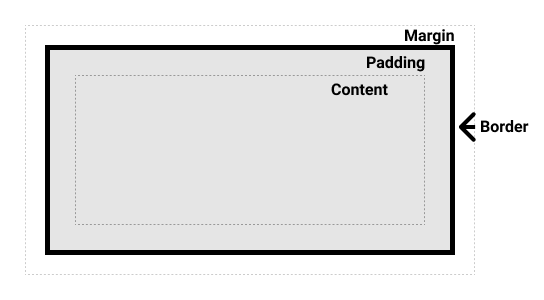
Box-Model
box의 구성 : margin, border, padding, content

CSS Flow Layout
box의 outer display types
display 속성값을 inline, block, inline-block으로 바꾸면 박스 외부 특성을 바꿀 수 있다.
- inline : 하나의 물건. 한 줄에 여러 개 넣을 수 있다. 마진을 정할 수 없다.
- block : 상자. 한 줄 당 하나씩 들어간다. 기본 마진 패딩을 가지고 있다.
- inline-block : 상자인데 한 줄에 여러 개가 들어갈 수 있다. x축 정렬과 위치정렬하고 싶을때, 메뉴버튼만들때 주로 사용하는 것이 inline-block이다.
위치설정할 때
- top, left, right, bottom은 밀려져서 정해지는게 아닌 주체적인 위치
- margin, padding -> 좌표배치할 때 사용하는데, 선택한 오브젝트가 주체가 되는게 아니라 밀려나가는 것이기 때문에 padding 값에 따라서 오브젝트의 크기가 변하는 것처럼 보일 수 있다.
CSS 코드가 길어질 수록 파일 용량이 커져서 가져오는 시간도 더 많이 걸린다.
-> 웹사이트 로딩 속도가 낮아짐
html, body태그에 기본으로 마진과 패딩값이 들어가기 때문에 0으로 만들고 사용하면 좋다.
html, body{
margin: 0;
padding: 0;
}만들어진 공간 내에서 패딩으로 위치조정하고 싶다면
box-sizing: border-box;를 적용한다.
마진병합현상
1.형제끼리: 마진 마진이 만나면 겹쳐진다.
2.부모자식간: 자식 마진값을 줬더니 부모도 같이 딸려가는현상. 포지션 앱솔루트 사용
vertical-align은 인라인 요소에만 적용가능. 가장 큰 크기를 기준으로 정렬
position은 2차원과 3차원?
1.margin-top사용시 부모자식 간에 발생하는 마진병합현상이 일어나는지
2. top, right, bottom, left속성을 사용할 수 있는지
3. 자식의 높이 값이 부모에게 영향을 주는지
Position
- static : default. 2차원.
- relative : 2 + 3 혼합형. 원래 자신의 위치(static)를 기준으로위치를 설정.
- absolute : 3차원. 가장 가까운 부모를 기준으로 위치를 설정.
- fixed : 3차원. 뷰포트를 기준으로 위치를 설정. 스크롤해도 고정됨.
- sticky : 스크롤 하면 fixed처럼 화면 기준으로 고정.
마진병합현상 유무 2차원
top,left, bottom right 3차원
자식의 높이값이 부모의 높이값에 영향을 주는지 유무 2차원
부모의 position기준으로 기준점이 달라질 수 있다.
z-index
3차원에서만 사용가능하고, 화면에서 사용자 쪽으로 나오는 값으로 layer의 순서를 지정할 수 있다.
그래서 2차원으로 크게 박스를 지정한 뒤에 2,3차원 박스들을 배치하는 형식으로 한다.
