javascript
2.0 Your First JS Project (11:11)
variables

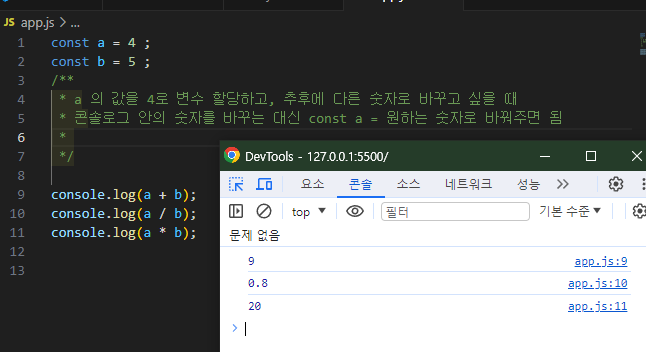
const a = 4 ; const b = 5 ; const myName = "star" /** * a 의 값을 4로 변수 할당하고, 추후에 다른 숫자로 바꾸고 싶을 때 * 콘솔로그 안의 숫자를 바꾸는 대신 const a = 원하는 숫자로 바꿔주면 됨 */ console.log(a + b); console.log(a / b); console.log(a * b); console.log("hello " + myName); => hello star 출력됨 ㅎconst = 상수, 바뀔 수 없는 값
let = 바뀔 수 있는 값. 최초 한번만 선언하고
그 후로는 선언없이 변수를 수정가능
 ->myName은 star가 아닌 shinbyeolyi로 콘솔바뀜
->myName은 star가 아닌 shinbyeolyi로 콘솔바뀜
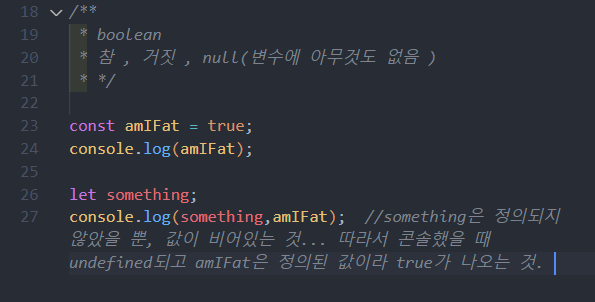
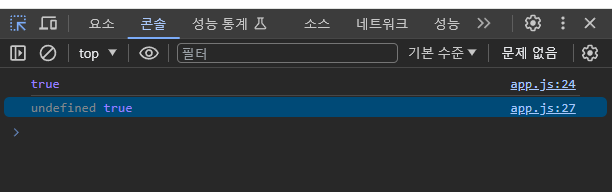
데이터 타입 - boolean( false, true ) , null


null은 variable 안에 어떤 것이 없다는 것을 확실히 하기 위해 사용하는것
= 값이 없다 . (null 과 undefined 헷갈리기 시작... )
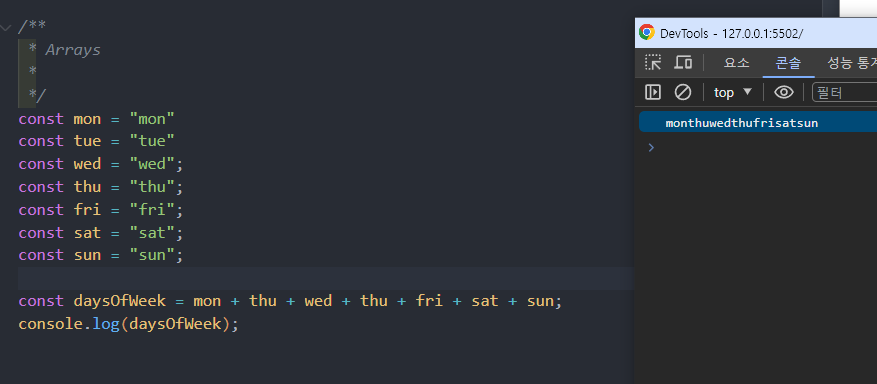
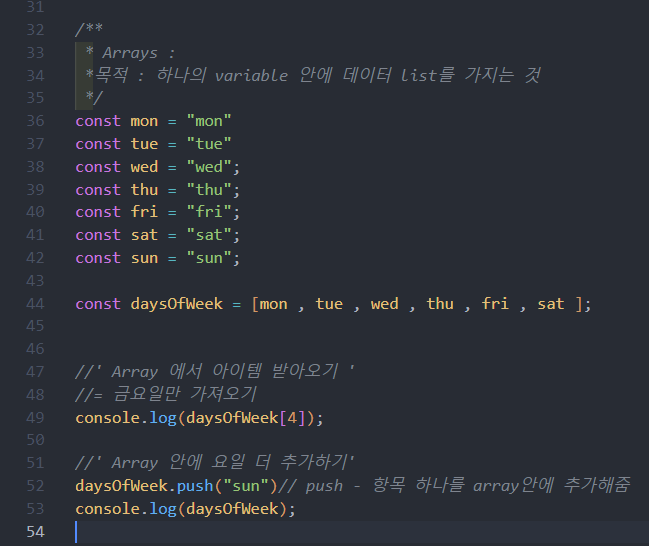
arrays

