🔋 Main Point
- 스크롤시 두번째 헤더 fixed 고정시키기
- 너비 주지 말것
- sc-visual 내 absolute 공중부양(position:relative없음)
- 타임라인 사용하여 순차효과주기
- 스크롤시, 순차적으로 글씨 나오게하기
- 타이핑 효과
- 이미지 그라디언트 효과
- 순차적으로 글씨, 이미지 순서대로 나열
- 슬라이드 애니메이션(클래스명만 주는법)
- 슬라이드 애니메이션2 (클래스명만 주는법2)
1. 스크롤시 두번째 헤더 fixed 고정시키기

/**스크롤이벤트*/
$(window).scroll(function(){
curr = $(this).scrollTop();
if(curr > 10){
$('.header').addClass('fixed')
}else{
$('.header').removeClass('fixed')
}
});
$(window).trigger('scroll'); //스크롤 강제실행

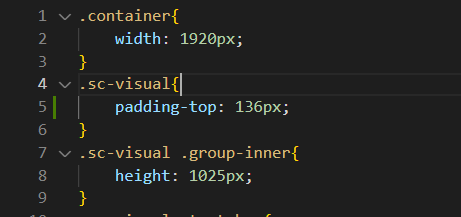
2.너비 주지 말것

컨테이너와 sc-visual에 너비를 줬는데, 쓸모없음
3.sc-visual 내 absolute 공중부양(position:relative없음)

=>바로 위 부모가 아니더라도 위에 relative 선언 후 absolute bottom:0 처리하면 딱 붙음
=>flex jscc처리 빠짐! 가운데정렬 까먹지말것

