Table 모델
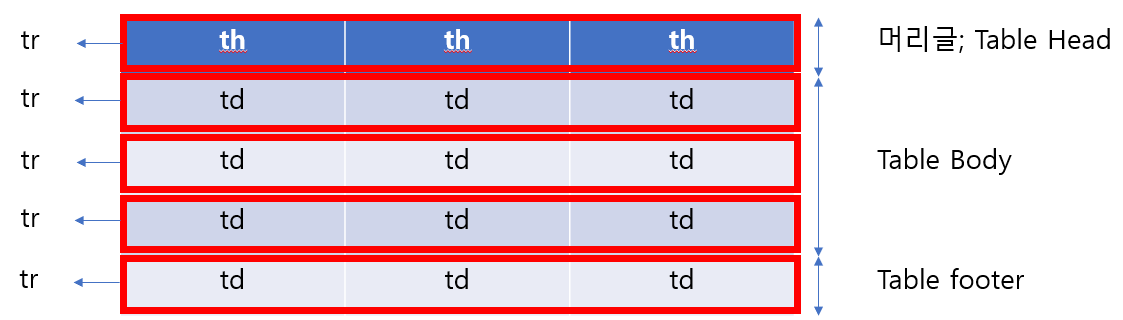
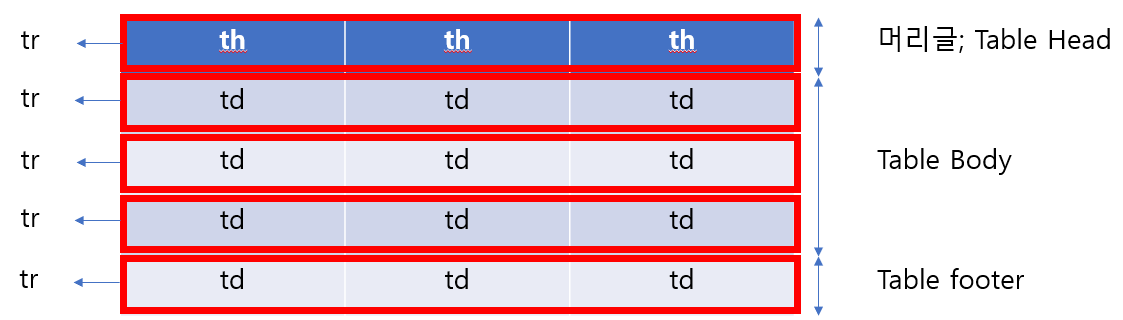
table 구성

table 제목
- : 테이블의 시작 태그 바로 앞에 위치하여 제목을 정의, defualt 가운데 정렬
<table>
<caption>테이블 제목</caption>
<thead>
<tr>
<th>머리글 cell1</th>
<th>머리글 cell2</th>
<th>머리글 cell3</th>
</tr>
</thead>
<tbody>
<tr>
<td>data 1</td>
<td>data 2</td>
<td>data 3</td>
</tr>
<tr>
<td>data 4</td>
<td>data 5</td>
<td>data 6</td>
</tr>
</tbody>
<tfooter>
<tr>
<td>합계</td>
<td>2개</td>
</tr>
</tfooter>
