넘어가지 않고 파보기
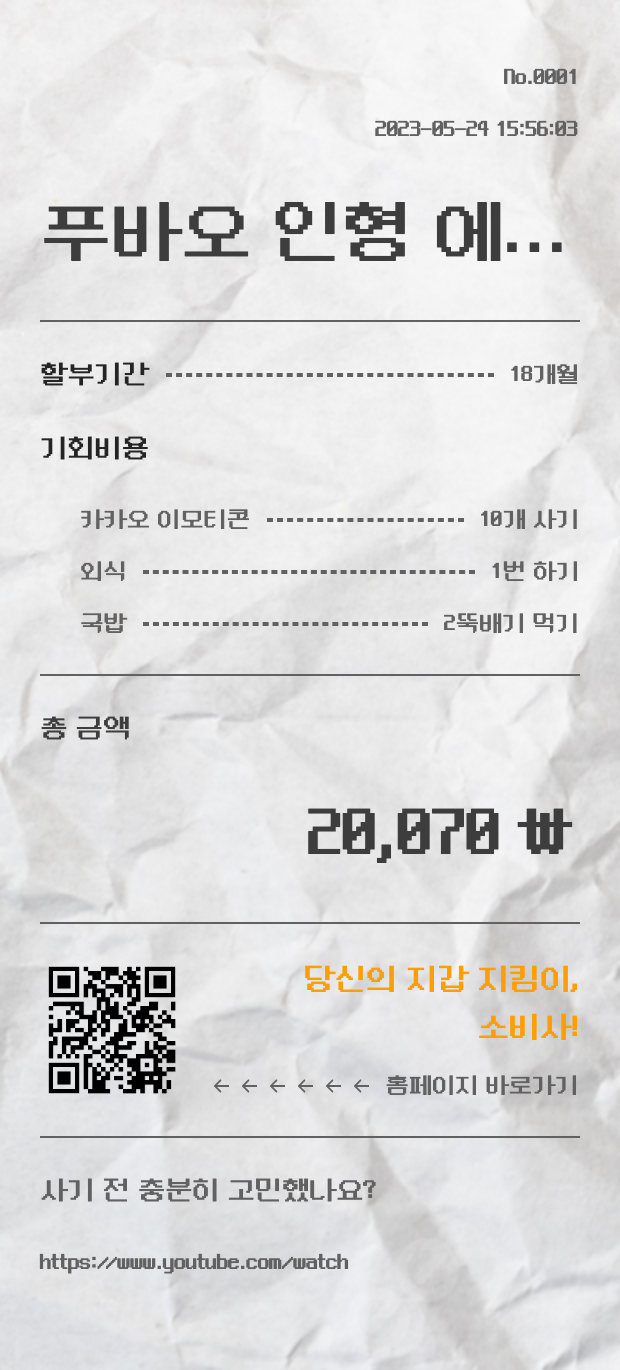
1.IOS 환경서 html-to-image png 다운로드 문제(1)

IOS 환경에서 html-to-image 라이브러리로 png 이미지 다운로드 시 정상적으로 되지 않는 문제사이드 프로젝트로 특정 엘리먼트를 이미지로 다운로드 받아야 했는데, 안드로이드, 크롬 등의 브라우저에서는 정상적으로 동작하지만 IOS 환경에서만 제대로 못그리는 문
2.IOS 환경서 html-to-image png 다운로드 문제(2)

사파리에서 html 요소 복사 시, display: flex;가 정상적으로 동작하지 않는 현상 크롬에서 svg로 다운로드 받아 확인했을 때 내가 원하는 대로 잘 작동하는 것을 확인했다. 뭐가 다른 건지 확인해봤다. align-items: flex-end라든가, al
3.IOS 환경서 html-to-image png 다운로드 문제(3)