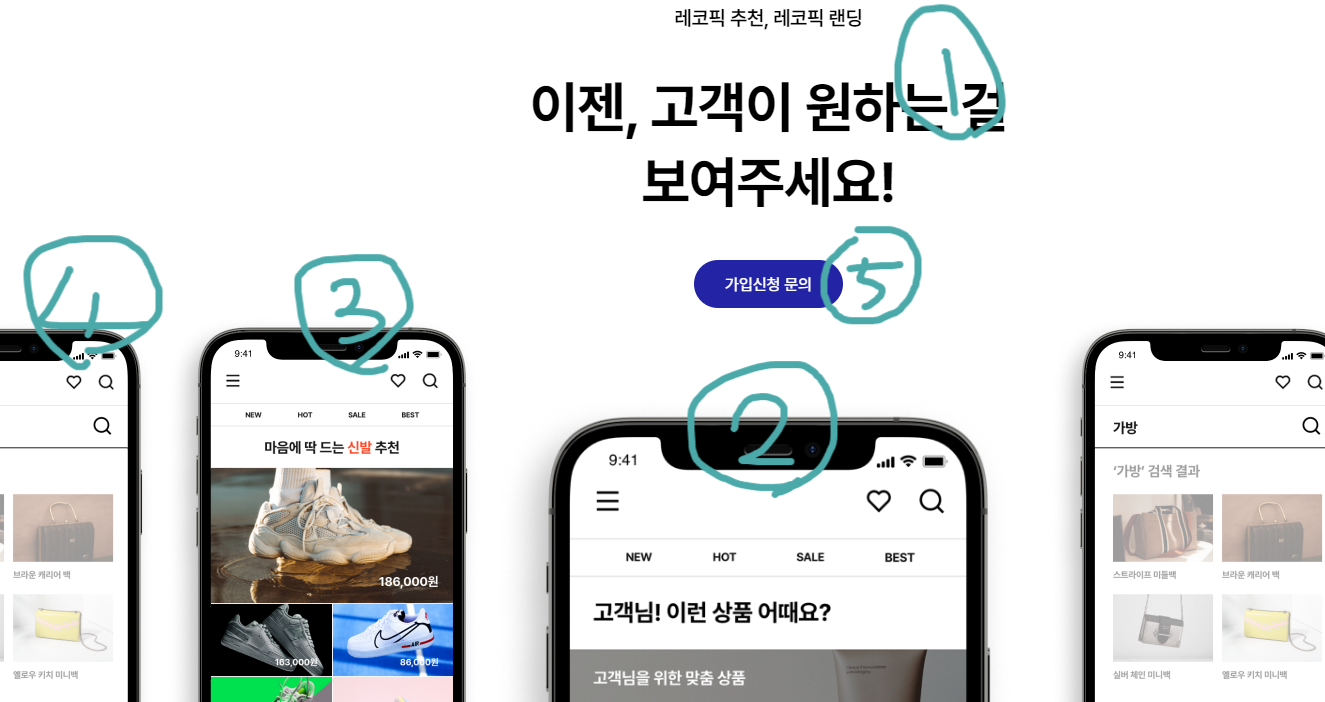
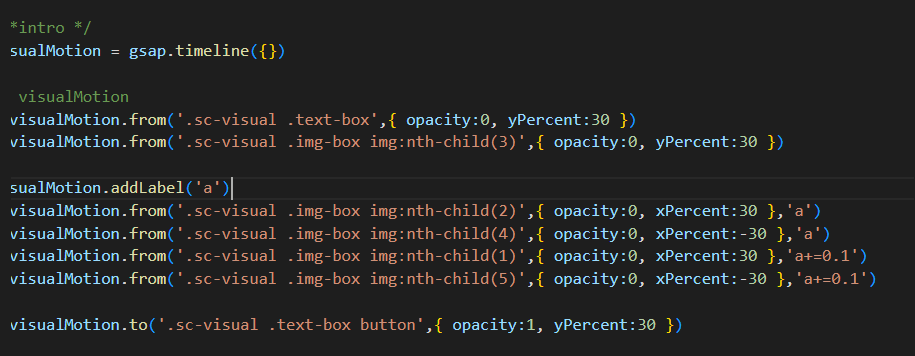
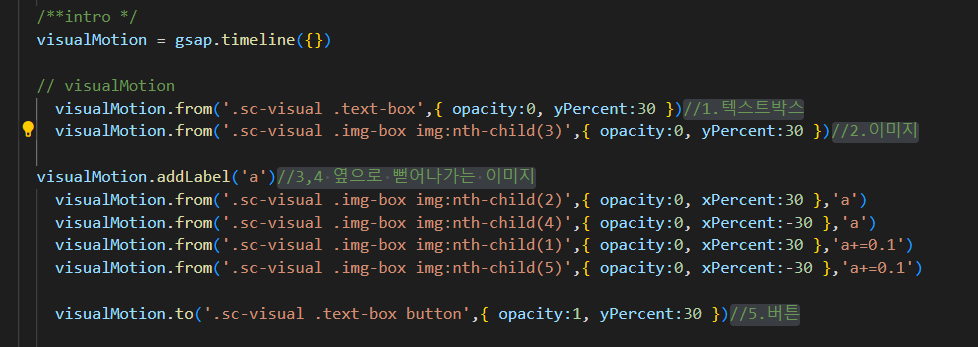
4.타임라인 사용하여 순차효과주기

타임라인
1.타임라인 순서 정하기 (텍스트->이미지 2,3,4->가입신청 버튼)
2. visualMotio=gsap.timeline({})명령 후
입력한 순차대로 화면에 구현됨
3.나올 방향에 따라 x축과 y축 값 입력
4.동시에 나와야 하는 이미지는 addLabel을 사용하여 묶어줄 것
5.뻗어나가는 이미지 구현 시 시간차를 두고싶다면 addLabel 뒤에 +=0.1 이용

