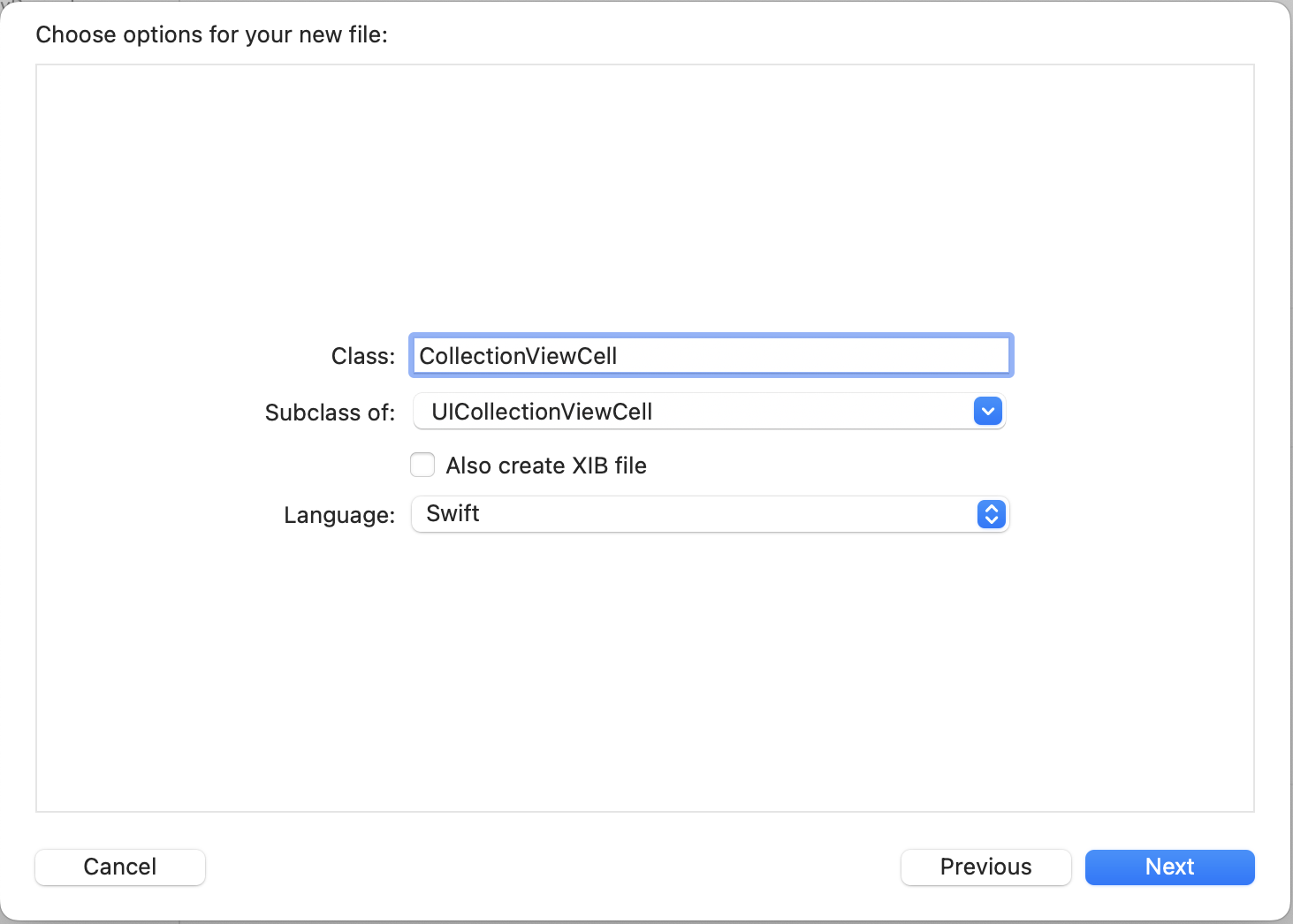
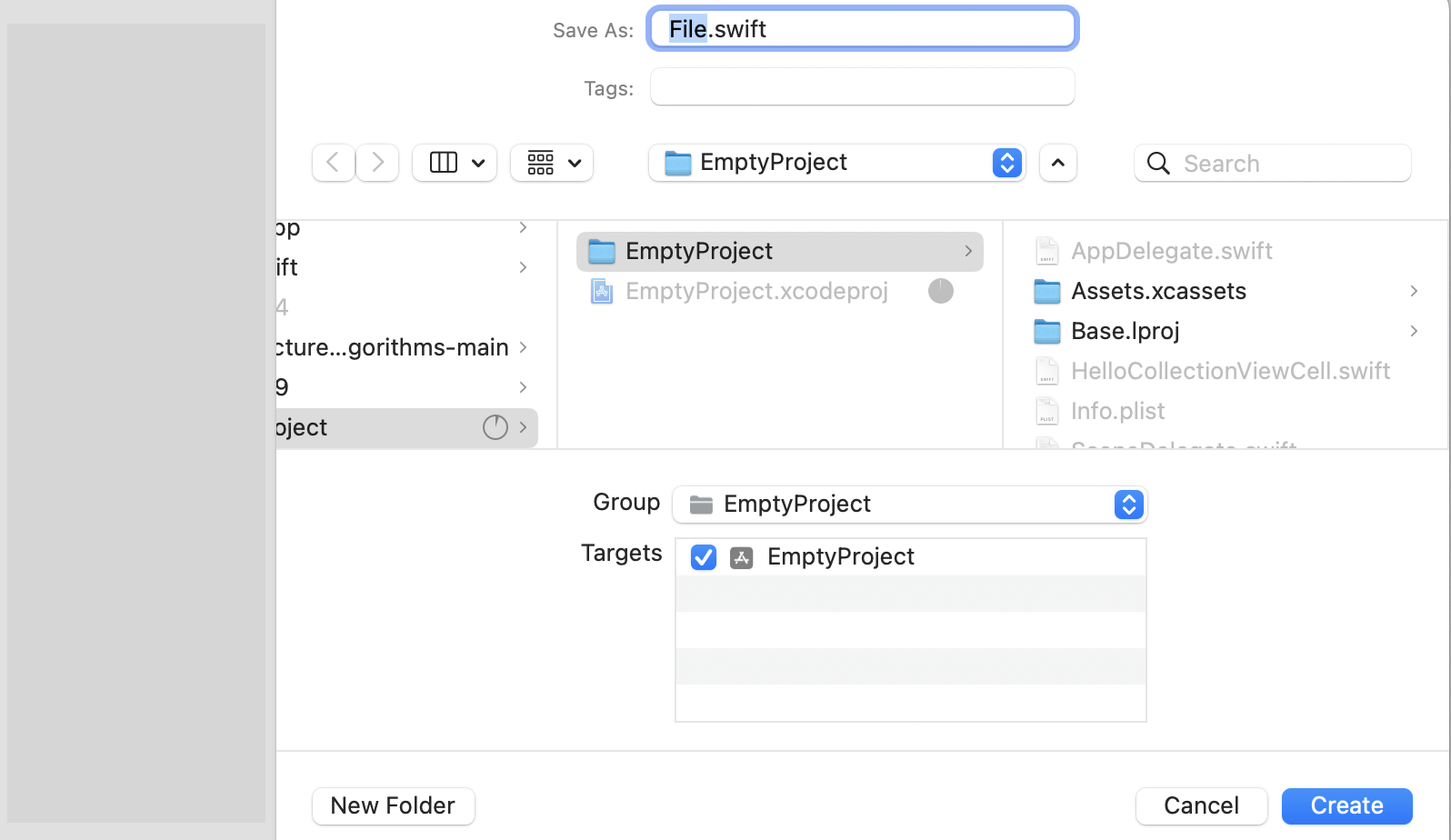
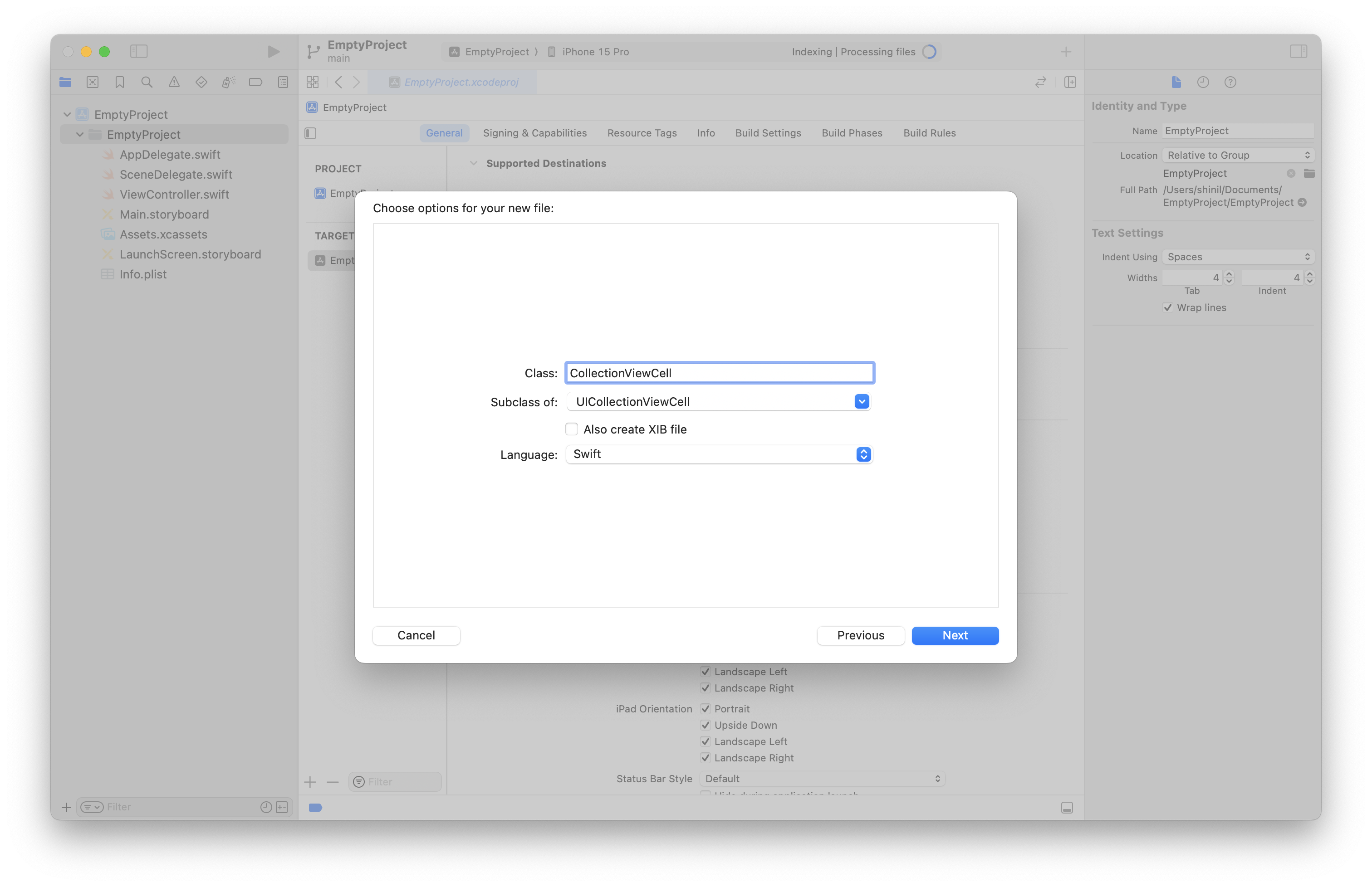
Xcode로 개발할 때 우리는 아래와 같은 방식으로 파일을 만듭니다

그러면 이런 코드가 알아서 만들어 집니다
//
// HelloCollectionViewCell.swift
// EmptyProject
//
// Created by ShinIl Heo on 4/4/24.
//
import UIKit
class HelloCollectionViewCell: UICollectionViewCell {
}어떻게 가능한 건지 알아봅시다
Xcode Template