끝난줄 알았는데.. 사라지지 않았다.. 간헐적인게 제일 싫은데 ㅠㅠㅠ 최악이다 우선 svg로 잘 그려지는 걸 확인했다. 근데 캔버스에 drawImage가 실행될 때 내용이 사라지는 걸 확인했다...캔버스.. 캔버스 무슨 일인데요.. 왜 그릴때 배경만 사라지는 그런게
4.이전 프로젝트 리팩토링하기

5년전 아무것도 모를 때, 진행했던 프로젝트 소스가 있었다. db도 없고.. deprecated된 함수도 있어서 하나하나씩 구현해보려고 한다. 그 당시 구현하였던 기능들이다. 🔩 관리자 회원 관리 회원 목록 조회 학생 조회 선
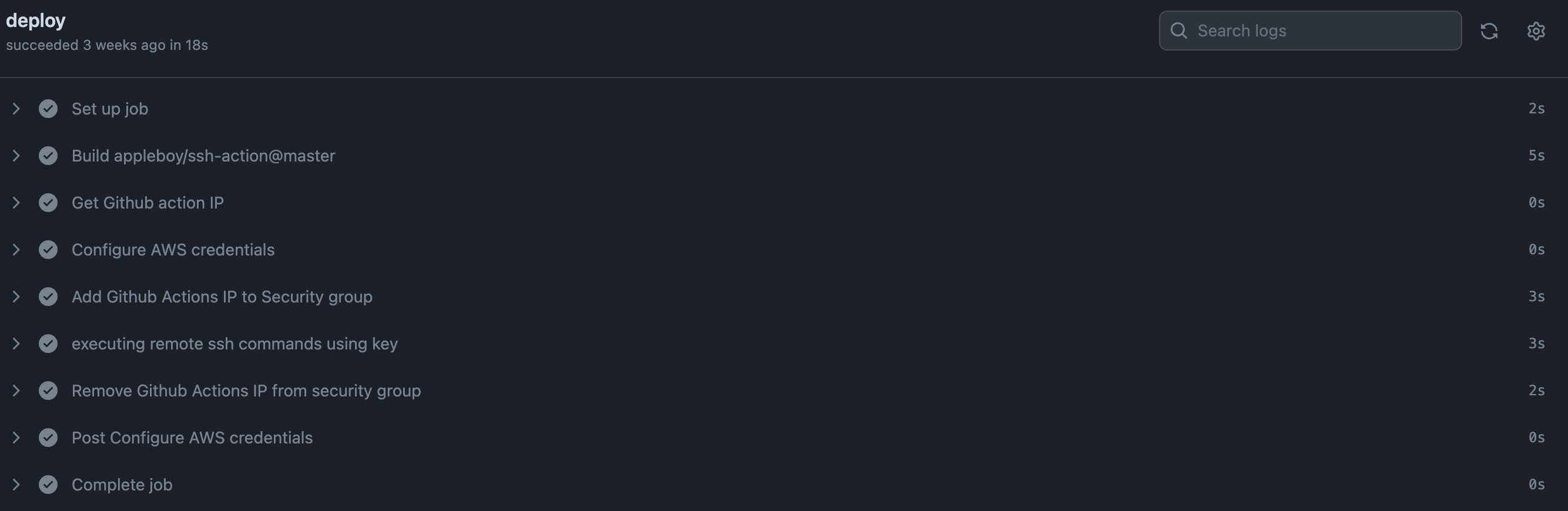
5.GitHub Action으로 AWS EC2에 도커 이미지 배포하기

프론트엔드 서버를 올려야 한다는 이야길 들었다. 도커 이미지를 만들어서 EC2 인스턴스에 올려야 한단 이야기를 듣고 이를 이왕 하는 김에 자동화하는게 더 안전하고 비용이 덜 들 것 같다는 생각이 들어 작업을 시작하였다. 작업은 gpt쿤과 같이 진행했다. 하지만 gpt
6.GitHub Action으로 AWS EC2에 빌드된 프로젝트 배포

이미지로 배포하는 것이 성공했던 날, 구성이 바껴서 다시 작성할 위기에 빠졌다.