pantheone

글씨 효과 (아래에서 위로) :1번째 방법&문제점


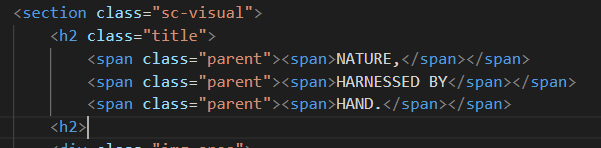
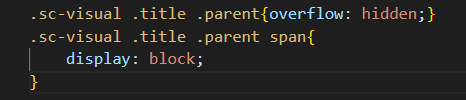
1.span에 부모요소를 한번 더 씌워준뒤 overflow: hidden;처리
span은 block처리 해준 뒤 transform적용
(https://greensock.com/scrolltrigger/에서 스크롤트리거 사용함 / 옛날엔 매직스크롤..)2. gsap.to('.sc-visual .title .parent span',1,{ /**1초동안 0.1초 간격으로 실행 */
yPercent:-100,
stagger:0.1 /**0.1.초 간격으로 실행 */
});

문제점 -> 화면비율을 줄였을 때 완전히 사라져있지 않음
=>폰트사이즈가 계속 변하기 때문
글씨 효과 (아래에서 위로) :2번째 방법

1.기존에 넣은 transform을 제거한 뒤
2.gsap.to->gsap.from으로 바꾸고 yPercent:100값으로 변경하면 화면비율이 작아져도 이미지사라지는데 방해없음 gsap.from('.sc-visual .title .parent span',1,{ /**1초동안 0.1초 간격으로 실행 */
yPercent:100,
stagger:0.1 /**0.1.초 간격으로 실행 */
})
