동기화(synchronization) 개념으로 비동기 코드를 다루는 방법 : callbacks, promise, async/await
The event queue
promise와 같은 비동기 작업은 event queue에 들어갑니다. 그리고 main thread가 끝난 후 실행되어 후속 JavaScript 코드가 차단되는 것을 방지합니다. queued 작업은 가능한 빨리 완료되어 JavaScript 환경으로 결과를 반환해줍니다.
Promise
Promise is a JavaScript object for asynchronous operator
함수에 콜백을 전달하는 대신에, 콜백을 첨부하는 방식의 객체
비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다. 미래에 어떤 종류의 결과가 반환됨을 약속해주는 오브젝트
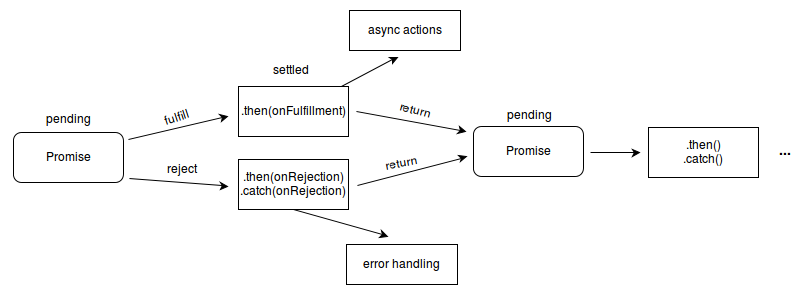
- state : pending -> fulfilled or rejected
- Producer
Consumers : then, catch, finally

new Promise(executor)
executor : resolve 및 reject 인수를 전달할 실행 함수.
const myFirstPromise = new Promise((resolve, reject) => {
// do something asynchronous which eventually calls either:
//
// resolve(someValue) // fulfilled
// or
// reject("failure reason") // rejected
});
- callbacks
chooseToppings(function(toppings) { placeOrder(toppings, function(order) { collectOrder(order, function(pizza) { eatPizza(pizza); }, failureCallback); }, failureCallback); }, failureCallback);
- promise
chooseToppings() .then(placeOrder) .then(collectOrder) .then(eatPizza) .catch(failureCallback);
Async
비동기 덩어리를 동기적으로 작성할 수 있어서 좋음.
그렇지만 동시에 완료되면 좋은 여러가지 일이 있다면 (변수에 await Promise를 할당하고 사용하는 방법도 있지만 Promise.all이 있어서) 프로미스가 더 나을지도.
- async function() : 비동기 함수를 async 함수로 만들어주면, Promise를 반환합니다.
- await Promise 기반 함수 : Promise가 fulfill될 때까지 잠시 중단하고 결과를 반환합니다.
- try...catch : Error-Handling
useful Promise APIs
- Promise.all(iterable) : iterable 내의 모든 promise를 resolve하여 결과를 모은 배열을 반환한다. 만약 어떤 promise가 reject이면 즉시 reject 반환.
- Promise.race(iterable) : iterable 내의 어떤 promise가 resolve | reject하는 즉시 결과를 반환한다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Asynchronous/Introducing
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Asynchronous/Async_await
https://youtu.be/JB_yU6Oe2eE
https://youtu.be/aoQSOZfz3vQ