이것은 Xcode Template이라고 부르는 것으로, 정의된 양식에 맞게 파일을 생성해 줍니다.
Code Snippet의 파일 버전이라고 생각하면 됩니다.
Xcode Template의 위치
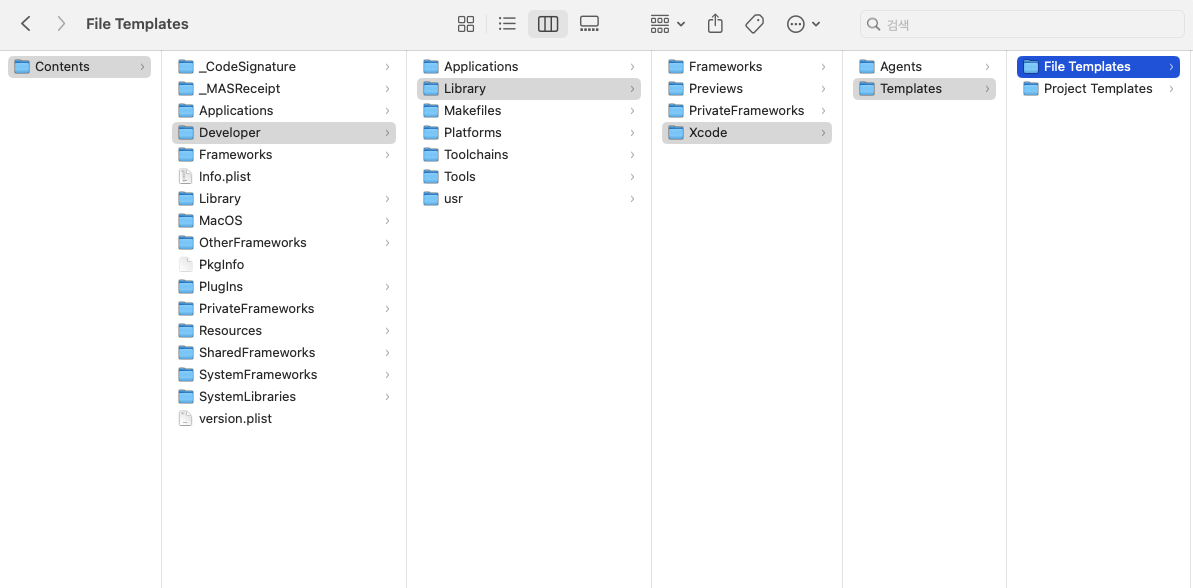
Xcode에 기본적으로 탑재된 템플릿은 아래의 위치에서 확인할 수 있습니다
/Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates/File Templates/

Xcode Template 구조
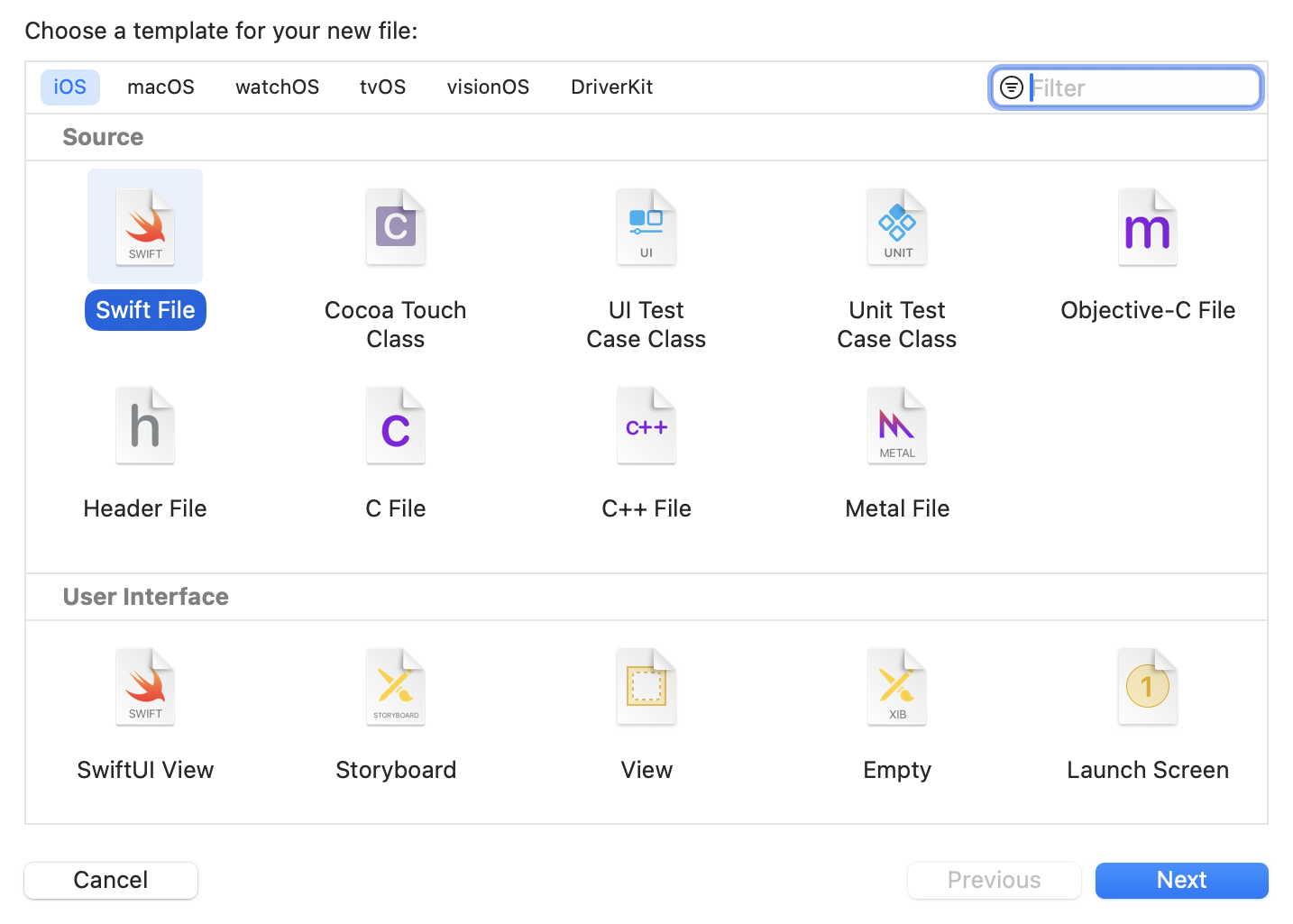
간단한 형식을 가지고 있는 Xcode Template - Swift을 통해 구조를 알아보겠습니다
/Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates/File Templates/MultiPlatform/Source/Swift File.xctemplate
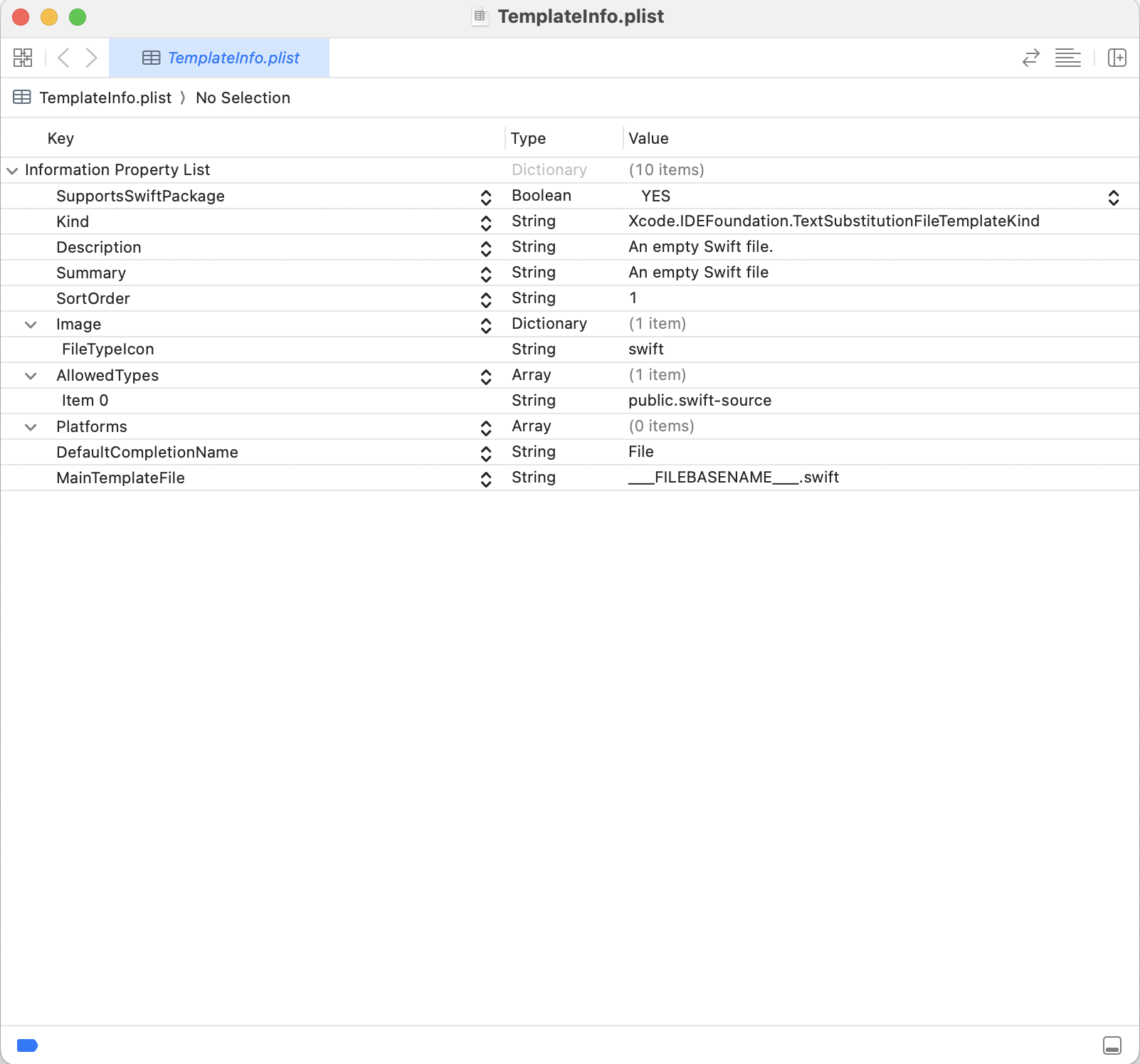
TemplateInfo.plist

여러 값들이 있는데 그 중 자주 사용하게 될 몇가지만 다뤄보겠습니다
SortOrder
템플릿 묶음(그룹) 내에서 이 템플릿의 순서를 의미합니다
Swift 템플릿은 Source라는 그룹 내에서 1번째로 보이게 됩니다

DefaultCompletionName
해당 템플릿으로 파일을 생성할 때 기본으로 나타나는 파일명을 기록하는 key입니다
