웹 사이트의 상품 상세 정보를 크롤링 하려 했는데 무한 스크롤이 적용 되어 있더라. 처음에 크롤링을 위해 찾았던 라이브러리는 axios, cheerio 였는데 알고보니 얘네들은 정적 크롤링을 위한 툴이었다. 그래서 동적 크롤링을 위한 툴인 puppeteer을 사용했다. puppeteer을 하더라도 무한 스크롤이 적용되어 있는 데이터를 크롤링할 수 있는 환경만 제공할 뿐 로직은 직접 구현 해야 했다.

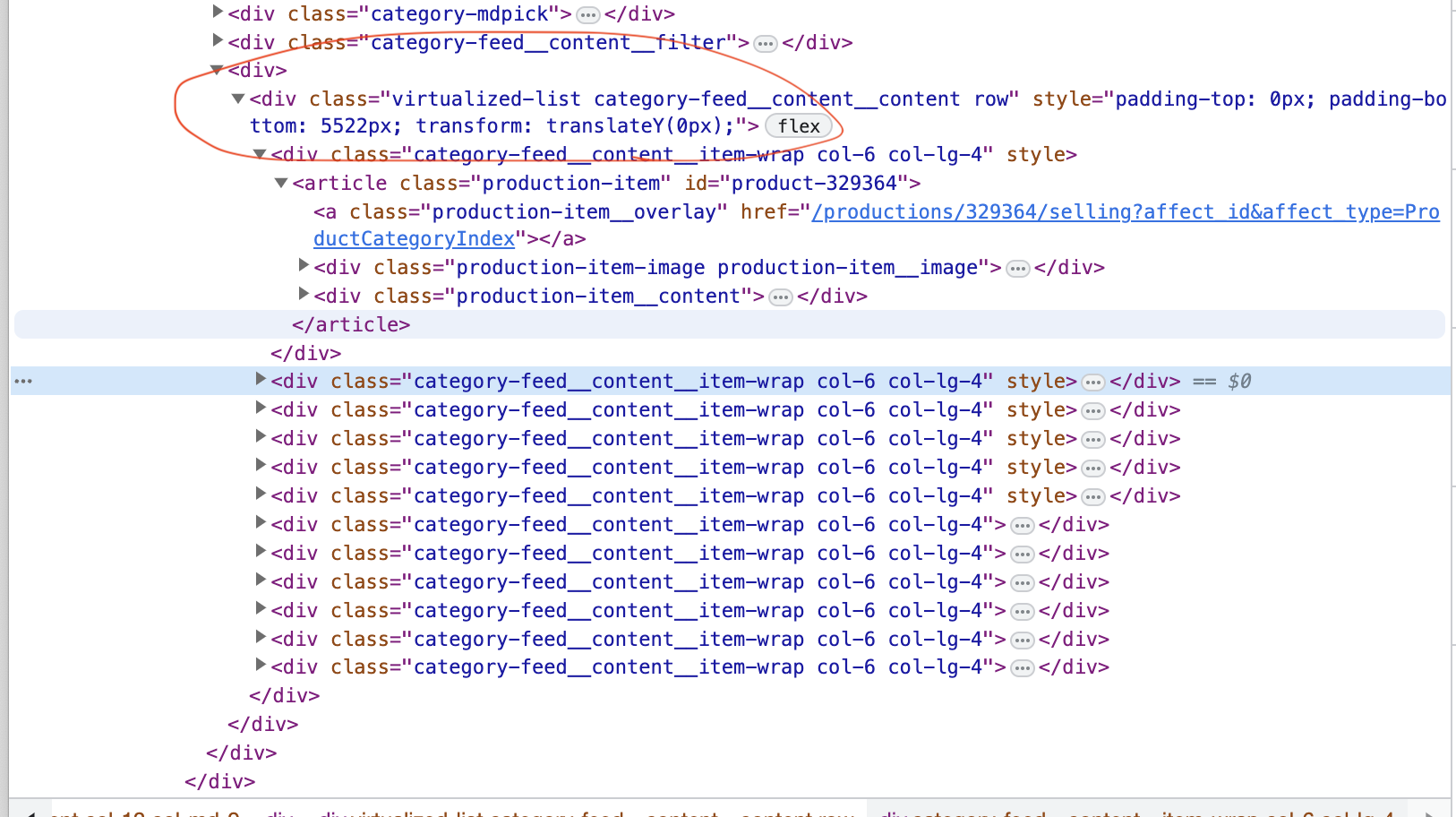
아래 category-feed_content 어쩌구가 밑에 쫘악 깔려있더라. 그래서 상위 태그를 선택해서 반복문으로 돌릴 생각이었다. 하지만 밑에 태그 하나만 출력되고 그 밑에 나머지 태그들은 선택이 되지 않는 문제가 있었다. 결론부터 말하면 jquery의 $$ 의 특성을 이해하지 못하고 있었던것에서 문제가 비롯 되었던 것. $$는 querySelectorAll의 jquey 문법 이었을 뿐이었는데 처음 접해보는 문법이다보니 너무 어렵게 생각했었다.
-
처리 결과

-
자잘한 문제