서울시청
👌 서울특별시청 클론코딩
- 사이트명: 서울특별시청
- 제작기간: 22.04.07 ~ 22.04.10 (4일 소요)
- 사용언어: html, css, js
- 분류: 적응형 PC, 클론코딩
💻 POINT
- 스프라이트 이미지 처리
- skip-nav
- 체크된 박스
- 체크된 박스
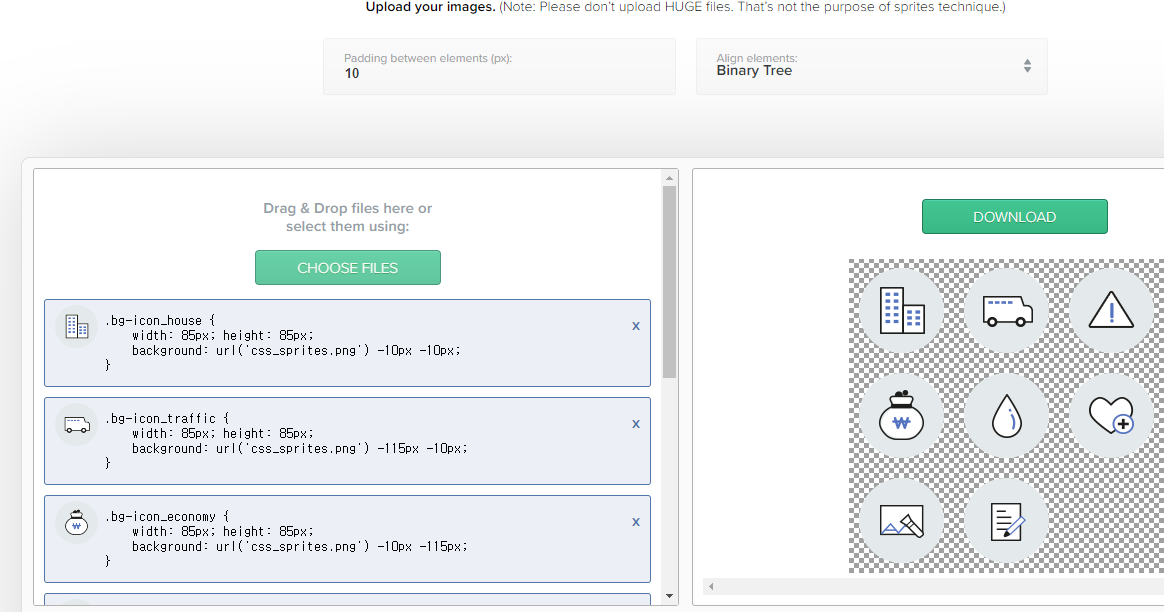
1.스프라이트 이미지 처리 (IS기법)

주요서비스 부문엔 스프라이트 이미지로 처리가 되어있었는데
분야별정보는 백그라운드이미지처리화가 되어있어 수정중에 스프라이트이미지로(IS)이미지를 모아 정리하여 좌표만 잡아주어 불러올수 있게끔 하였다
IS기법 장/단점
장점: 트래픽이 확 줄기때문에 부하올 일이 적어진다
이미지여러장을 한번에 가져올수있기때문에 관리가 용이함
단점:전체 이미지중 일부가 변경되었을때 스프라이트 이미지를 통째로 교체해야하기때문에 이미지교체가 잦은 경우의 오히려 사용이 불편해질수있다

쉽게 바뀌지 않는 카테고리 이미지등에 사용하면 좋을것같다
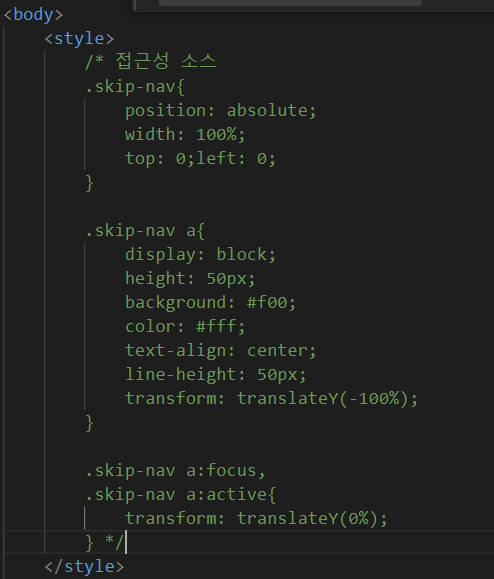
2.skip-nav 사용

1. 스킵 네비게이션의 위치는 가능하면 최대한 body태그 맨 처음으로 위치해야 한다.
✔ 이유는 스킵 네비게이션의 목적이 네비게이션 영역을 스킵하기 위해서
혹은 주요 서비스로 페이지 초입에서 바로 접근하기 위해 사용을 하기 때문에
네비게이션 영역 뒤에나 컨텐츠 영역 뒤에 위치하게 되면
스킵 네비게이션을 쓰는 목적이 사라지기 때문이다.
2. 스킵 네비게이션은 페이지 구석구석 여러번 사용하는 것이 아니라 처음에 한번만 사용해야 한다.
✔ 과한 스킵 네비게이션의 사용은 페이지의 구조와 페이지 이용을 더 복잡하게 할 뿐이다.
3. 스킵 네비게이션은 비장애인 사용자들이 페이지를 이용할 때 화면에서 보이지 않게 작업해야한다.
✔ 키보드나 스크린리더로 페이지를 tab 하였을 때 스킵 네비게이션이 노출되고 사용될 수 있게 해야한다.
그렇기 때문에 페이지에 맨 처음 접근하게 되면 일반적인 상황에서는 스킵 네비게이션을 확인할 수 없다.
그리고 그러한 이유로 스킵 네비게이션에 따로 css 스타일을 입히지 않아도 된다고 생각할 수 있다.
하지만 보통의 상황에서는 스킵 네비게이션 링크에 tab이 되었을 경우 tab이 활성화 된 링크에
css 스타일 효과를 줘서 화면에 노출되게끔 처리하는 것이 많이들 사용하는 방법이고 좋은 방법이라 생각한다.