Swift 템플릿은 File로 되어 있고, 실제로 Xcode로 Swift 파일 생성시 File.swift로 나타나는 것을 볼 수 있습니다

MainTemplateFile
파일 생성시 사용할 템플릿 파일을 지정합니다
Swift 템플릿은 ___FILEBASENAME___.swift를 사용한다고 되어 있습니다
Platforms
템플릿을 사용할 수 있는 곳을 명시하는 key 입니다
com.apple.platform.iphoneos로 기록하면 iOS에만 나타나게 됩니다
___FILEBASENAME___.swift
//___FILEHEADER___
import Foundation//___FILEHEADER___
___{이름}___ 은 변수를 의미한다고 생각하면 됩니다
파일 생성시 맨 윗 줄에 나오는 파일명, 프로젝트명, 작성자 & 작성일이 들어갑니다
Xcode Template 만들어보기
UIViewController를 상속하며 기본적인 메서드가 들어있도록 세팅해주는 템플릿을 만들어보겠습니다
기존 템플릿 복사하기
아까 템플릿이 있던 폴더에서 적당히 아무거나 복사해서 가져옵니다
이번에는 Swift File.xctemplate을 복사하겠습니다
이름 변경하기
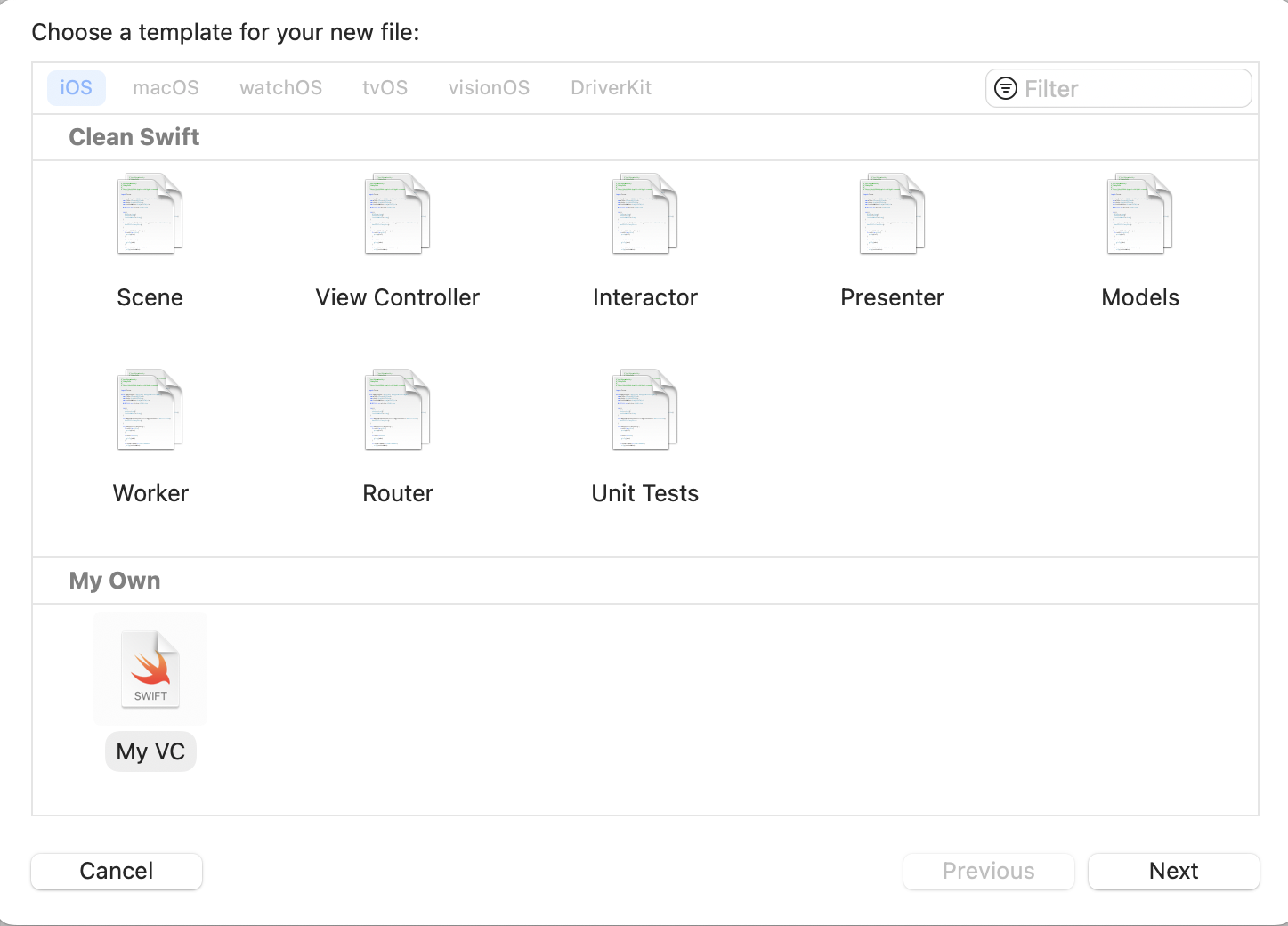
저는 템플릿의 이름을 My VC.xctemplate로 변경했습니다
저는 이름에 기본적으로 ViewController가 붙기를 원하기 때문에
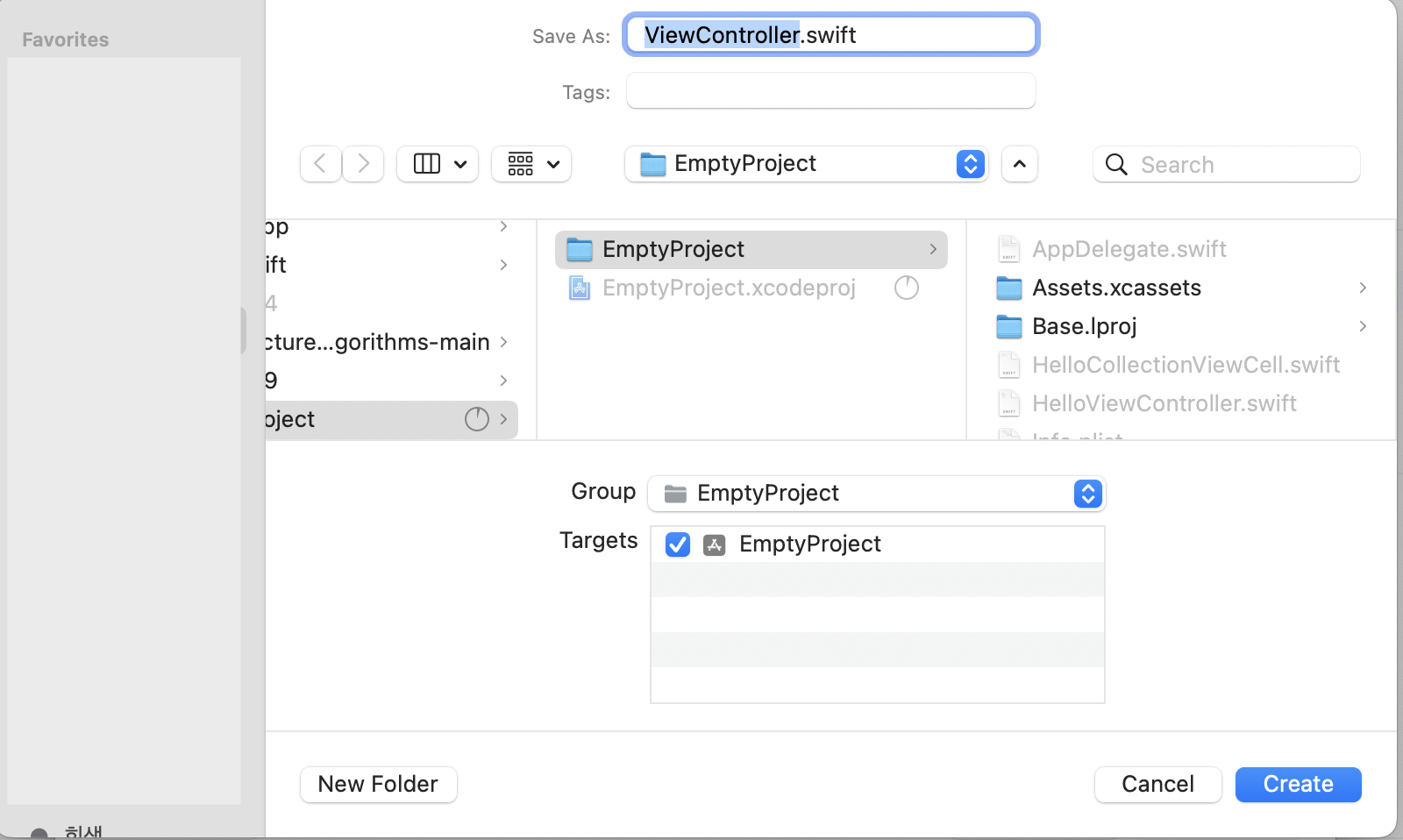