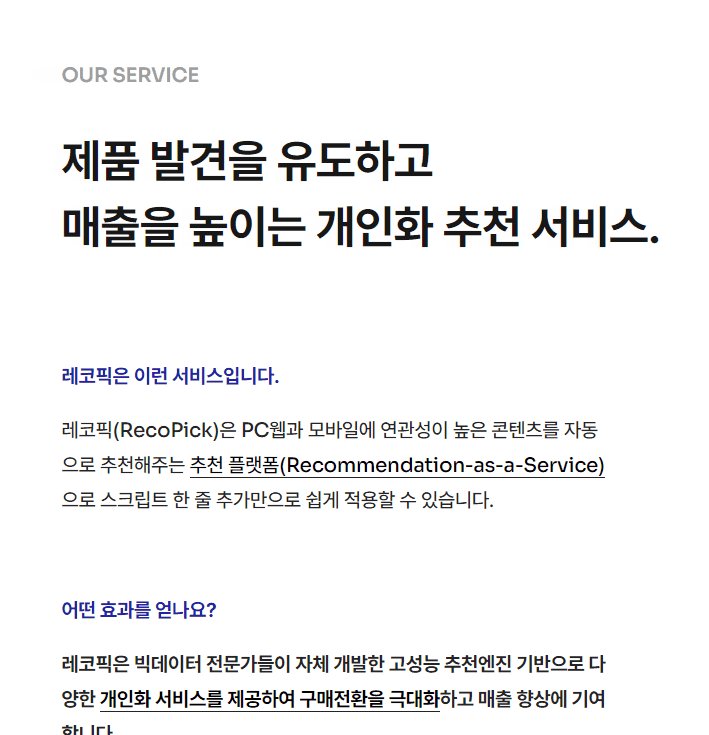
5.스크롤시, 순차적으로 글씨 나오게하기

6.타이핑 효과


i태그로 한글자씩 입력후7.이미지 그라디언트 효과

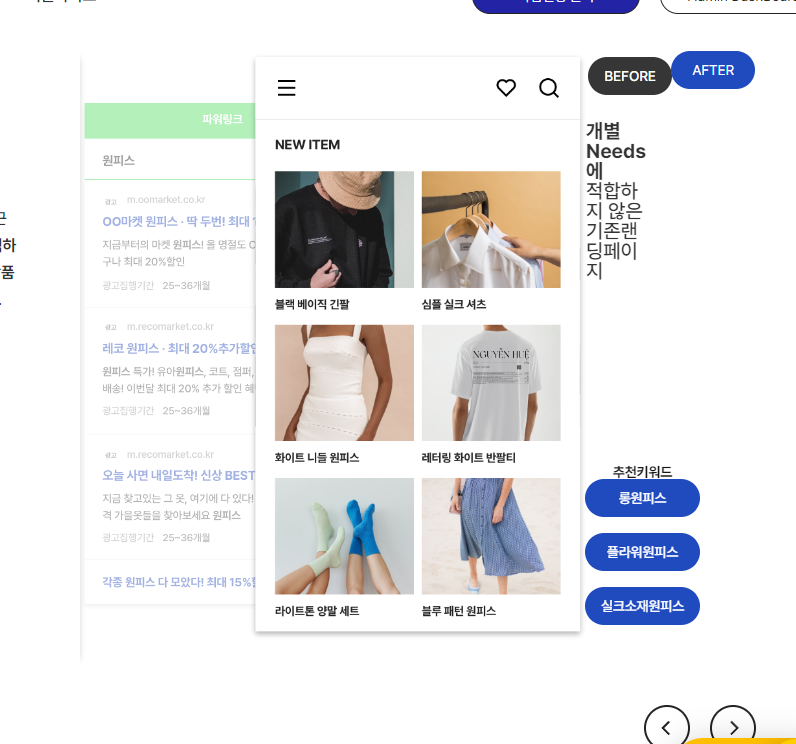
1.이미지영역에 after값 만들어준 뒤 그라디언트 효과 넣기
2.밑에 태그영역 같이 흐려지기때문에 z-index로 올려줄것
(before)

