;가 정상적으로 동작하지 않는 현상
크롬에서 svg로 다운로드 받아 확인했을 때 내가 원하는 대로 잘 작동하는 것을 확인했다.
뭐가 다른 건지 확인해봤다.
align-items: flex-end라든가, align-items: center;가 크롬에서는 어떻게 변환될까?
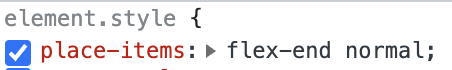
답은 place-items 였다.

(mdn: place-items)
사파리에서 크롬에서 변환한 svg 파일은 잘 보이는 걸로 봐선 사파리에서 지원안하는 속성 이런 건 아닌 거 같고, 긁어올때 차이가 있는 것 같았다.
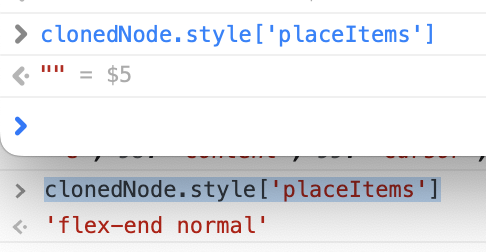
그래서 Svg 파일로 변환할 때 노드를 복사해오는 부분cloneNode를 확인해봤다.(이 소스를 지나면 clonedNode를 확인할 수 있는데 이 시점에 이미 정렬 등에 문제가 있음을 확인할 수 있다)
디버깅을 해봤을 때, cloneCSSStyle(nativeNode, clonedNode); 함수를 통과할 때, placeItems가 안붙는 것을 확인하였다.