TemplateInfo.plist의 DefaultCompletionName을 ViewController로 변경해주겠습니다
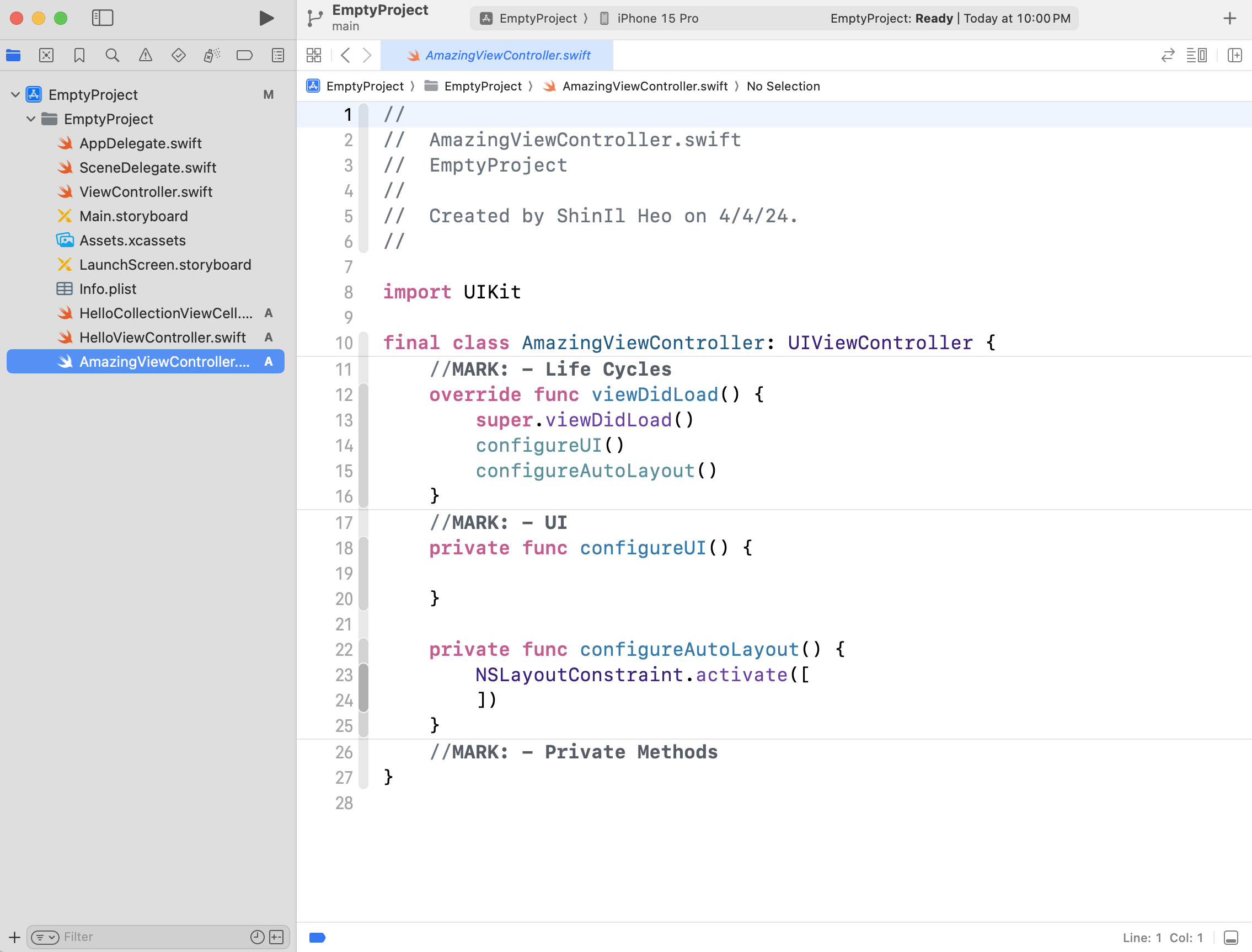
내용 작성하기
아래처럼 작성했습니다
//___FILEHEADER___
import UIKit
final class ___FILEBASENAMEASIDENTIFIER___: UIViewController {
//MARK: - Life Cycles
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
configureAutoLayout()
}
//MARK: - UI
private func configureUI() {
}
