시멘틱 마크업
:마크업 할 때는 의미에 맞는 태그, 요소를 사용하는 것이고 문서를 표현할 때는 구조화를 잘 해주는 것이다.
정해진 약속대로 코드를 작성하게 되면
결국 기계뿐 아니라 사람도 이해하기 쉬운 코드가 된다.
이제는 태그자체에 의미가있는 시멘틱태그로 마크업구성
SEO 최적화에 유리.
웹 접근성에 효율적
유지보수의 용이성
- HTML5 에 새로 생긴 semantic 요소들
<article> <aside> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <time>
[section, header, gnb, footer] - 상위요소
group-000
000-area
000-wrap
000-box
[a]
링크 link-000
작동 btn-000
[ul]
000-list
[li]
000-item
클래스명 주는방법
영역클래스작성
의미없이 영역을 구성할 때
group-flex
column-left, column-right
col-left, col-right
row-top, row-bottom
의미있게 영역 구성할 때
section-event[sc.event]-섹션
group
event-area - 영역잡아줄때 [섹션급이 아니면 area부터 시작]
event-wrap - 작은단위
event-box - 더작은단위
리스트클래스 작성
ul-> event-list
li-> event-item
a태그에 클레스 줄땐 목적에 맞게
link-목적 → 링크이동
btn-더보기 →링크이동(x) 스크립트작동fieldset : form에 대한 영역
그 영역끼리 묶어줌
form 태그에서 연관된 요소들을 그룹으로 묶을 때사용함


구독한 언론사, 전체 언론사 link아닌 tap형으로 바꾸기

role="taplist" ->리더기가 탭목록이라고 읽음
role = "tap" area-selected="false"
->선택되지 않은 탭
role = "tap" area-selected="true"
->선택된 탭

디자인태그 i
i.vt-line.vt$*5 :수직으로 5줄 i.hr.line.hr$*3 :수평으로 3줄 =6x4 24칸 생성
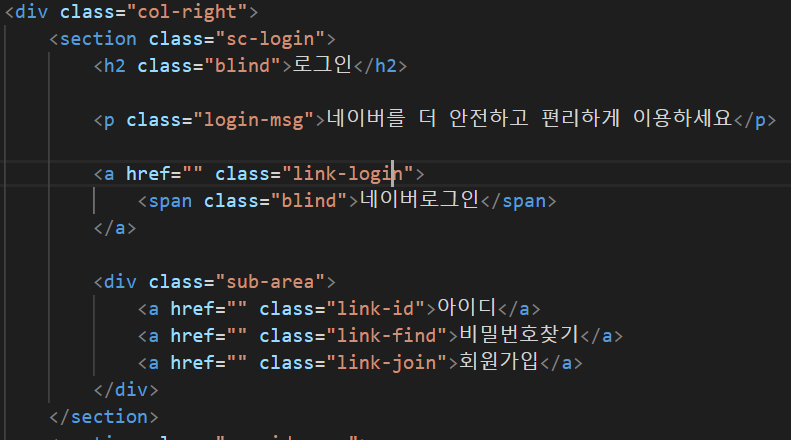
 p cass= "login-msg" : 로그인메시지
p cass= "login-msg" : 로그인메시지
a태그로감싸고 link-000생성
아이디,비밀번호 찾기 , 회원가입에 link-000 클래스생성 
*개발자모드*
ctrl+i 단순키는것
ctrl+shift+c 타겟잡기마우스커서 갖다대면 포인터가 반응함
[ir기법] : 대체텍스트처리기법
-텍스트이미지처리
-리더기가 읽을땐 텍스트를 읽지만 비장애인은 이미지로 볼 수 있음
-백그라운드 이미지로 가져옴
-규모가 작은프로젝트에 활용
[is기법] : 스프라이트 이미지
-통신이 적어 서버부하 적음,
-백그라운드포지션으로 모아놓은이미지 내에 필요한 이미지의좌표잡아줌
[img태그] - 시시때때로 바뀌는영역에 적용. 즉 데이터
[bg처리]- 순수한배경,ir처리,로고,아이콘,자주 바뀌지 않는 이미지들