(after)

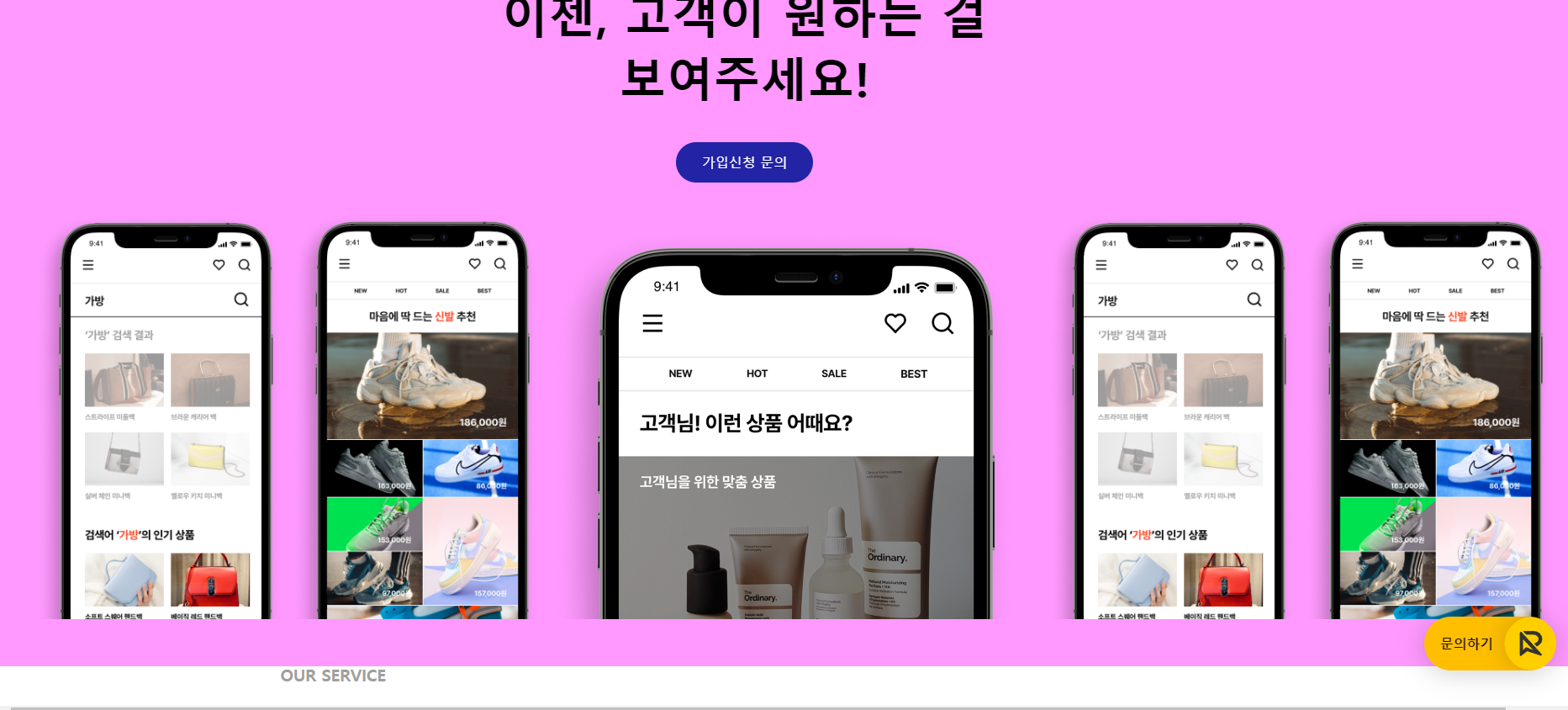
