Window size
- window.screen.width : 노트북 화면 전체의 크기.
- window.outer.width : 브라우저 화면 전체의 크기. 주소검색 창, 탭 창 포함.
- window.inner.width : 스크롤바 포함한 document 화면의 크기. viewport.
- document.documentElement.width : 스크롤바 없이 documentElement 화면크기.
Coordinates
-
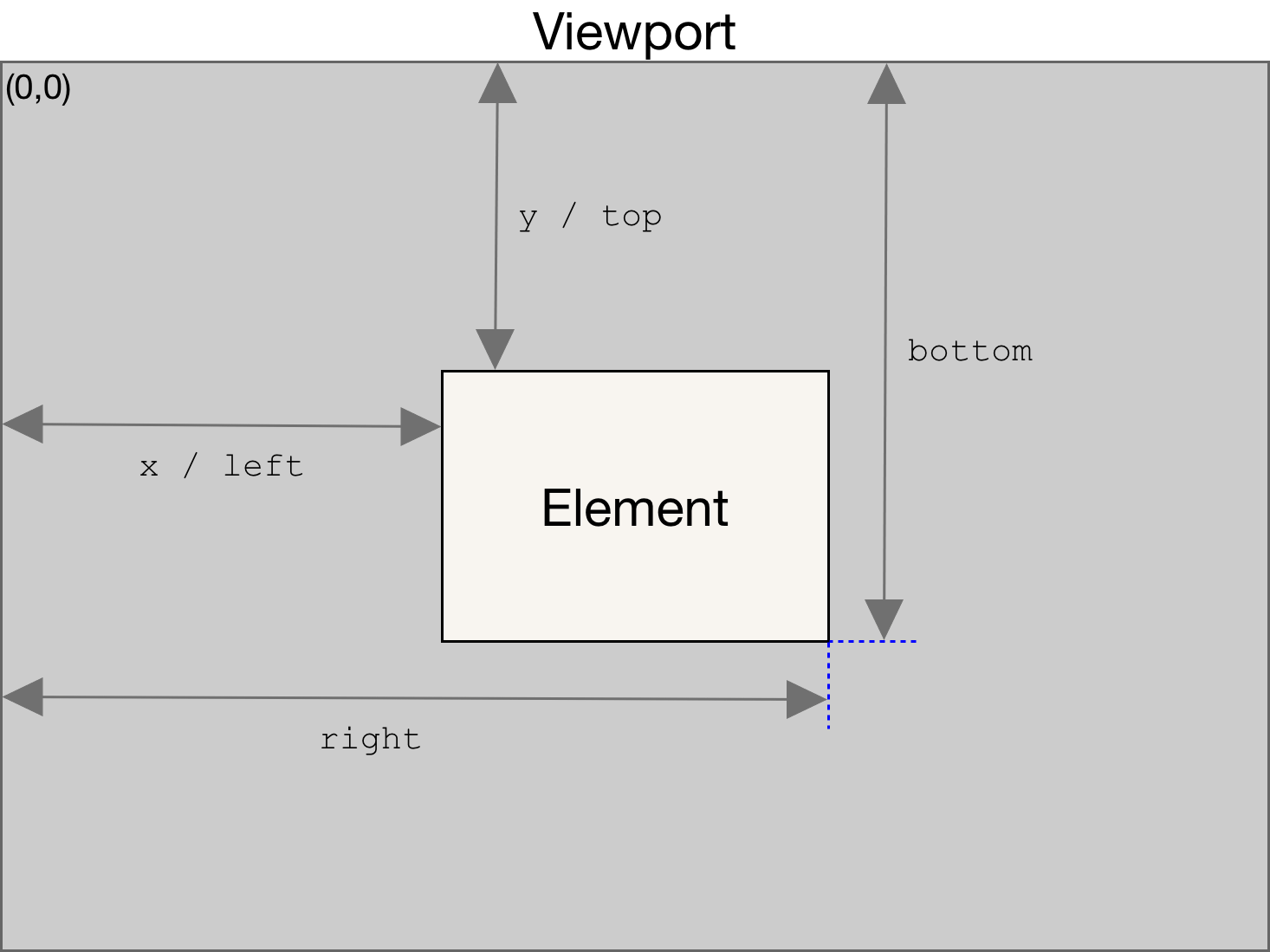
Element.getBoundingClientRect() : element의 박스 크기, viewport 기준으로 DOMRect Object를 가져온다.
domRect = element.getBoundingClientRect();

Element.getBoundingClientRect() -
MouseEvent.clientX : viewport 기준으로 이벤트의 위치정보를 반환.
-
MouseEvent.pageX : 페이지 전체를 기준으로 이벤트의 위치정보를 반환.
load
- DOMContentLoaded event는 (리소스들이 로딩이 끝나는걸 기다리지 않고) 초반의 HTML 문서가 완전히 로드되고, 파싱되어질 때 발생한다. 리소스(stylesheets, images, and subframes)
- load event는 리소스와 그것에 의존하는 리소스들의 로딩이 완료되면 실행됩니다.
- The beforeunload event is fired when the window, the document and its resources are about to be unloaded. The document is still visible and the event is still cancelable at this point.
- unload
script의 async, defer
- async는 HTML parsing 중에도 스크립트를 가져오며, 사용가능해지는 즉시 평가를 수행합니다. 순서 관계없이 먼저 다운로드된 스크립트가 먼저 실행됩니다.
- defer는 브라우저가 스크립트를 parsing 이후에, DOMContentLoaded 이전에 실행합니다. 문서에 추가된 순서대로 실행됩니다.
script
