💻안다르 클론코딩
-사이트명 : 안다르
-사용언어 : html , css
-분류 : 적응형pc, 클론코딩
🔋 Main Point
- 마우스 스크롤 시 상단헤더&gnb고정
- 메뉴 선택 시 나오는 side nav 와 아코디언메뉴 구성
- 반복되는 공통 디테일 css
- 배너명 동일화하기
📌배너명 동일화하기

✔ 문제점
- [x] sc-banner1 , sc-banner2 로 클래스명 다르게줌
💡
1.배너가 여러개더라도 같은양식이라면 sc-banner로 한번에 꾸밀것 📌잘못된 영역 position:absolute

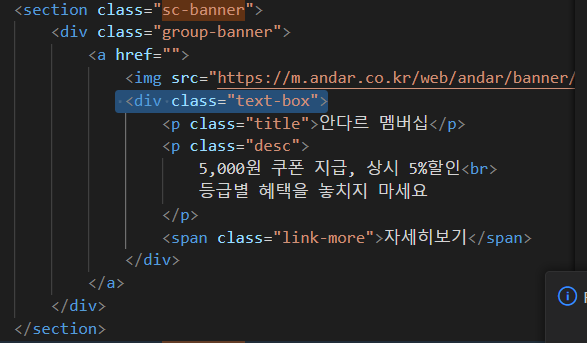
✔ 문제점
- [x] 텍스트박스에 포지션 앱솔줌
💡
1.
.sc-banner .group-banner a{
position: relative;
} 준 뒤
.sc-banner .group-banner img{
position: absolute;
top: 0;left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
이미지에 앱솔루트시키고 z-index로 낮춰주면 텍스트도 보이게된다 .
높이와 너비를 갖게되는건 텍스트영역이 잡혀있기 때문에 가져갈수있다
📌footer영역잡기

💡 group-*** 으로 통일화 해줄것