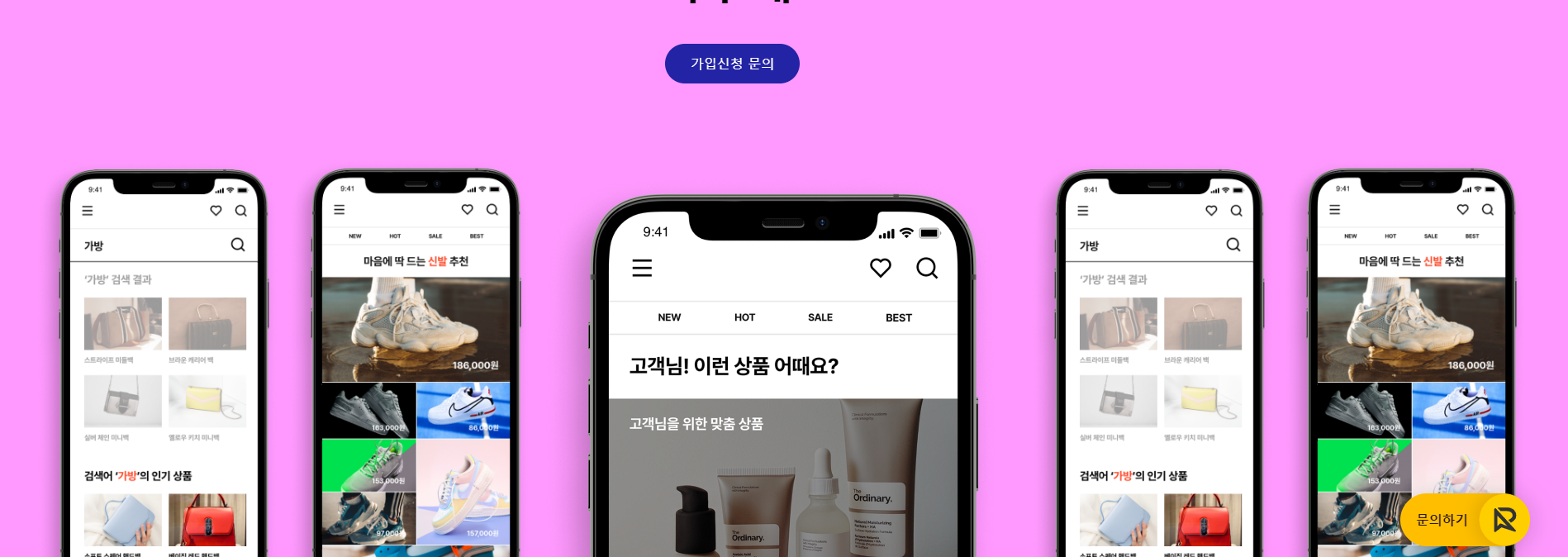
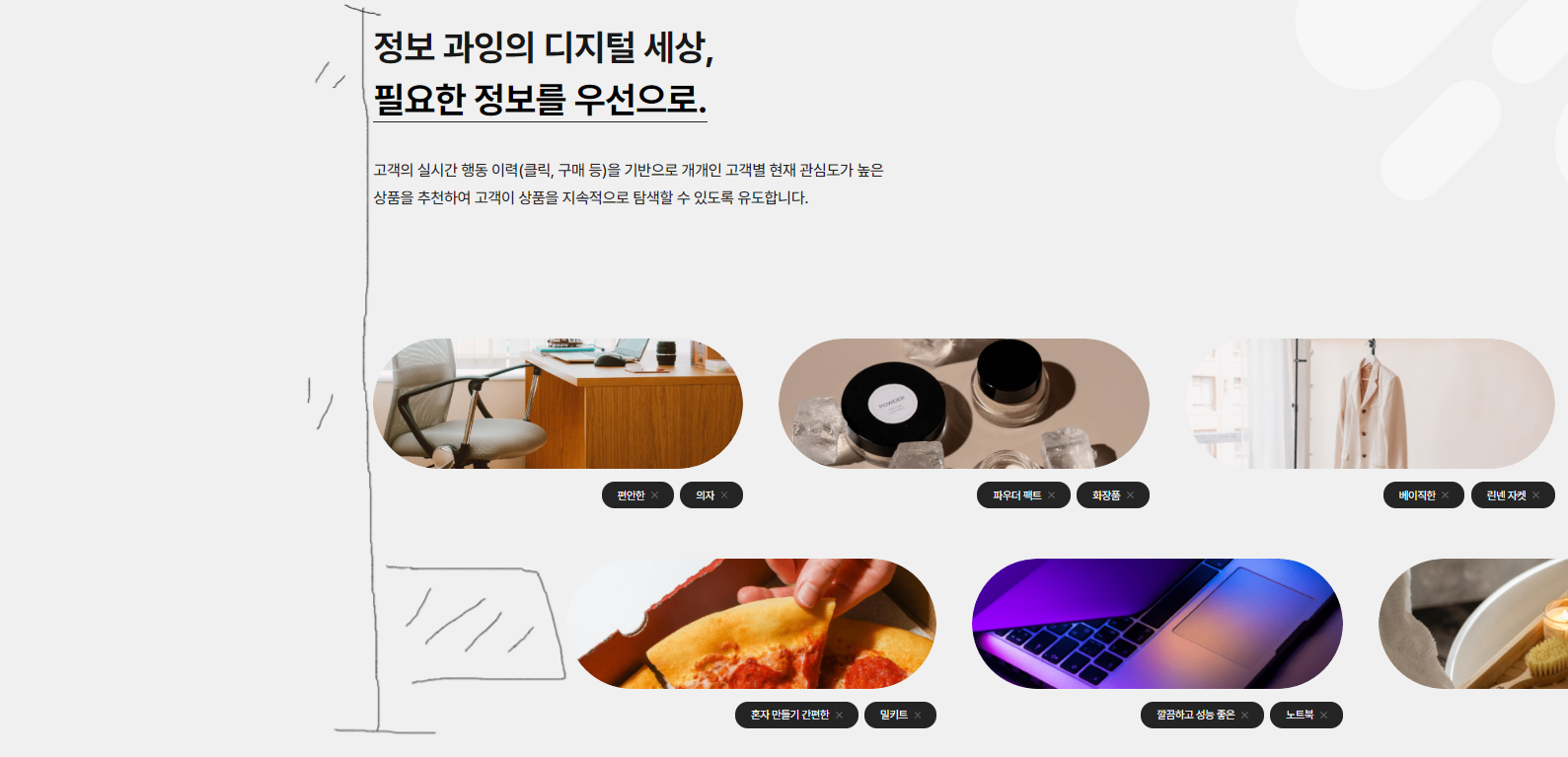
