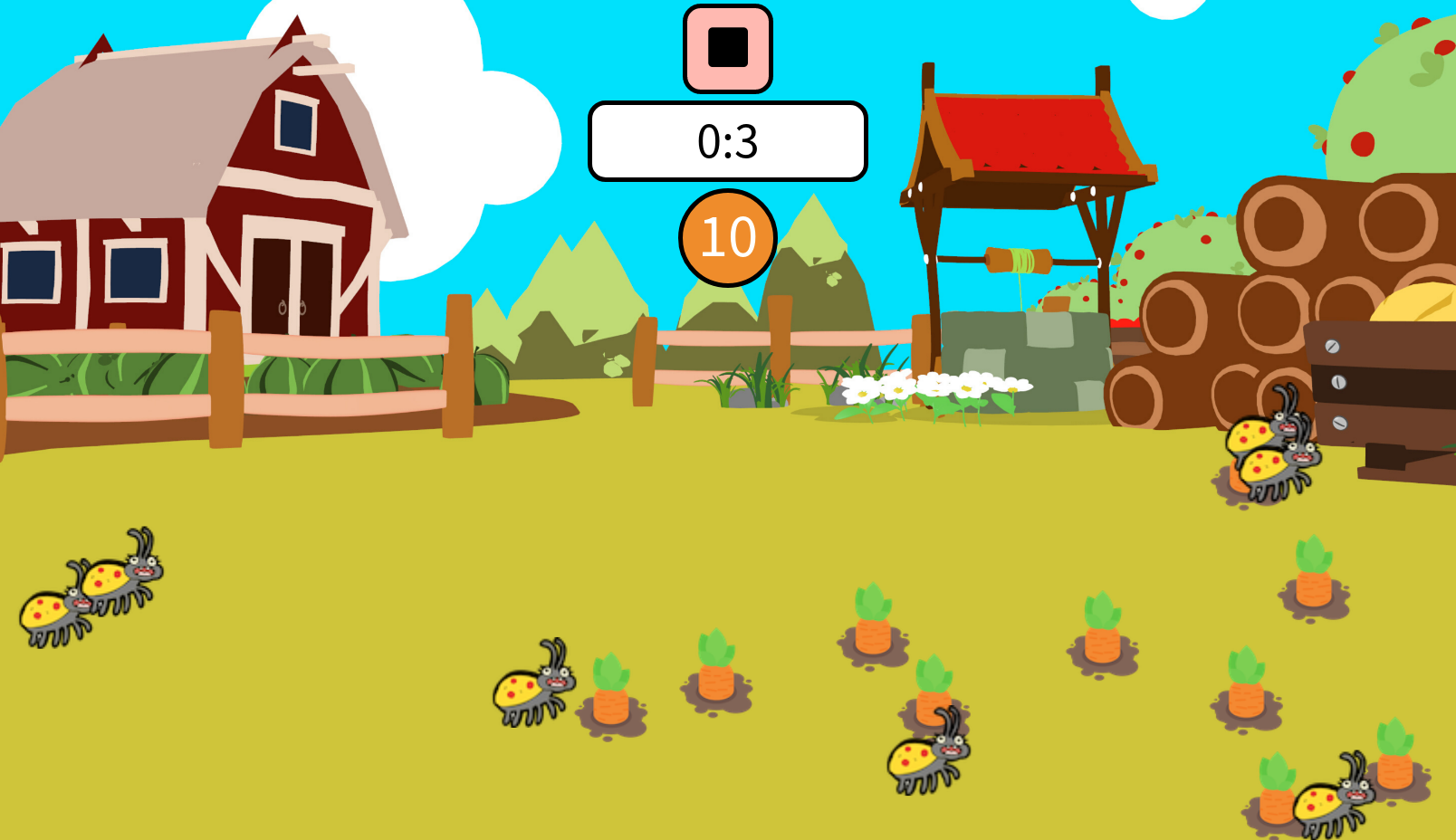
이 프로젝트는 제한시간 내에 당근을 모두 클릭하면 이기는 게임을 만드는 프로젝트이다. 드림코딩 엘리님의 강의를 듣기 전에 만들어보고, 듣고 나서 느낀 점을 정리할 계획!

-
HTML tag naming
header, section, div.replay로 나누어서 진행했는데,
엘리님이 작성한 방식(section.game > header.game_header, game_field, section.pop-up으로 나눔)이 더 의미적으로 좋더라. -
JS function
- 기능적으로 함수를 만들자.
- HTML에 미리 당근을 만들어 놓고, visibility로 조절할 수도 있지만,
JS에서 새로 생성하려고 할 때는 함수 매개변수로addItem('carrot', 5, 'img/carrot.png');이렇게 넣을 수 있다는 걸 염두에 두자.
-
state
게임을 시작한 상태, 끝난 상태 둘을 구별해서 변수로 지정한 다음 활용하면 굉장히 편하다. -
setInterval, clearInterval
setInterval을 함수 내부에서 정의하고 timer 변수에 넣어서 밖에서 clearInterval로 멈추게 할 수가 없었는데
-> 함수에서 timer를 return 하거나
-> 전역변수로 할당하면 되는 거였다. -
전역변수
당근의 갯수나 카운트다운에 걸리는 시간, 혹은 점수, 타이머 등을 전역변수로 지정해두면, 나중에 바꿀 때도 편리하고, 알아보기도 쉽다. -
삼항연산자를 이용해서 파라메타를 넘길 수 있다.
showPopUpWithText(win ? 'YOU WON' : 'YOU LOST');
후기
짧은 코드는 그냥 하고, 긴 코드는 함수로 만들어야 한다고 생각했었는데
코드의 길이가 중요한게 아니라
1. 그 로직이 여러번 반복되느냐
2. 로직이 변경되었을 때 여러군데에서 수정해야 하느냐
에 따라서 함수로 추출하면 좋다.