속성이 없는 건 확인했는데 왜 안붙었지?...
검색어를 계속 수정해보며 원인을 찾다가
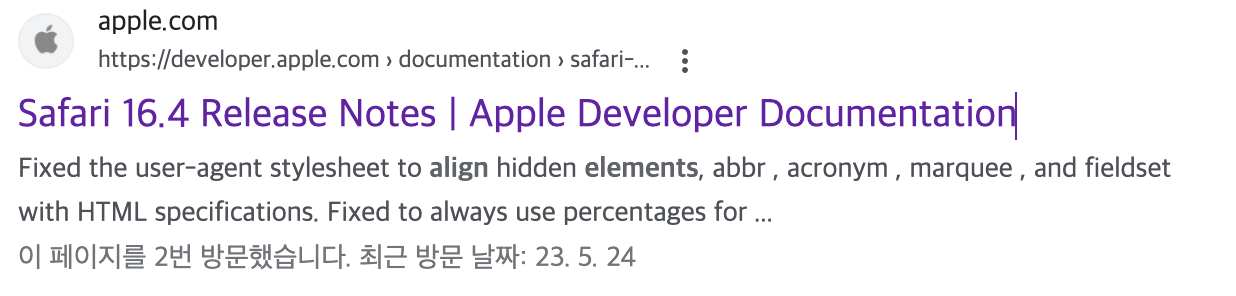
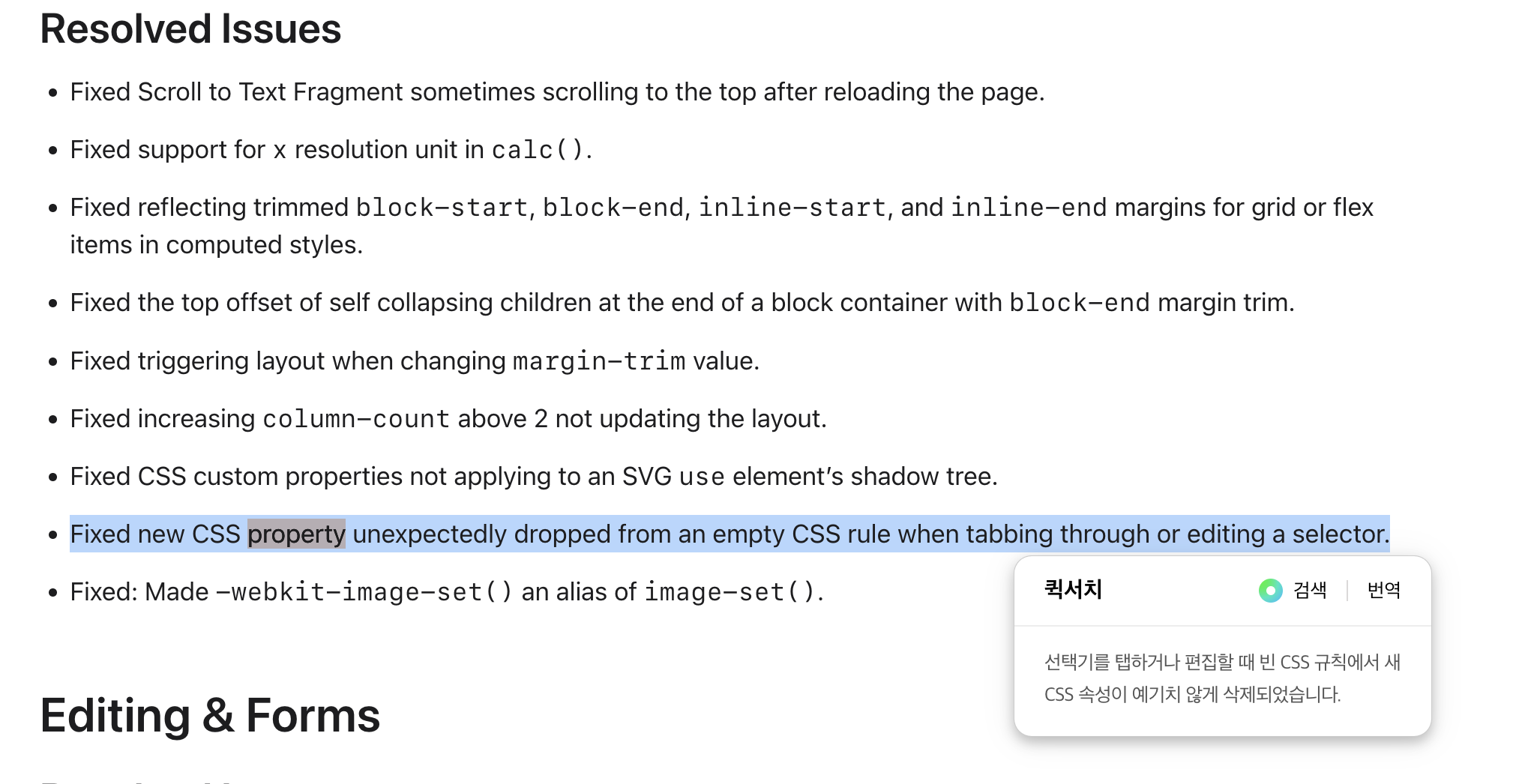
safari align-items not cloned 검색어를 치다가 다음을 봤다

앗..설마.. 이거 이후에 고쳐진건가? 하면서 헐레벌떡 버전을 확인해보니
내 사파리 버전 15.4... 🙊
엇 고쳐졌을지도 모르겠다라는 생각에 바로 업데이트를 진행했다
업뎃 후 사파리 버전 16.5...


ㅎㅎ.. 잘 동작한다
크롬에선 place-items로 숏컷으로 남아있었는데, 여긴 align-items가 고대로 남아있다.
release note를 찾아봤는데 16.5버전 패치로 다음 내용이 있는데, 요 내용이 아닐까 싶다.

어떻게 고쳐진 건지 궁금한데.. 여기까지..
혹시 png로 저장은 잘 동작하나? 했지만 응 그건 아직이다.(캔버스 생성 지연 아직 해야 한다)

암튼...
업데이트.. 잘합시다.

그리고 오류 확인할 때 항상 문제가 발생하는 버전을 확인해봐야한다.
업데이트로 끝난다면 다행이지만 안그럴 수도 있으니까..
오 이렇게 부지런히 기록 하고 계셨네요! 잘 보고갑니다 🔥