private func configureAutoLayout() {
NSLayoutConstraint.activate([
])
}
//MARK: - Private Methods
}Template Xcode에 적용하기
아래의 터미널 명령어로 Finder를 엽니다
cd ~/Library/Developer/Xcode/
open .
Templates > File Templates 폴더를 생성합니다 (있으면 패스)
그 안에 My Own 폴더를 생성합니다 (이 이름은 원하는 대로 하면 됩니다)
My Own 폴더 내에 아까 수정한 xctemplate 폴더를 붙여 넣습니다
완성
이제 우리는 우리만의 Xcode 템플릿을 사용 할 수 있습니다



Reference
https://chat.openai.com/share/f42c1dcb-6bd9-4324-999b-6c79ec60e441
https://medium.com/@dima.cheverda/xcode-9-templates-596e2ed85609
https://forums.developer.apple.com/forums/thread/711305
https://velog.io/@whitehyun/iOS-Xcode-Template을-이용하여-파일을-쉽게-구성하기




템플릿을 만드는 과정이 생각보다 간단해서 놀랐습니다… 저는 아예 뷰컨을 상속해 코드 재작성을 피해가는 baseVC와 같은 파일을 하나 만들어두곤 했는데요 템플릿을 활용한다면 더욱 강력하고 범용성있게 코드작성에 도움을 받을 수 있겠네요..!! 좋은 글 감사합니다😆