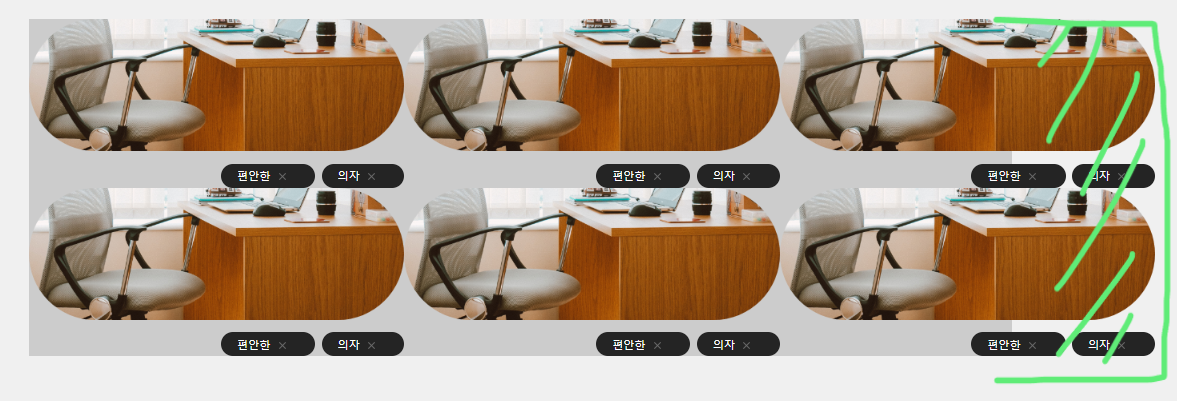
8.순차적으로 글씨, 이미지 순서대로 나열

