반응선택자 : 마우스의 반응에 따른 속성을 설정할 수 있다
ex: hover등

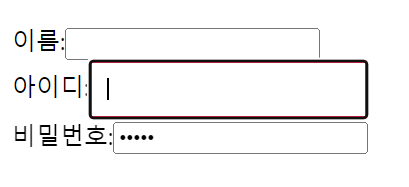
상태선택자 : 상태에 따라서 css속성이 변하는 설정을 할 수 있다

<style> input:focus{ border:2px solid #f8264d; padding:10px; } </style>
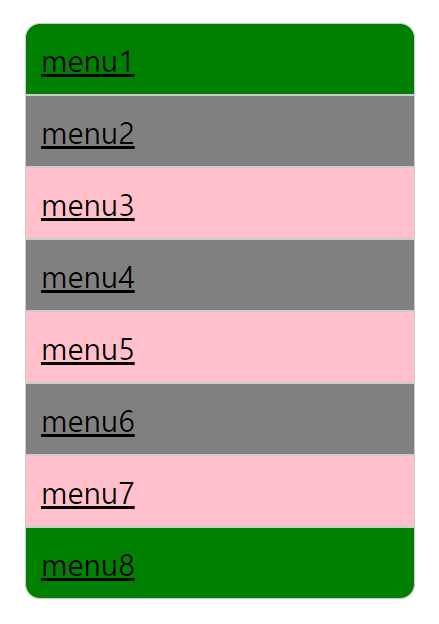
구조선택자 : 상태에 따라서 CSS속성이 변하는 설정을 할 수 있다 .

<style> #content{width:300px;} ul li{ list-style:none; border:1px solid #cccccc; padding:10px; background-color: grey; font-size: 20px; } ul li a { color:#000000; } ul li:nth-child(2n+1){ background-color: pink; } ul li:first-child, ul li:last-child{ background-color:green; } ul li:first-child{ border-radius:10px 10px 0 0 ; } ul li:last-child{ border-radius:0 0 10px 10px ; } </style>
문자선택자:특정 문자 또는 문자열을 선택하여 css속성을 설정할 수 있다.
::first-letter { }, ::first-line { }
링크선택자:문서에서 링크(href)되어 있는 문자를 선택하여 CSS속성을 설정할 수 있다.
a::after{content:'-' attr(href);}
야후 - http:www.yahoo.com
부정선택자:나를 제외한 모든 태그에 CSS속성을 적용할 수 있다.
li:not(.클래스명)background-color:yellow;}