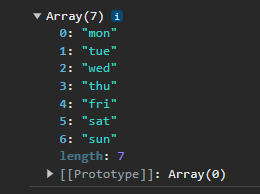
이런식으로 나여랗게 되면 콘솔창에서 구분하기가 어려워짐
-> [ ]괄호와 쉼표로 어레이 배열하여 만들것
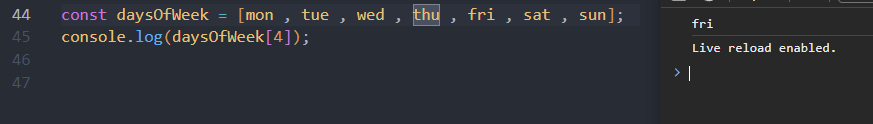
const daysOfWeek = [mon , tue , wed , thu , fri , sat , sun];
console.log(daysOfWeek);



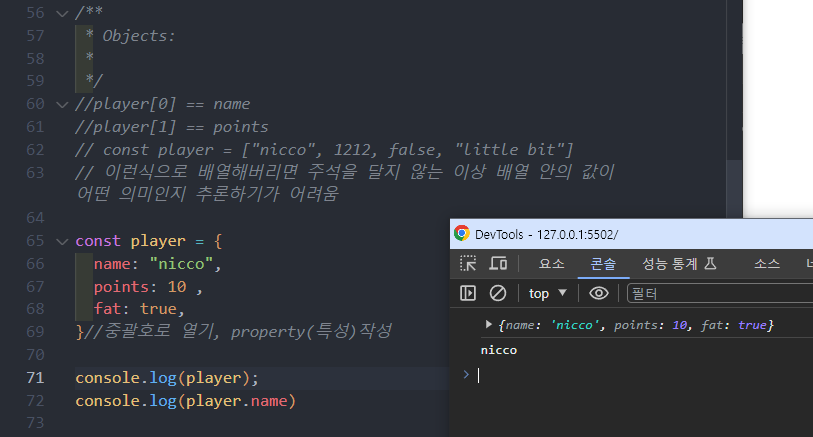
데이터 타입 - Objects
/**
* Objects:
*
*/
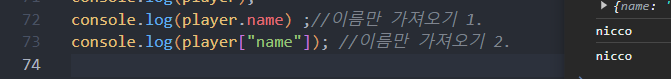
//player[0] == name
//player[1] == points
const player = ["nicco", 1212, false, "little bit"]
// 이런식으로 배열해버리면 주석을 달지 않는 이상 배열 안의 값이 어떤 의미인지 추론하기가 어려움

원하는 값을 가져오는 방법은2가지 ~~ 
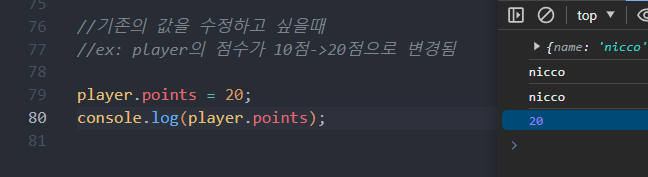
업데이트(수정) 하는 법 :10->20점

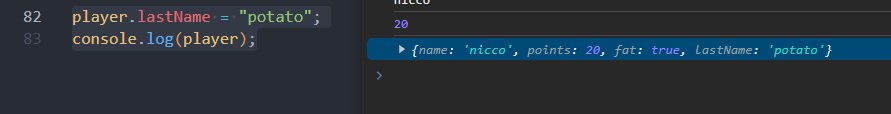
: 마지막 배열 추가

:현재값에 +@ 하기

player.points = player.points + 20 //현재 20점에서 +20점을 더하기
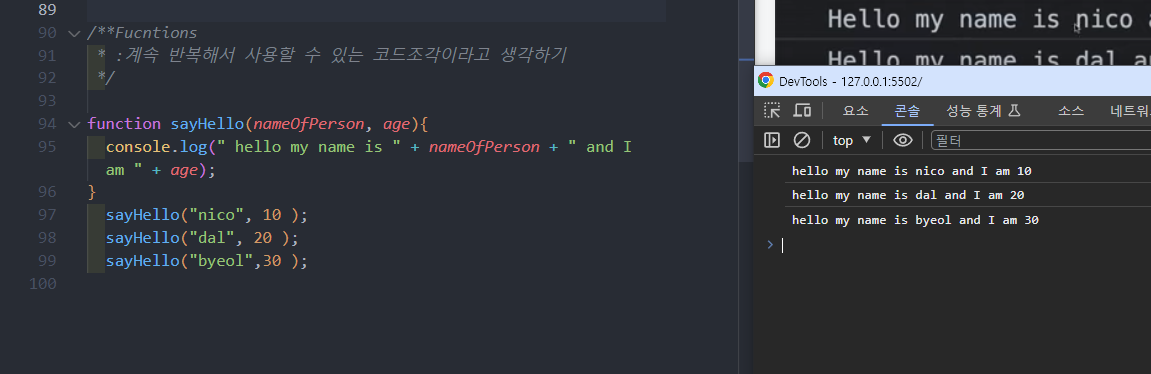
console.log(player.points); // 40 나옴 ~ ~ ~Functions
✅ argument 작성하는 방법