처음에는 위 화면을 구현하지 못해서 최대한 비슷하게 나열해봤다


✔ 문제점
- [x] 글씨와 이미지 줄간격이 맞지 않음 (이미지영역내 width:2200px줘버려서 흐트러짐)
- [x] 3번 이미지 마진이나 트랜스폼을 활용x
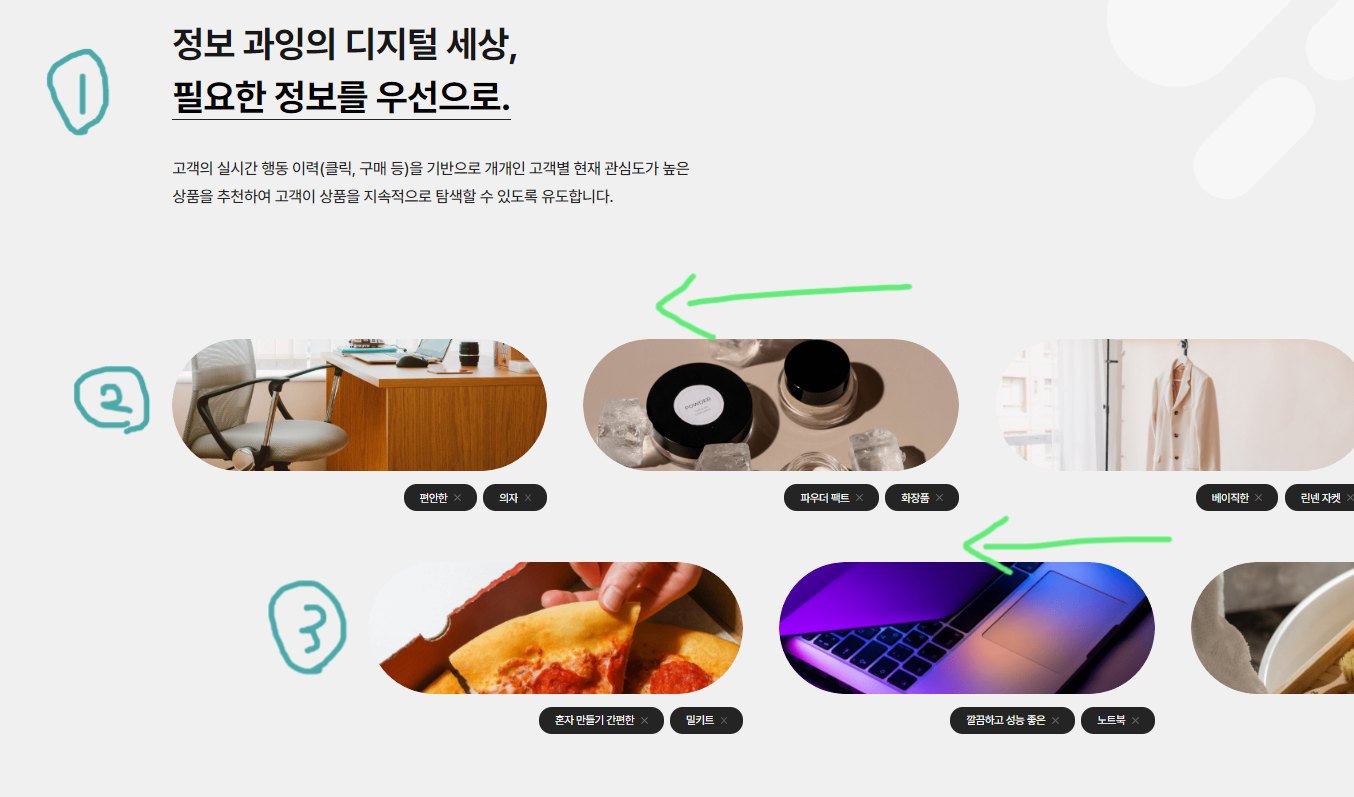
💡
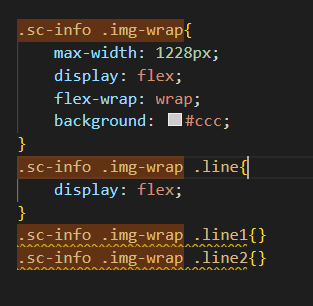
1.width:2200px제거 후 max-width:1228px설정
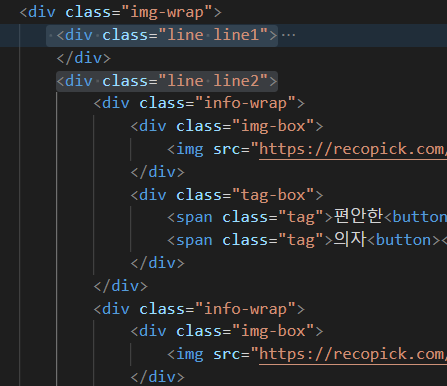
2 두줄처리를 위해 dive:line1,2생성 
💡
3.line에 display:flex
 (넘친영역)
(넘친영역)

