CSS Flexible Box Layout
1.container
2.item
Container
-
display : flex, inline-flex
-
flex-direction : row, column, row-reverse, column-reverse / row-reverse는 row통째로 역순 정렬.
-
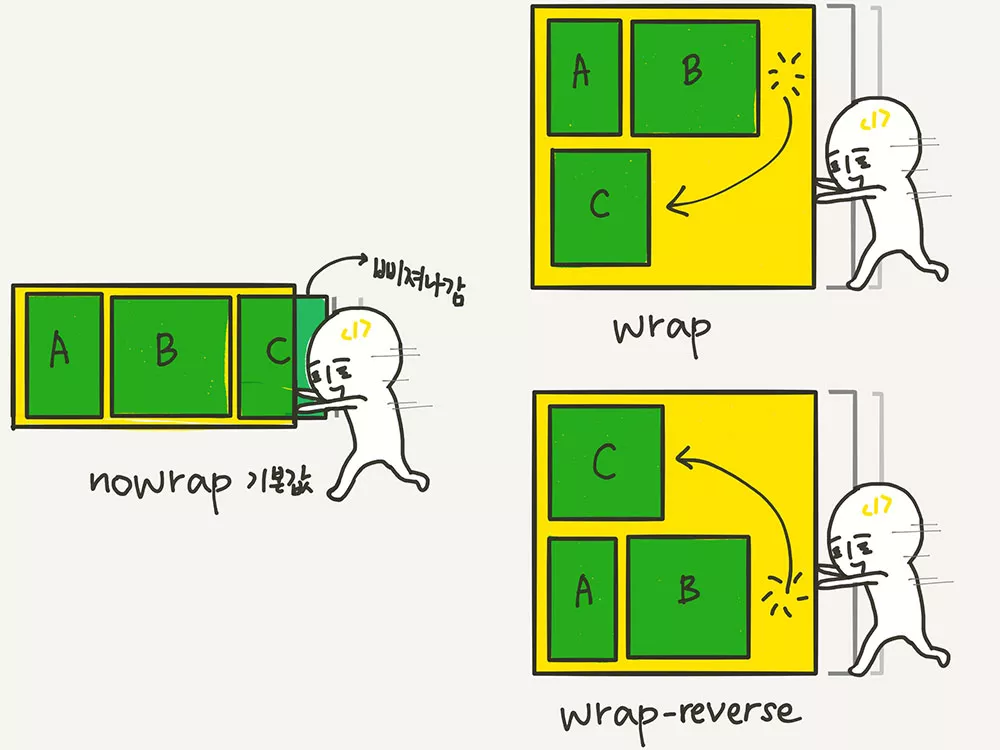
flex-wrap : nowrap, wrap, wrap-reverse / 컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.
 https://studiomeal.com/archives/197
https://studiomeal.com/archives/197 -
flex-flow : direction, wrap 동시 적용.
-
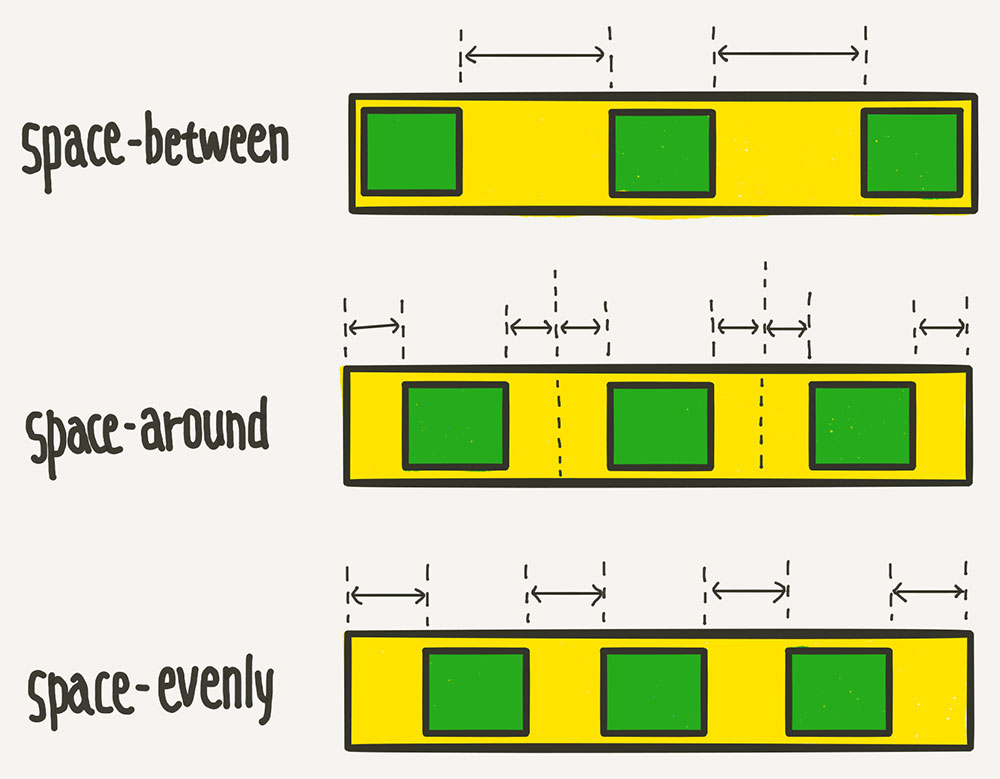
justify-content : flex-start, flex-end, center, space-between, space-around, space-evenly / 메인축 방향 정렬
 https://studiomeal.com/archives/197
https://studiomeal.com/archives/197 -
align-items : stretch, flex-start, flex-end, center, baseline / 서브축 방향 정렬. baseline은 텍스트 베이스라인 기준으로 정렬
justify-content: center;
align-item: center;
-> 정중앙 정렬- align-content : flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성.