hello my name is + (이름) 나열할 때
hello~ 부분을 반복적으로 적지않는 방법 . ,
1.function(){}
2.function 변수(이름,나이){
}
3.변수("nicco",10),("dal", 20 ),("byeol",30 ); 값 넣기
4.fuction(nameOfPerson){
console.log(" hello~ " + nameOfPerson + " and I am " + age)
}
plus 변수의 값 지정하고 더하는 콘솔 만들기
function plus(firstNum,secondNum){
console.log(firstNum + secondNum);
}
plus(10,20);
=30
-> fisrtNum, secondNum은 fucntion 안에서만 존재하는 값.,.,.,., 밖에다 쓰면 에러난다
const player = {
name: "nicco",
sayHello:function(otherPersonName){
console.log("hi " + otherPersonName + " nice to meet you");
},
};
player.sayHello("byeol");
조건문
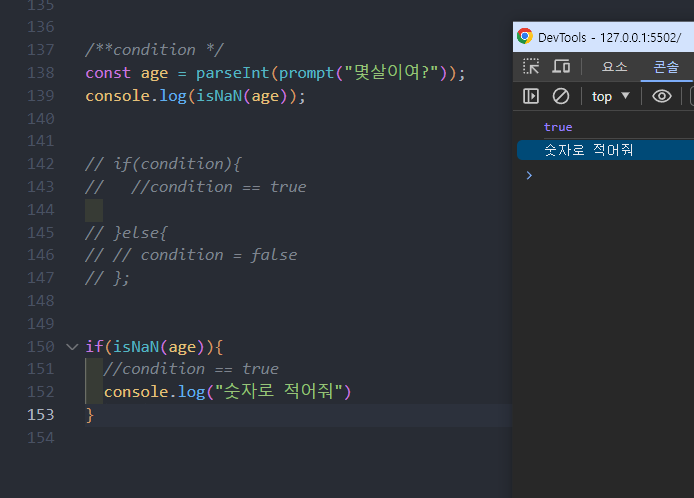
/**condition - isNaN */
const age = parseInt(prompt("몇살이여?"));
console.log(isNaN(age));
if(condition){
//condition == true
}else{
// condition = false
};
if(isNaN(age)){
//condition == true
console.log("숫자로 적어줘")
}else{
// condition = false
}

=>숫자로 입력하지 않으면 콘솔창에 확인표시가 나타난다
/**condition - if else ->
조건의 두가지 다 false의 값일 때 마지막 드세요~~ 가 나올 수 있다
else가 나오기 위에선 위 조건문들이 다 true x x
*/
const age = parseInt(prompt("몇살이여?"));
if(isNaN(age)){
console.log("숫자로 적어줘")
} else if (age < 18) {
console.log("넘 어립니다")
} else {
console.log("오케이 드세요")
}/**condition
* - ifelse + &&(and) + ||(or)
* - 두가지 조건을 동시에 확인하기
* */
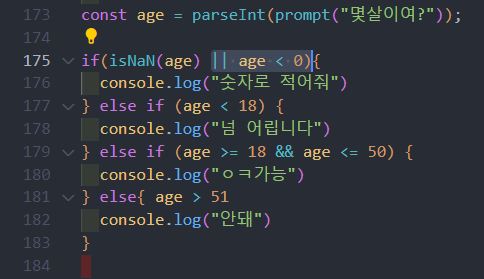
const age = parseInt(prompt("몇살이여?"));
if(isNaN(age)){
console.log("숫자로 적어줘")
} else if (age < 18) {
console.log("넘 어립니다")
} else if (age >= 18 && age <= 50) {
console.log("ㅇㅋ가능")
} else{ age > 51
console.log("안돼")
}
->마지막 else는 선택사항일 뿐 else if로 조건문을 마무리 해도 좋다
-> 음수의 경우를 입력했을 경우는?
=> 맨 처음 값에 or 을 넣어 0보다 작을 때
조건을 추가한다

||
(하나만 트루여도 or은 전부 트루..)
true || true === true
false || true === true
true || false === true
(false가 되려면 or의 전부가 false)
false || false === false
&&
true && true === true (둘 다 트루여야~ 트루~)
false && true === false
true && false === false
false && false === false