💡
4.line2에 margin:left넣어주고 효과 넣기
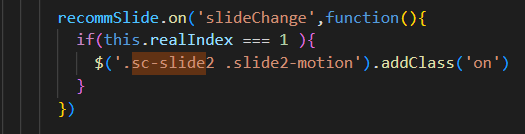
9. 슬라이드 애니메이션(클래스명만 주는법)
 2번째 페이지로 넘겼을 때 화면이 하나씩 넘어가도록 설정하고 싶었다
2번째 페이지로 넘겼을 때 화면이 하나씩 넘어가도록 설정하고 싶었다
-> 1.슬라이드 체인지 됐을때 클래스명 넣기

2.on이 들어간 css를 따로 꾸며줌

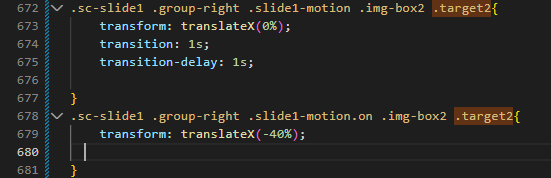
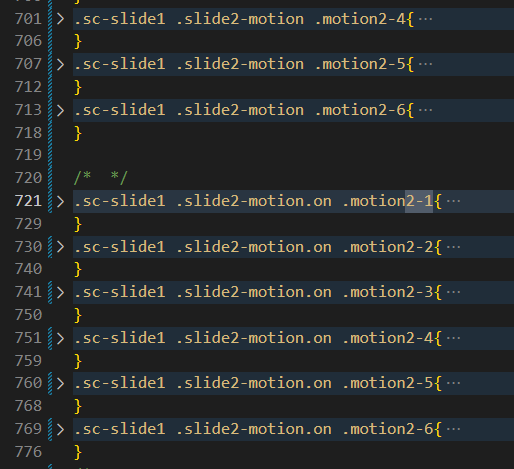
10. 슬라이드 애니메이션2 (클래스명만 주는법2)
여기서 궁금증이 또 생겼다 .,

스크롤트리거가 시작되어 클래스명이 생기고 1번 y축으로 움직이는 효과는 실행되었는데 1번이 끝난 후 2번x축으로는 어떻게 움직이지?
=transition-delay