item
- order
- flex-basis : Flex 아이템의 기본 크기를 설정합니다
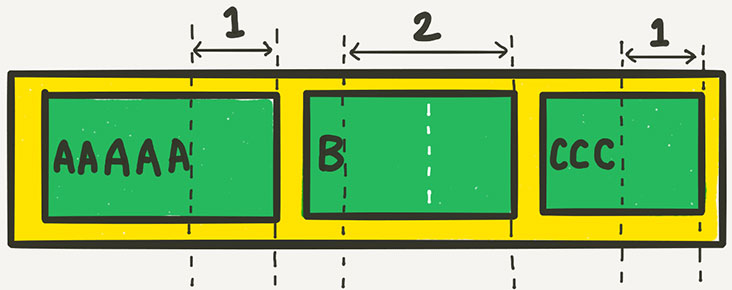
- flex-grow : 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다.

https://studiomeal.com/archives/197 - flex-shrink
- flex : flex 축약형. flex-grow, flex-shrink, flex-basis 순서
- align-self : y축 정렬
중앙정렬
1. margin: 0 auto;
2. position: relative;
left: 50%
margin-left: -(width/2)px;
float
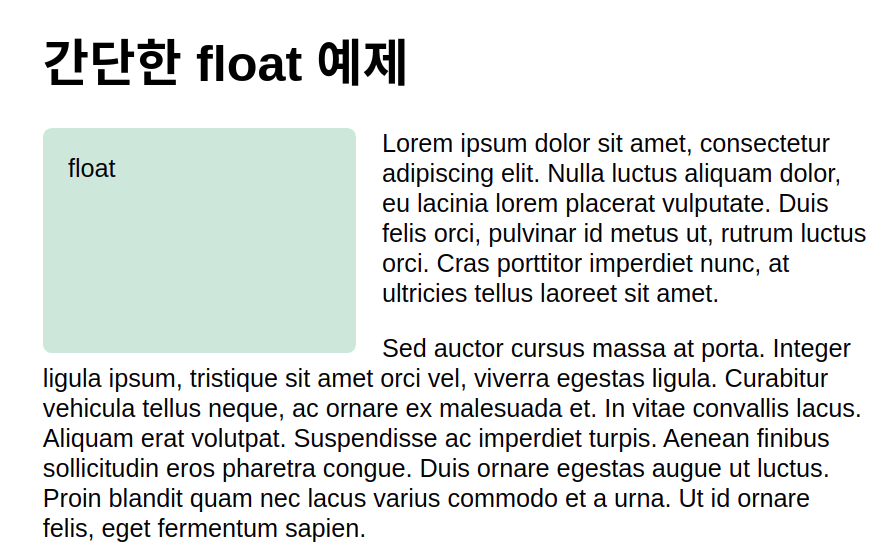
float 속성은 웹 개발자가 텍스트 열 내부에 float하는 이미지를 포함하고, 아울러 해당 이미지의 좌측 우측 주변으로 텍스트를 둘러싸는 간단한 레이아웃을 구현할 수 있도록 도입되었습니다. 이런 것은 신문 레이아웃에서 볼 수 있는 종류입니다. -from MDN
값으로 left, right을 가지고 3차원으로 띄워서 보여준다. 같은 선상에 박스들을 배치하고자 할 때 사용하고
clear: both를 사용해서 이 기능을 끄고자 할 때 사용. 관례적으로 float을 사용한 뒤에 이 코드를 넣어서 끝을 알려줌.
<div class="clearfix"></div>
.clearfix {
clear: both;
}float을 사용할 때 주의점.
1.화면을 줄이면 밀리는 현상.
-> 고정값을 가진 부모 밑에서 사용해야 레이어가 틀어지는 걸 막을 수 있다.
-> 가변값을 주면 된다.
2. 플롯 영역은 부모의 높이값에 영향을 주지 않는다.
3. position 3차원 값(fixed,absolute)과는 같이 사용할 수 없다.
overflow를 부모에게 사용하면 float을 적용한 자식의 높이를 부모가 인식할 수 있다.
https://flexbox.help/
https://css-tricks.com/centering-css-complete-guide/
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://flexboxfroggy.com/#ko
https://studiomeal.com/archives/197