</table>
테이블 제목
| 머리글 cell1 |
머리글 cell2 |
머리글 cell3 |
| data 1 |
data 2 |
data 3 |
| data 4 |
data 5 |
data 6 |
| 합계 |
2개 |
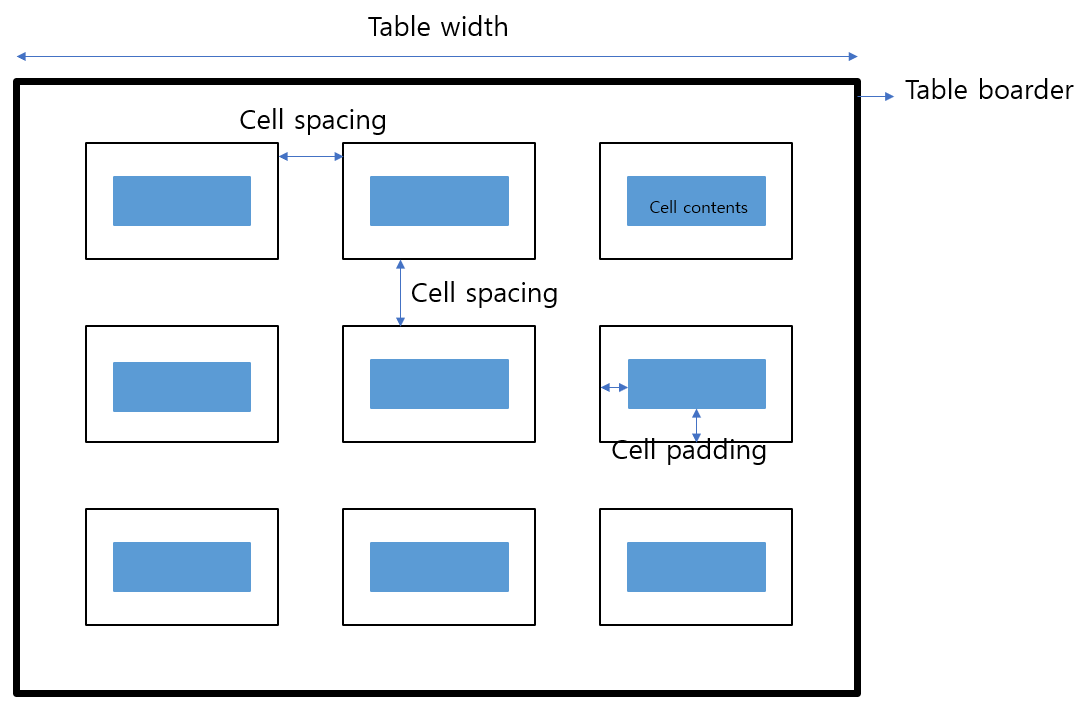
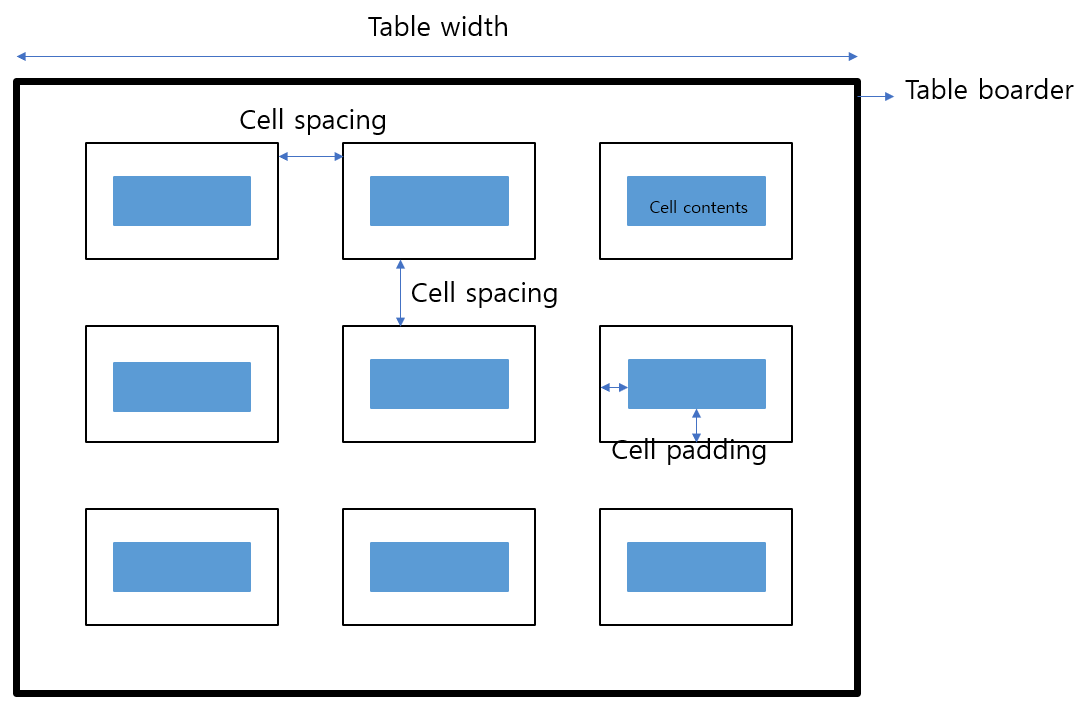
table 테두리

table cell 병합
| 병합 속성 | 설명 |
|---|
| colspan | 두 개 이상의 column을 하나로 병합 |
| rowspan | 두 개 이상의 row을 하나로 병합 |
열 병합
<table>
<tr>
<td rowspan="3">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
행 병합
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>